【验证码逆向专栏】某东 M 端登录滑块逆向分析
声明#
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请在公众号【K哥爬虫】联系作者立即删除!
前言#
某东最近搞了各种对抗活动,一些加密参数、风控等,都提升了不少强度,经典的 h5st 参数也在不断地迭代版本,风控部门可能要开始冲绩效了。某东的 M 端相较于 Web 端的风控会弱一些,并且一些数据和 APP 端显示的一样,更为方便。之前 M 端甚至可以在不登陆的情况下采集数据,不过现在不登陆已经看不到商品价格等信息了。因此,想采集某东的数据,登录、账号都是需要解决的。本期将对某东 M 端的登录滑块,进行逆向分析,知识星球中有相关干货。
逆向目标#
- 目标:某东 M 端登录滑块
- 网址:
aHR0cHM6Ly9wbG9naW4ubS5qZC5jb20vbG9naW4vbG9naW4=
抓包分析#
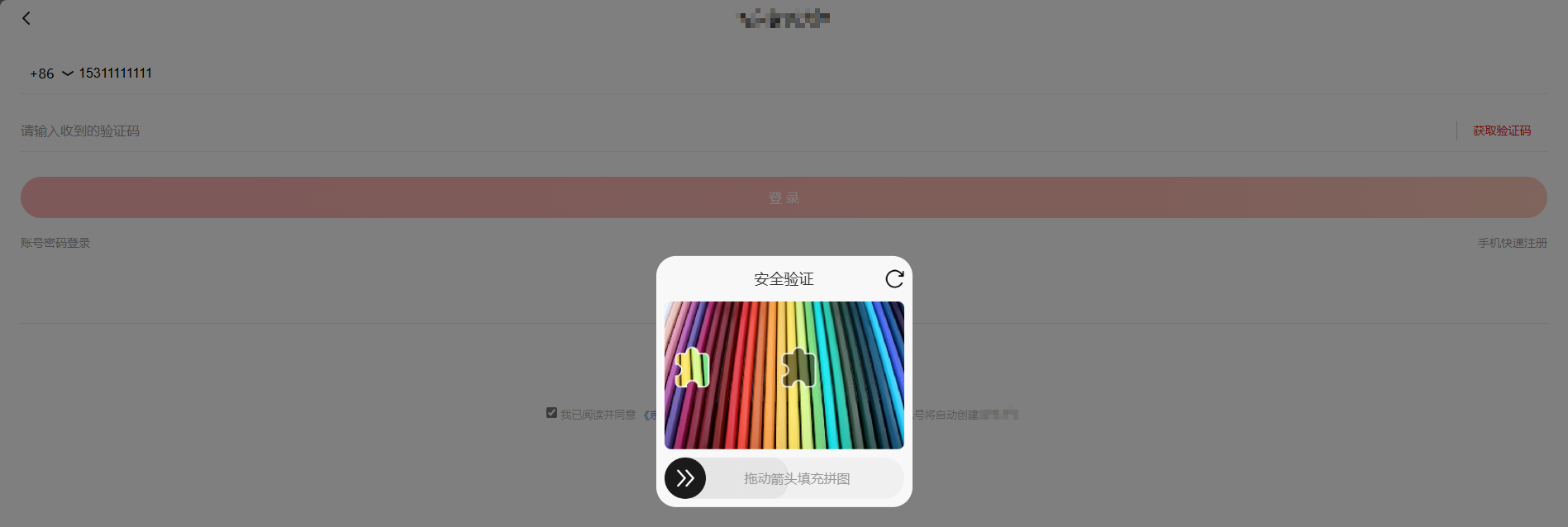
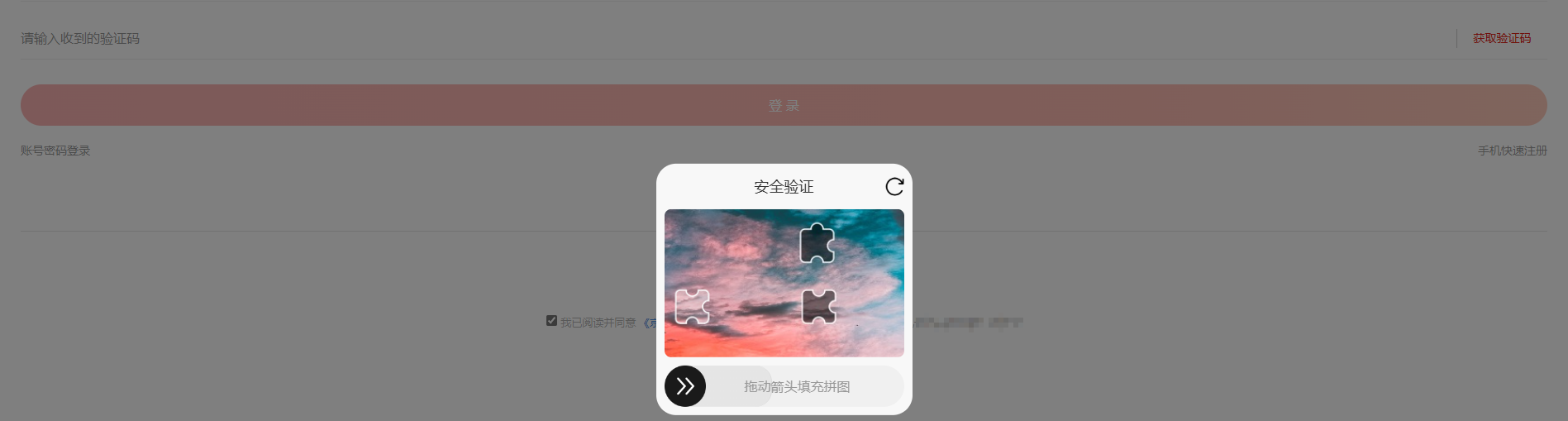
选择手机号登录(账密登录有的也会短信二次验证),随便输入一个手机号,勾选同意隐私协议,再点击获取验证码,就会弹出滑块验证码:
接下来看看抓包到的一堆接口中,哪些是会用到的。
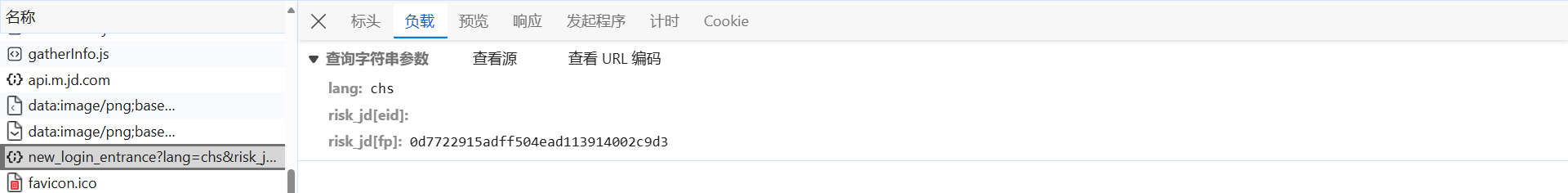
首先是 new_login_entrance 接口,请求参数中的 risk_jd[fp] 是一些环境参数,比如 webglFp、canvas、plugins 等拼接加密而成,后文会分析:
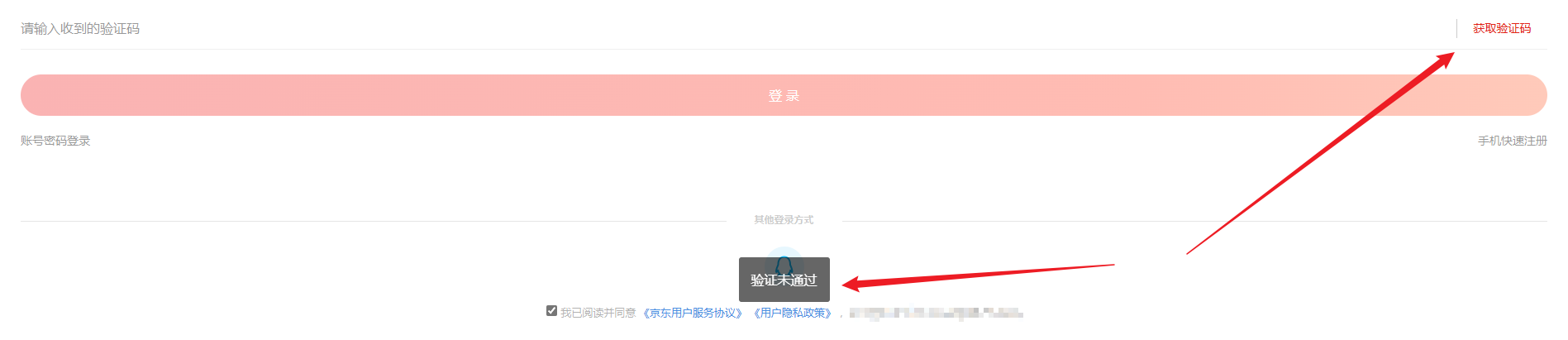
其响应返回的 s_token 参数后面的接口会用到,同时,响应 Cookie 中的 lsid、lstoken 也很重要,不更新的话,获取短信验证码,会直接显示 验证未通过:
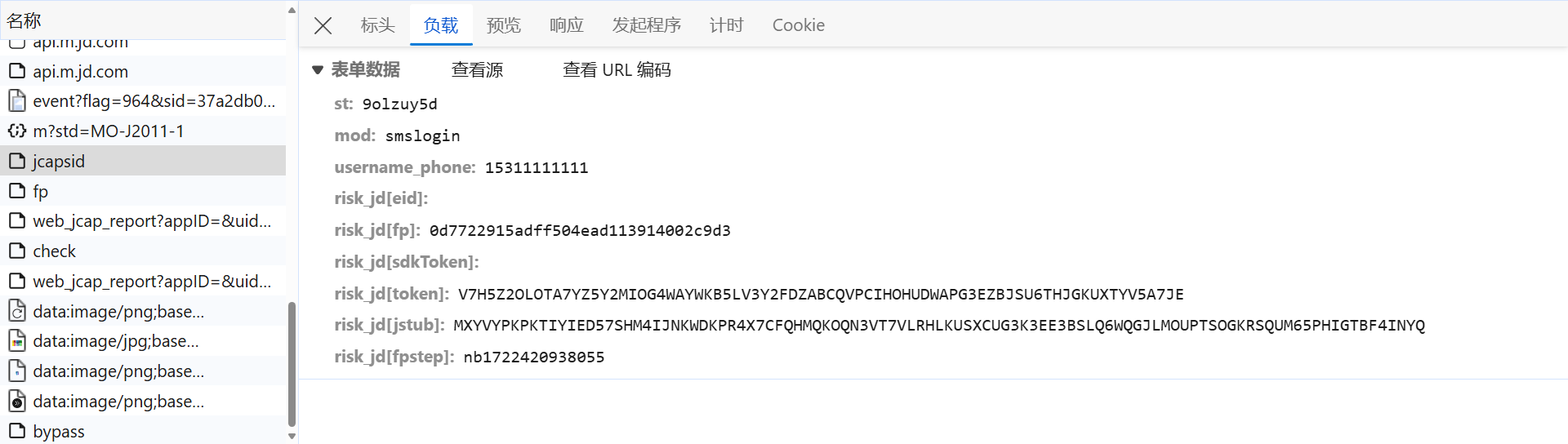
网页调试的时候出现上述情况,清除缓存,刷新网页,重新获取即可。接下来看到 jcapsid 接口,其有很多请求参数,我们逐一分析一下:
- st:
new_login_entrance接口返回; - mod:登录方式,短信登录为 smslogin,账密为 pwdlogin;
- username_phone:输入的手机号;
- risk_jd[fp]:前文提到的环境参数;
- risk_jd[token]:
m.html返回; - risk_jd[jstub]:加密参数,后文分析;
- risk_jd[fpstep]:nb + 时间戳。
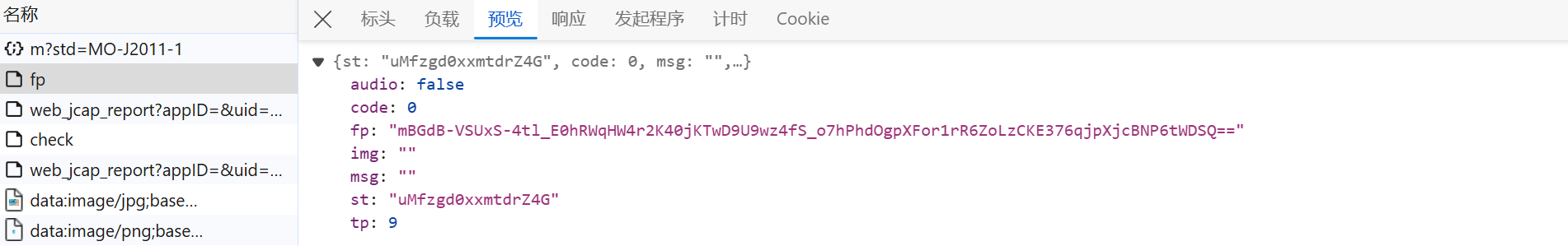
fp 接口请求参数中的 si 是前文 jcapsid 接口返回的(jcap_sid),ct 参数经过加密处理,后文分析。fp 接口返回的 fp、st 参数后面会用到,参与了关键加密参数的生成:
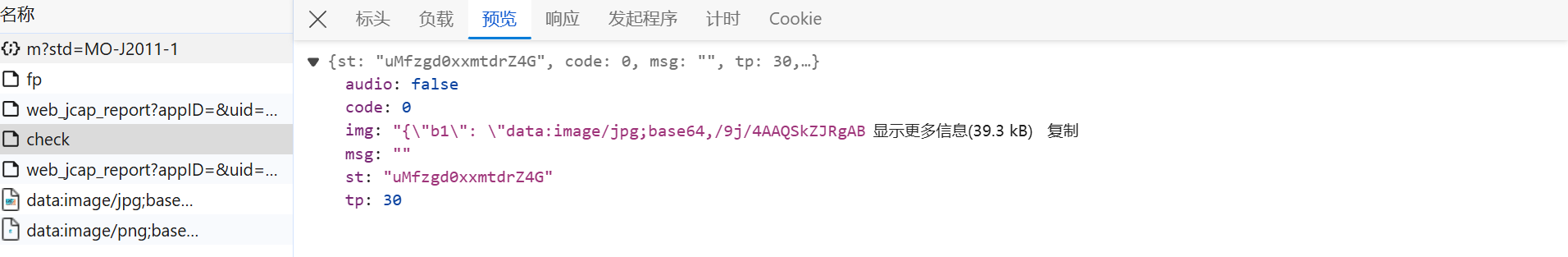
返回验证码图片的是 check 接口,图片经过了 Base64 编码,b1 为底图,b2 为滑块图片:
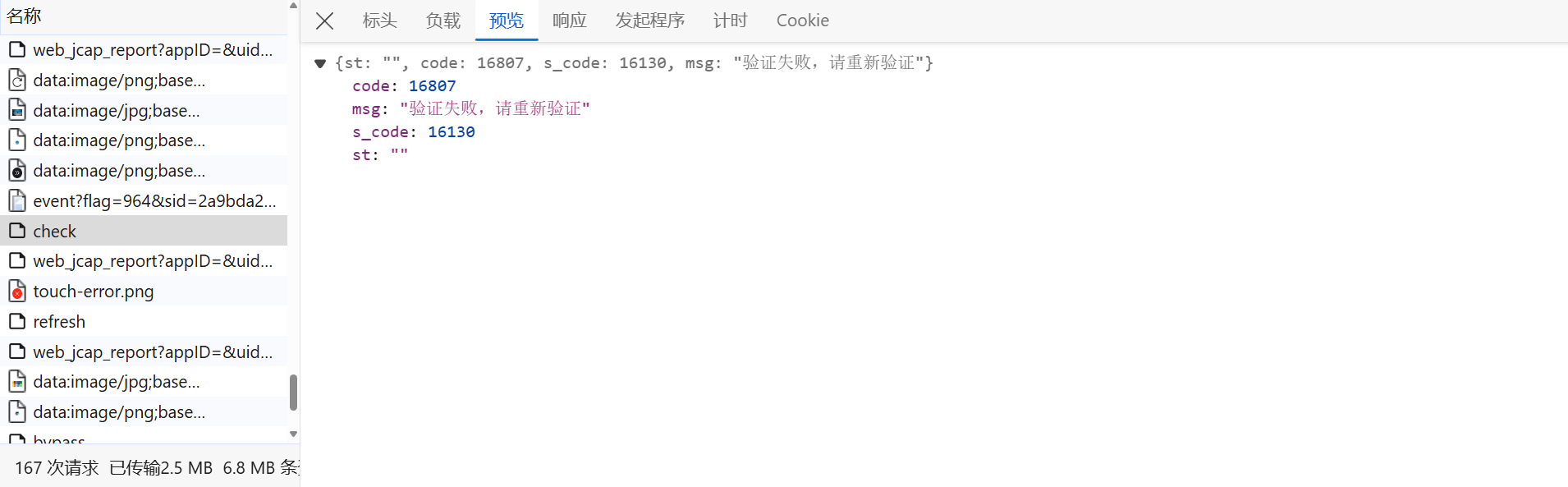
滑动验证的接口也是 check,和前一个一样,请求参数也是 tk 和 ct,只不过加密的内容不一样,si 同样是 jcapsid 接口返回的,验证失败会提示 验证失败,请重新验证:
成功则返回 st、vt,用于下一步,发送短信验证码:
逆向分析#
risk_jd[fp]#
根据前文分析,有几个接口都会用到 risk_jd[fp] 参数,我们先来分析下这个。
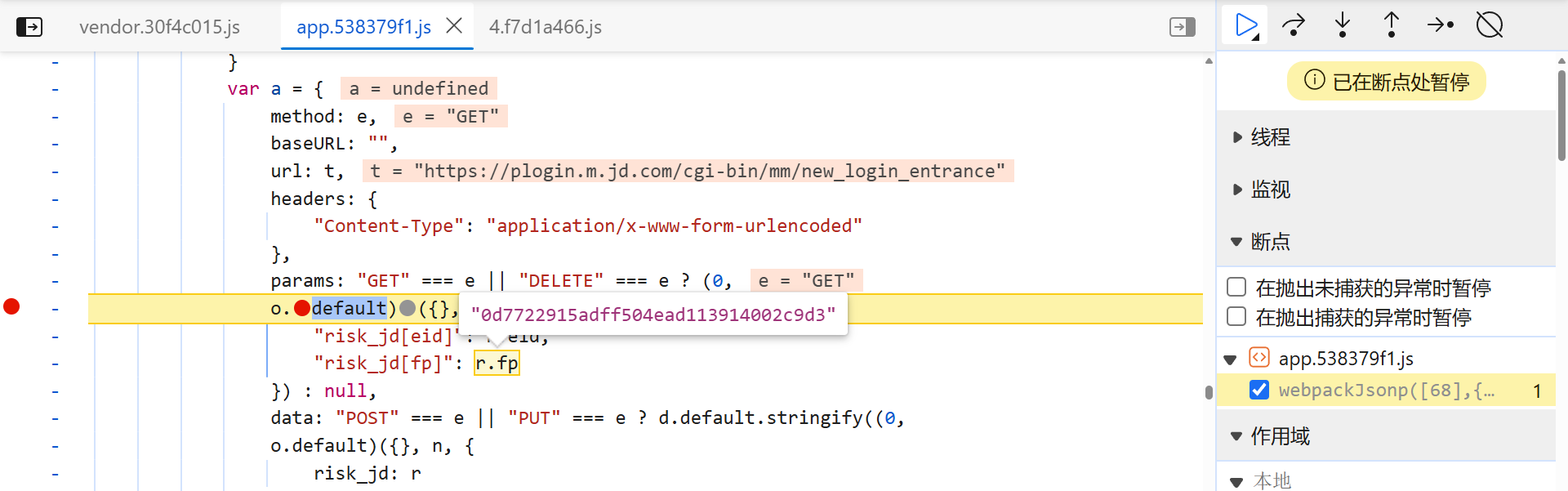
ctrl + shift + f 全局搜索一下 risk_jd[fp],跟进到 app.538379f1.js 文件中,再局部搜索一下,在下图位置打上断点,刷新网页即会断住,可以看到,此时 risk_jd[fp] 参数的值已经生成:
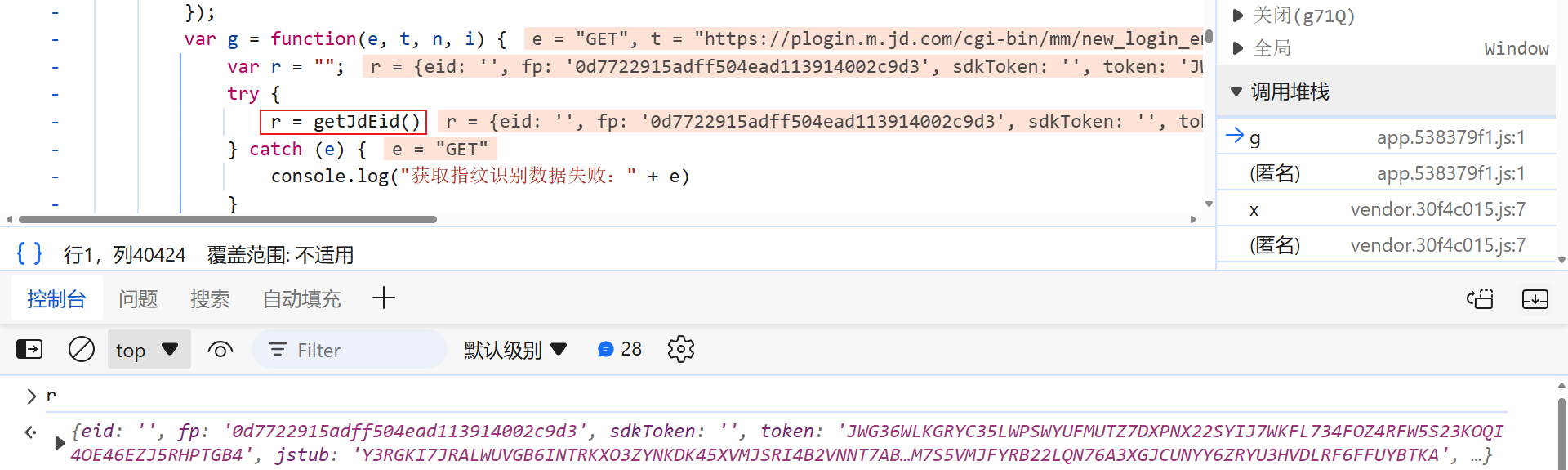
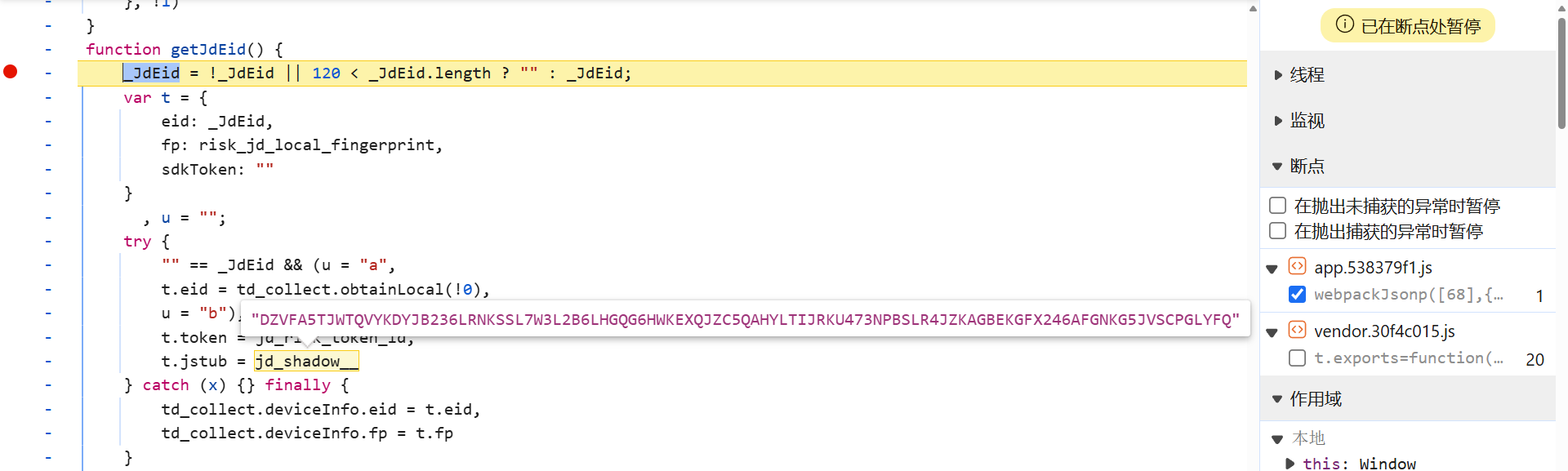
接下来看看 r.fp 是什么,r 就定义在上面几行,fp 是由 getJdEid 函数返回的,这里还有个 try ... catch ,提示该函数获取的是 指纹识别数据:
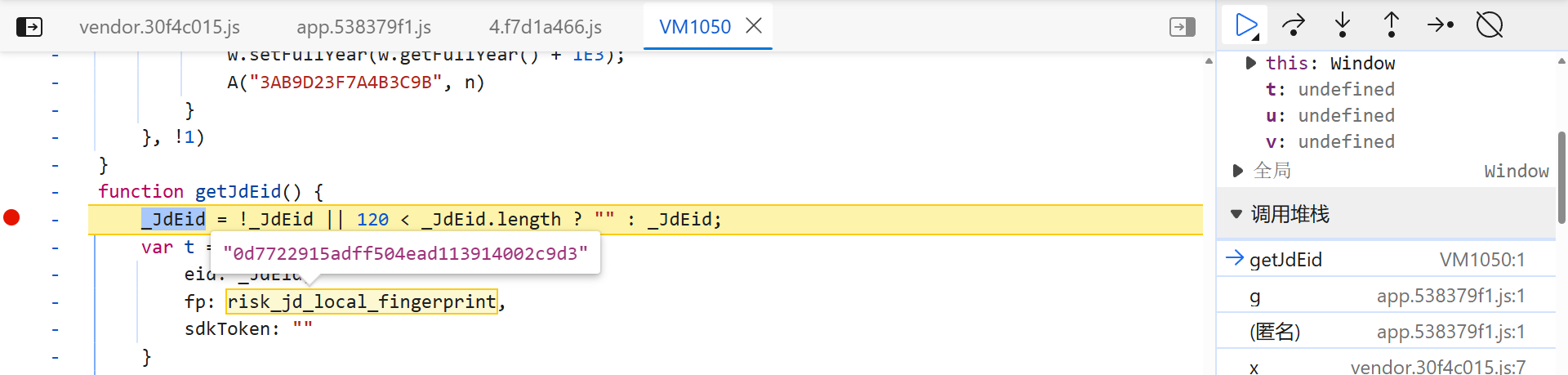
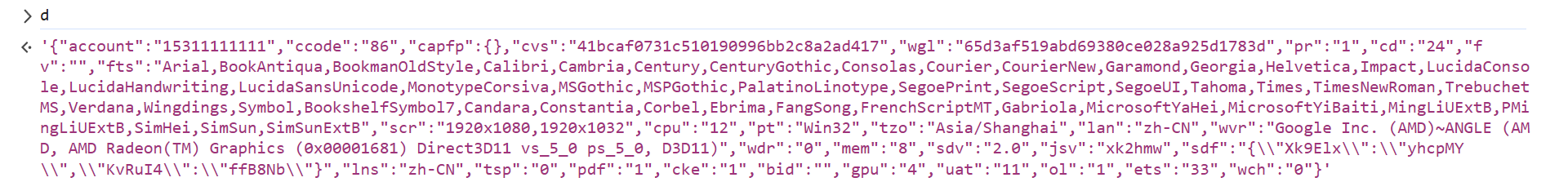
跟进到 getJdEid 函数中,在 VM 中,fp 即 risk_jd_local_fingerprint 的值:
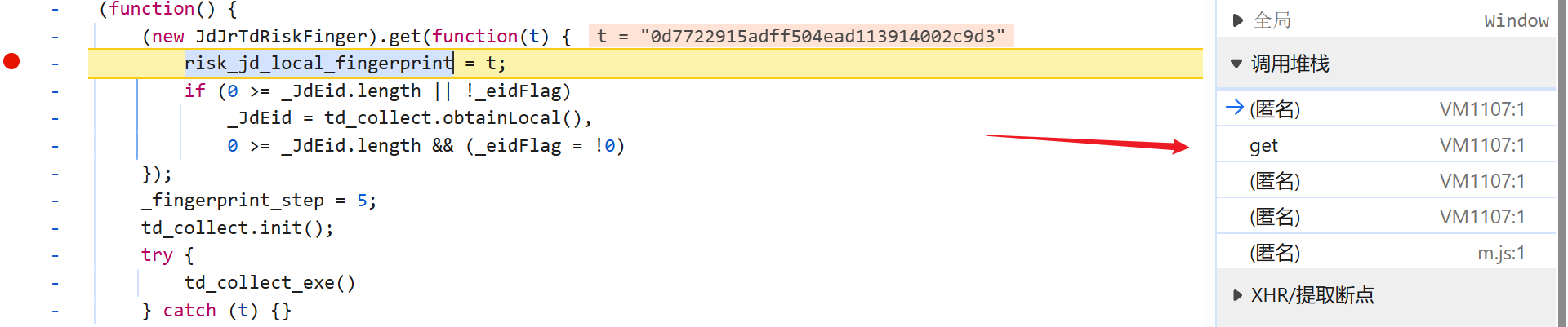
搜索 risk_jd_local_fingerprint,总共 8 个,稍微分析下,下断点,刷新网页后会断在此处:
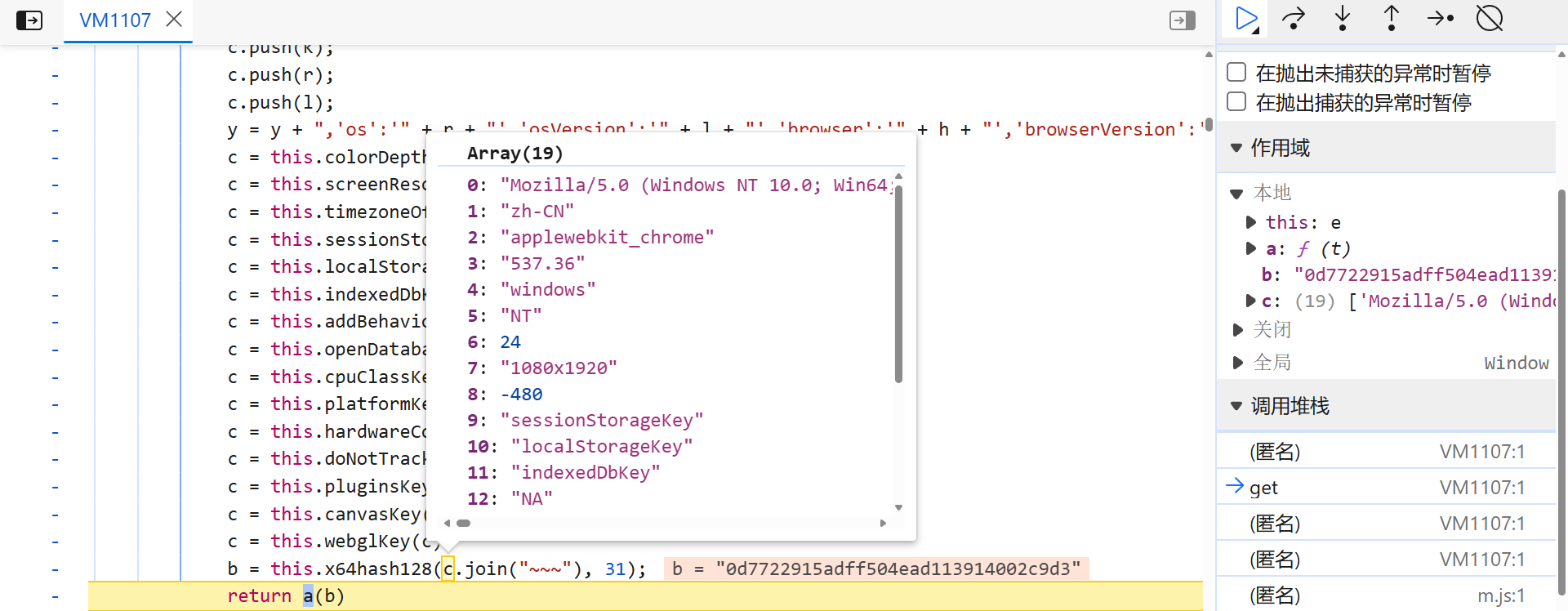
参数 t 就是 risk_jd_local_fingerprint 的值,此时已经生成了,向上跟栈到 get 中,b 即 fp 的值:
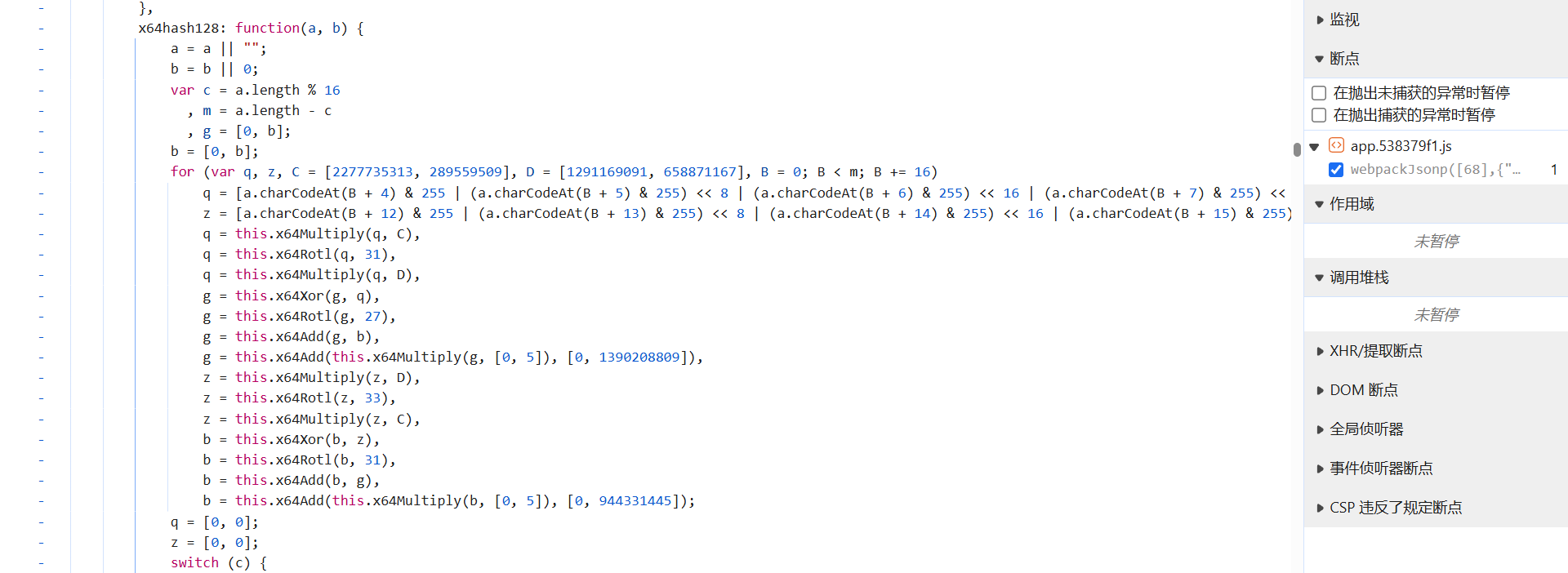
b = this.x64hash128(c.join("~~~"), 31),c 就是一些环境参数,例如 userAgent、 language、os 等等拼接后经过 x64hash128 函数加密而成,有些人应该对上面这部分的写法已经感到眼熟了,我们再选中 this.x64hash128 跟进去看看:
这就是用的 FingerprintJS2:
简介:FingerprintJS2 是一个用于浏览器指纹识别的开源库。它通过收集浏览器的各种信息(如用户代理、屏幕分辨率、插件、字体等)来生成一个独特的指纹,从而唯一标识用户的设备。
想了解的,npm install fingerprintjs2 安装即可:
// import Fingerprint2 from 'fingerprintjs2'; // ES6 语法
const Fingerprint2 = require('fingerprintjs2');
Fingerprint2.get(components => {
const values = components.map(component => component.value);
const murmur = Fingerprint2.x64hash128(values.join(''), 31);
console.log(murmur);
});
安装后,可以进入到 fingerprint2.js 文件中对比看看。本案例也可以直接将算法扣出来调用,这里还存在 V8 检测。
risk_jd[jstub]#
这个参数和 risk_jd[fp] 一样,都是由 getJdEid 函数返回的,下图的 jd_shadow__ 即 risk_jd[jstub] 的值:
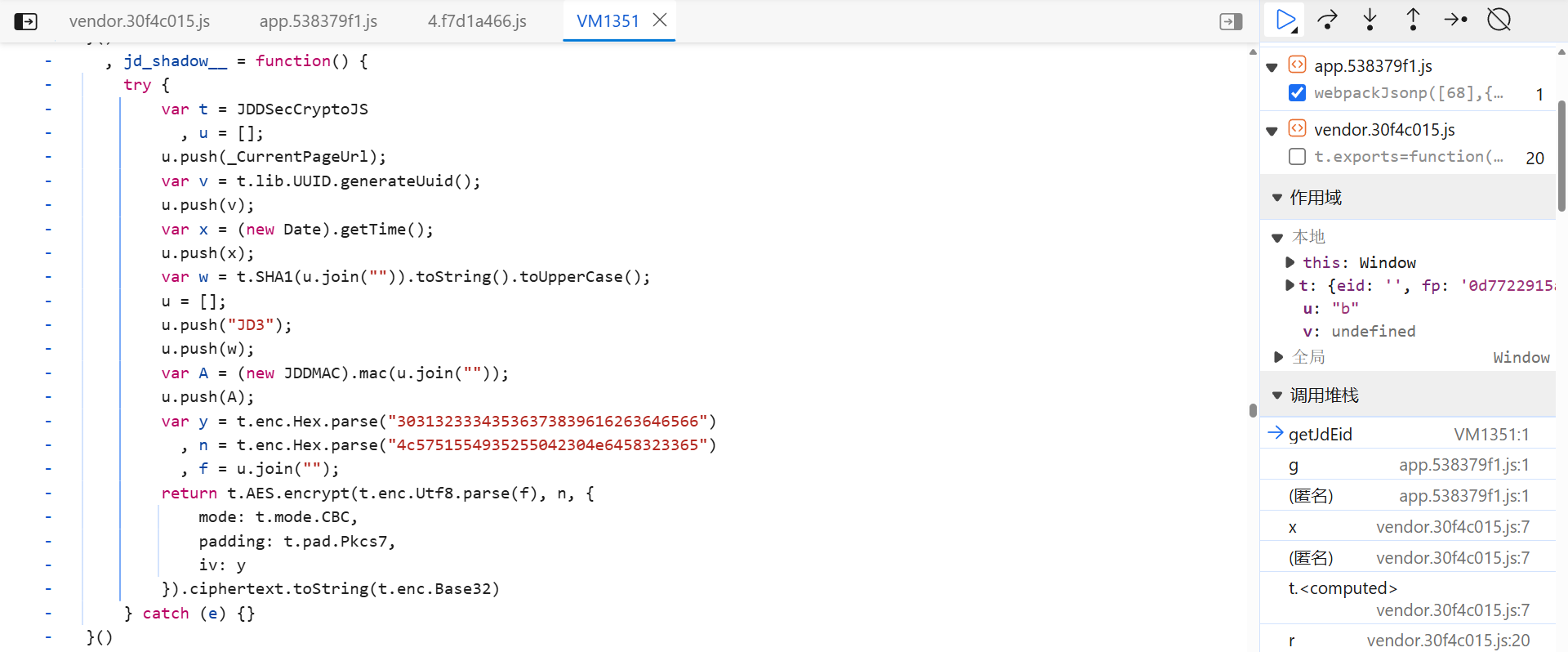
搜索后跟过去,就是个函数,AES 加密:
直接扣下来即可:
// 引用 crypto-js 加密模块
var CryptoJS = require('crypto-js')
JDBase32 = {
stringify: function (v) {
var x = v.words
, w = v.sigBytes
, A = this._map;
v.clamp();
v = [];
for (var y = 0; y < w; y += 5) {
for (var n = [], f = 0; 5 > f; f++)
n[f] = x[y + f >>> 2] >>> 24 - (y + f) % 4 * 8 & 255;
n = [n[0] >>> 3 & 31, (n[0] & 7) << 2 | n[1] >>> 6 & 3, n[1] >>> 1 & 31, (n[1] & 1) << 4 | n[2] >>> 4 & 15, (n[2] & 15) << 1 | n[3] >>> 7 & 1, n[3] >>> 2 & 31, (n[3] & 3) << 3 | n[4] >>> 5 & 7, n[4] & 31];
for (f = 0; 8 > f && y + .625 * f < w; f++)
v.push(A.charAt(n[f]))
}
if (x = A.charAt(32))
for (; v.length % 8;)
v.push(x);
return v.join("")
},
_map: "ABCDEFGHIJKLMNOPQRSTUVWXYZ234567"
}
function generateUuid() {
for (var h = "xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx".split(""), k = 0, a = h.length; k < a; k++)
switch (h[k]) {
case "x":
h[k] = Math.floor(16 * Math.random()).toString(16);
break;
case "y":
h[k] = (Math.floor(4 * Math.random()) + 8).toString(16)
}
return h.join("")
}
JDDMAC = function (v) {
let t = function () {
return "00000000 77073096 EE0E612C 990951BA 076DC419 706AF48F E963A535 9E6495A3 0EDB8832 79DCB8A4 E0D5E91E 97D2D988 09B64C2B 7EB17CBD E7B82D07 90BF1D91 1DB71064 6AB020F2 F3B97148 84BE41DE 1ADAD47D 6DDDE4EB F4D4B551 83D385C7 136C9856 646BA8C0 FD62F97A 8A65C9EC 14015C4F 63066CD9 FA0F3D63 8D080DF5 3B6E20C8 4C69105E D56041E4 A2677172 3C03E4D1 4B04D447 D20D85FD A50AB56B 35B5A8FA 42B2986C DBBBC9D6 ACBCF940 32D86CE3 45DF5C75 DCD60DCF ABD13D59 26D930AC 51DE003A C8D75180 BFD06116 21B4F4B5 56B3C423 CFBA9599 B8BDA50F 2802B89E 5F058808 C60CD9B2 B10BE924 2F6F7C87 58684C11 C1611DAB B6662D3D 76DC4190 01DB7106 98D220BC EFD5102A 71B18589 06B6B51F 9FBFE4A5 E8B8D433 7807C9A2 0F00F934 9609A88E E10E9818 7F6A0DBB 086D3D2D 91646C97 E6635C01 6B6B51F4 1C6C6162 856530D8 F262004E 6C0695ED 1B01A57B 8208F4C1 F50FC457 65B0D9C6 12B7E950 8BBEB8EA FCB9887C 62DD1DDF 15DA2D49 8CD37CF3 FBD44C65 4DB26158 3AB551CE A3BC0074 D4BB30E2 4ADFA541 3DD895D7 A4D1C46D D3D6F4FB 4369E96A 346ED9FC AD678846 DA60B8D0 44042D73 33031DE5 AA0A4C5F DD0D7CC9 5005713C 270241AA BE0B1010 C90C2086 5768B525 206F85B3 B966D409 CE61E49F 5EDEF90E 29D9C998 B0D09822 C7D7A8B4 59B33D17 2EB40D81 B7BD5C3B C0BA6CAD EDB88320 9ABFB3B6 03B6E20C 74B1D29A EAD54739 9DD277AF 04DB2615 73DC1683 E3630B12 94643B84 0D6D6A3E 7A6A5AA8 E40ECF0B 9309FF9D 0A00AE27 7D079EB1 F00F9344 8708A3D2 1E01F268 6906C2FE F762575D 806567CB 196C3671 6E6B06E7 FED41B76 89D32BE0 10DA7A5A 67DD4ACC F9B9DF6F 8EBEEFF9 17B7BE43 60B08ED5 D6D6A3E8 A1D1937E 38D8C2C4 4FDFF252 D1BB67F1 A6BC5767 3FB506DD 48B2364B D80D2BDA AF0A1B4C 36034AF6 41047A60 DF60EFC3 A867DF55 316E8EEF 4669BE79 CB61B38C BC66831A 256FD2A0 5268E236 CC0C7795 BB0B4703 220216B9 5505262F C5BA3BBE B2BD0B28 2BB45A92 5CB36A04 C2D7FFA7 B5D0CF31 2CD99E8B 5BDEAE1D 9B64C2B0 EC63F226 756AA39C 026D930A 9C0906A9 EB0E363F 72076785 05005713 95BF4A82 E2B87A14 7BB12BAE 0CB61B38 92D28E9B E5D5BE0D 7CDCEFB7 0BDBDF21 86D3D2D4 F1D4E242 68DDB3F8 1FDA836E 81BE16CD F6B9265B 6FB077E1 18B74777 88085AE6 FF0F6A70 66063BCA 11010B5C 8F659EFF F862AE69 616BFFD3 166CCF45 A00AE278 D70DD2EE 4E048354 3903B3C2 A7672661 D06016F7 4969474D 3E6E77DB AED16A4A D9D65ADC 40DF0B66 37D83BF0 A9BCAE53 DEBB9EC5 47B2CF7F 30B5FFE9 BDBDF21C CABAC28A 53B39330 24B4A3A6 BAD03605 CDD70693 54DE5729 23D967BF B3667A2E C4614AB8 5D681B02 2A6F2B94 B40BBE37 C30C8EA1 5A05DF1B 2D02EF8D".split(" ").map(function (v) {
return parseInt(v, 16)
})
}()
for (var x = -1, w = 0, A = v.length; w < A; w++)
x = x >>> 8 ^ t[(x ^ v.charCodeAt(w)) & 255];
return (x ^ -1) >>> 0
}
function jdShadowEncrypt() {
let currentPageUrl = "plogin.m.jd.com/login/login"
let u = [];
u.push(currentPageUrl);
let v = generateUuid();
u.push(v);
let x = (new Date).getTime();
u.push(x);
let w = CryptoJS.SHA1(u.join("")).toString().toUpperCase();
u = [];
u.push("JD3");
u.push(w);
let A = JDDMAC(u.join(""));
u.push(A);
let aesKey = "4c5751554935255042304e6458323365";
let aesIv = "30313233343536373839616263646566";
let text = u.join("")
let key = CryptoJS.enc.Hex.parse(aesKey),
iv = CryptoJS.enc.Hex.parse(aesIv),
srcs = CryptoJS.enc.Utf8.parse(text);
// CBC 加密方式,Pkcs7 填充方式
return CryptoJS.AES.encrypt(srcs, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
}).ciphertext.toString(JDBase32);
}
// 测试样例
console.log(jdShadowEncrypt())
fp - ct#
某东滑块,主要的就是 ct 和 tk 参数,先来看看 fp 接口的 ct 参数是如何加密生成的。
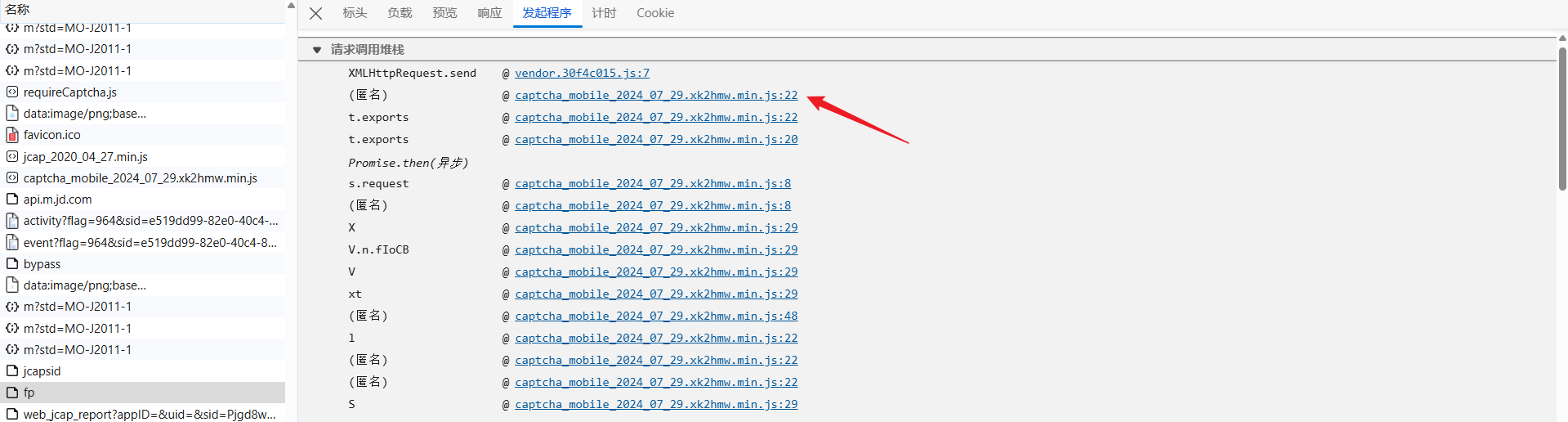
找加密位置的方式有很多,这里直接从 fp 接口,跟栈到 captcha_mobile_xxx.js 文件中:
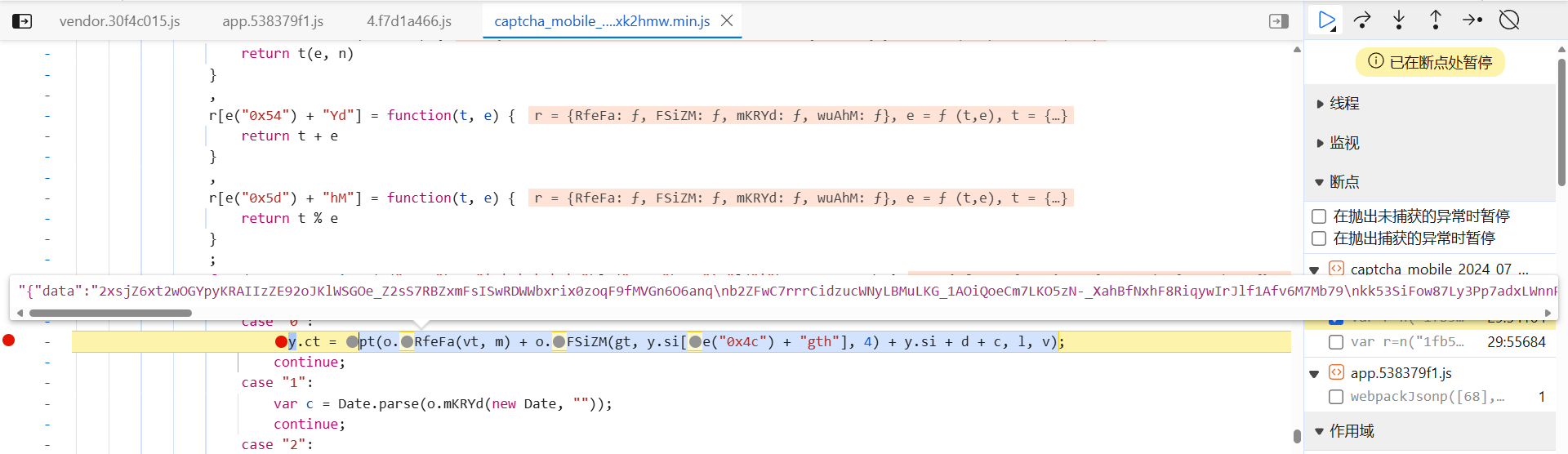
直接 ctrl + f 搜索 ct = ,下图处打断点,重新获取验证码即可断住:
pt(o.RfeFa(vt, m) + o.FSiZM(gt, y.si["length"], 4) + y.si + d + c, l, v)
这些参数都是在一个 switch 语句中生成的:
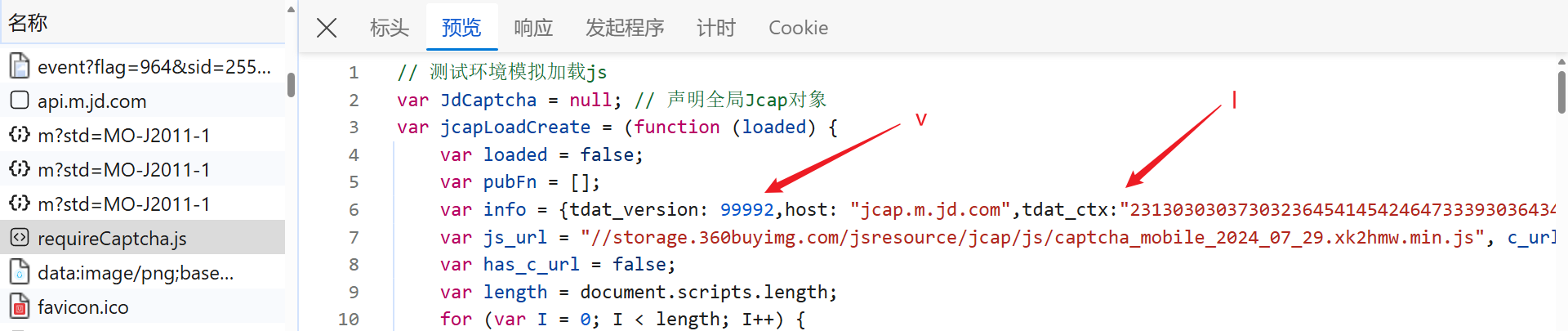
从后往前看,l、v 是固定值,由 requireCaptcha.js 接口返回的,也就是 tdat_version 和 tdat_ctx:
c 为时间戳 Date.parse(new Date),d 包含手机号、国际电话区号、fp 接口返回的值以及一些环境参数,感兴趣的可以去跟栈具体分析一下:
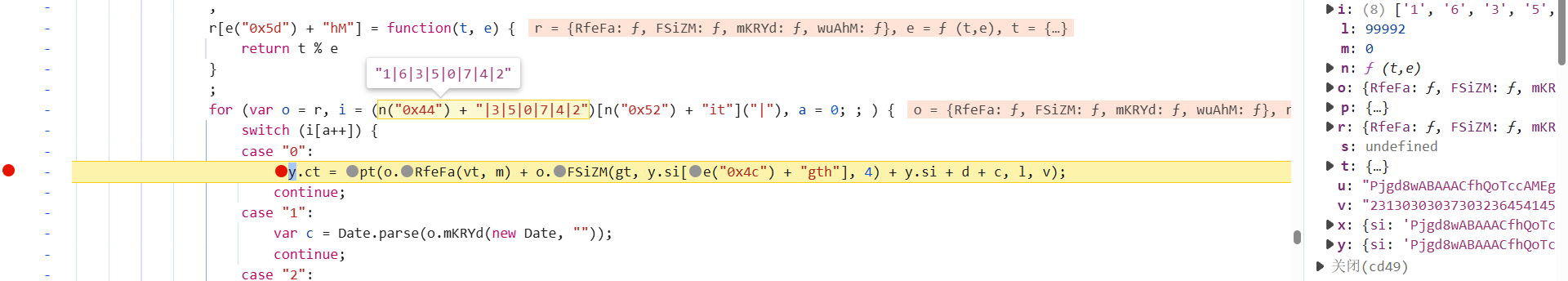
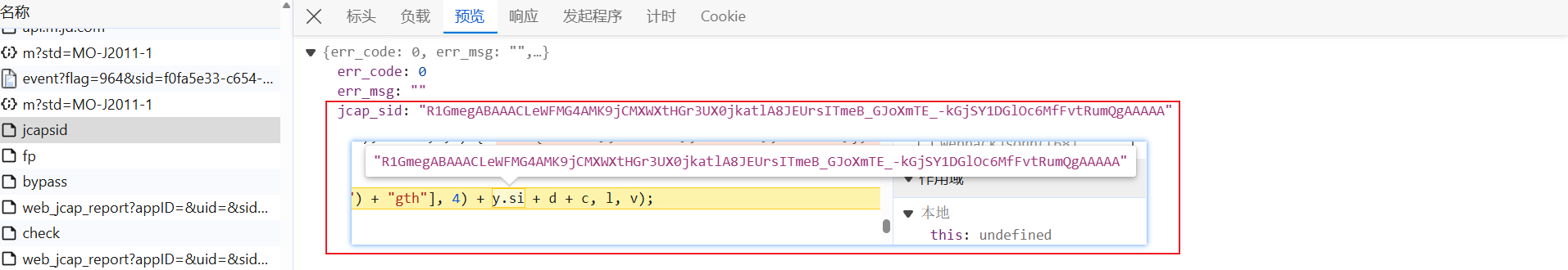
y.si 就是前文提到的 jcapsid 接口返回的 jcap_sid:
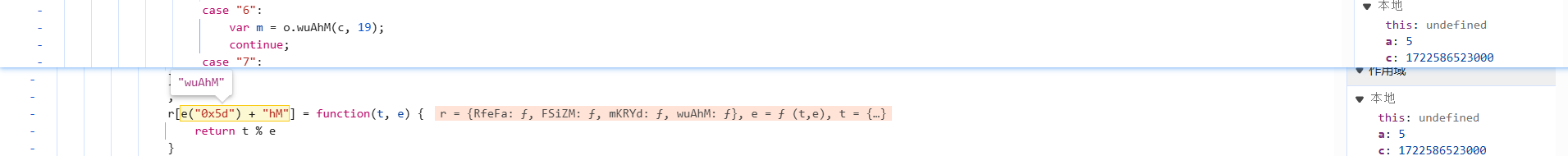
跟到 o.FSiZM 函数中去,就会发现 o.FSiZM(gt, y.si[e("0x4c") + "gth"], 4) 实际上就是 gt(y.si["length"], 4),跟进去扣下来即可:
function gt(t, e) {
for (let o = t.toString().length; o < e;) {
t = "0" + t;
o++;
}
return t
}
m 为 c % 19:
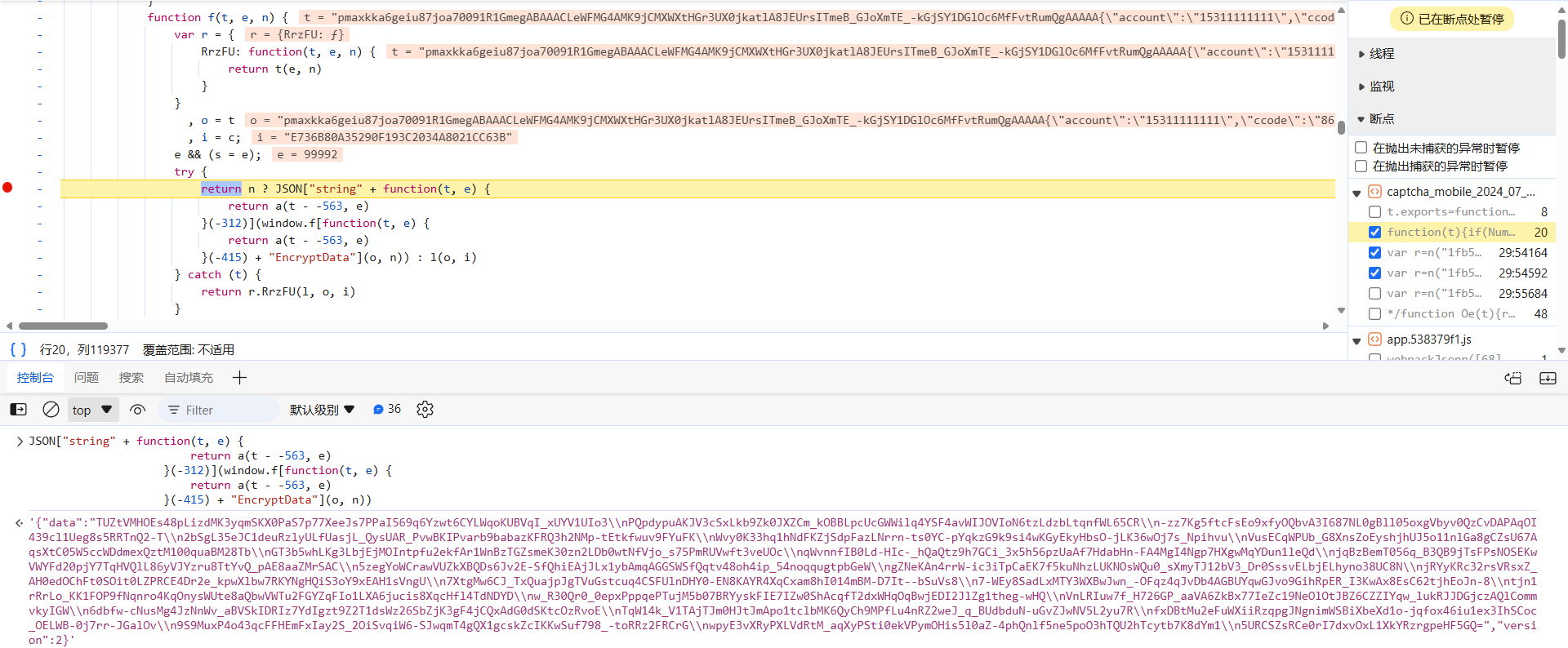
o.RfeFa(vt, m) 也一样,相当于 vt(m),跟过去将算法扣下来即可。字符串拼接的部分分析完了,最后来看看 pt 函数是如何实现加密的,跟进去下断点,return 后面跟的是一个三元表达式,之前研究过某东 web 端验证码的应该会对这一部分比较熟悉,这里其实是两套加密流程,web 端走的都是后面一套 webpack 的加密流程,而现在的 M 端走的是前面的 wasm,控制台打印验证一下,可以看到,和 ct 的结果一致:
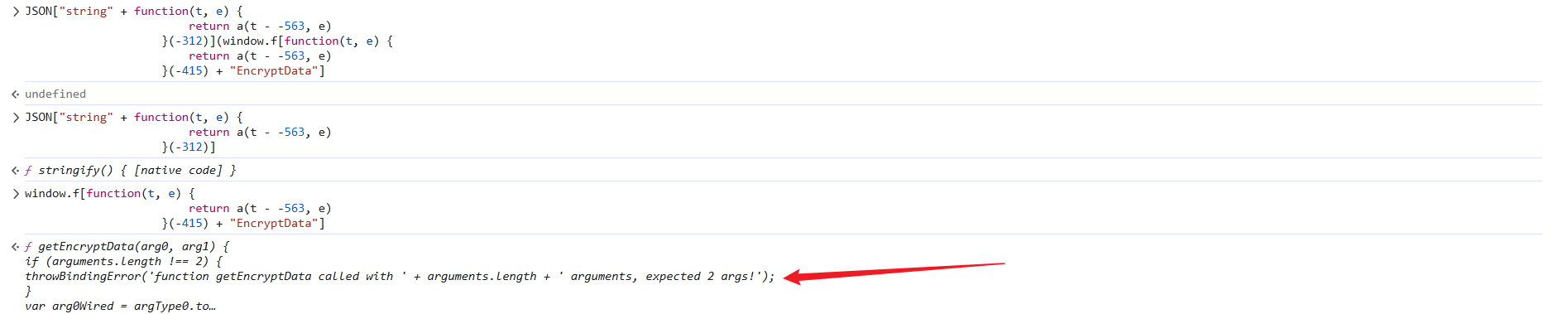
还是到控制台分段打印一下,前面就是个 JSON.stringify(),鼠标点击,跟进到加密函数中:
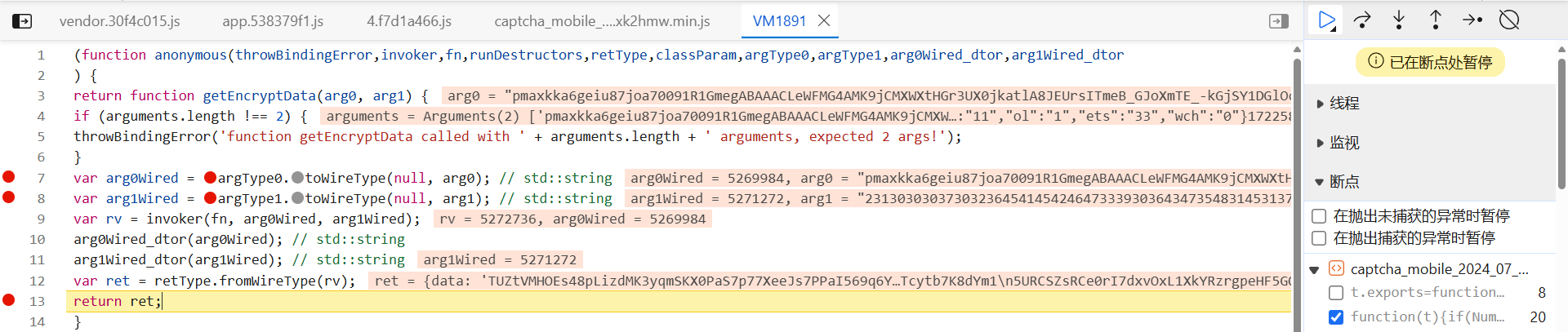
会发现跳转到了一个 VM 中,arg0 就是前文拼接的字符串,arg2 则是 tdat_ctx:
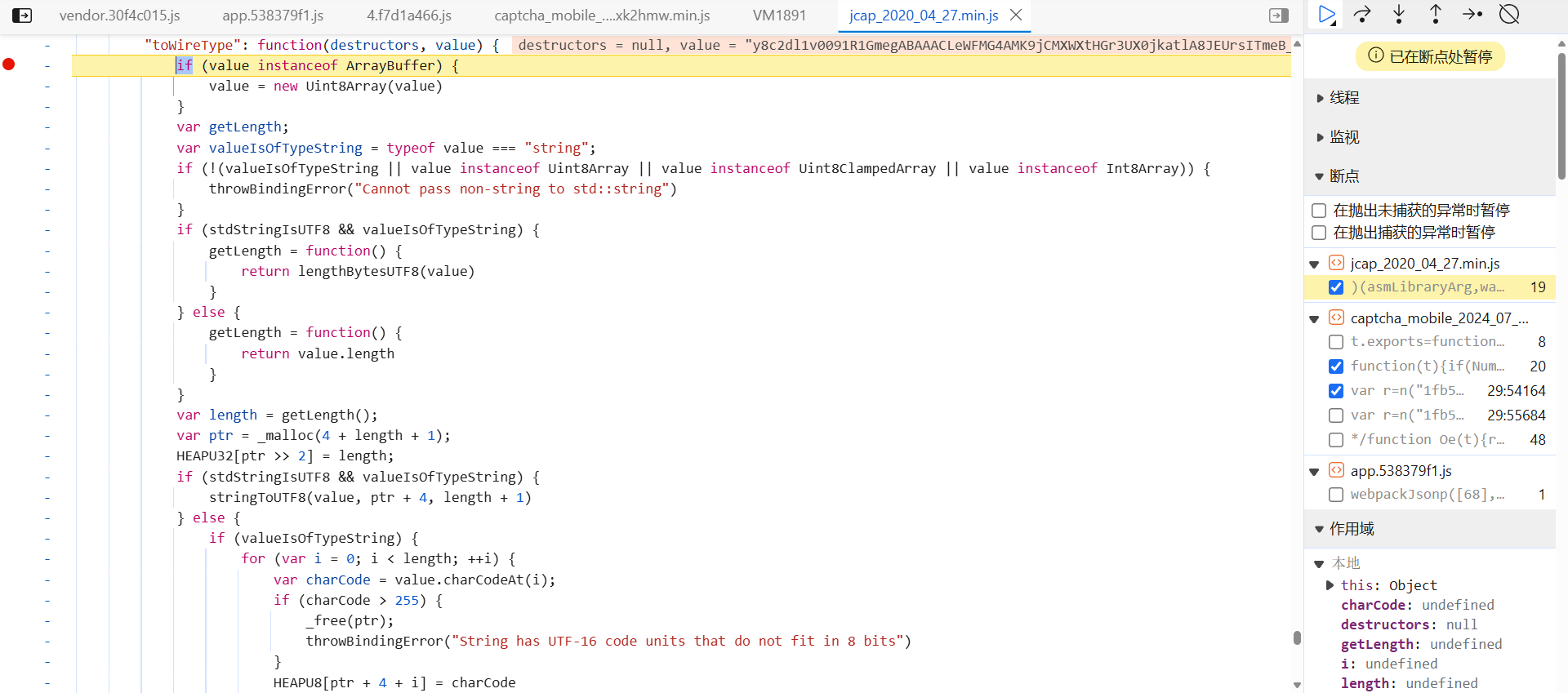
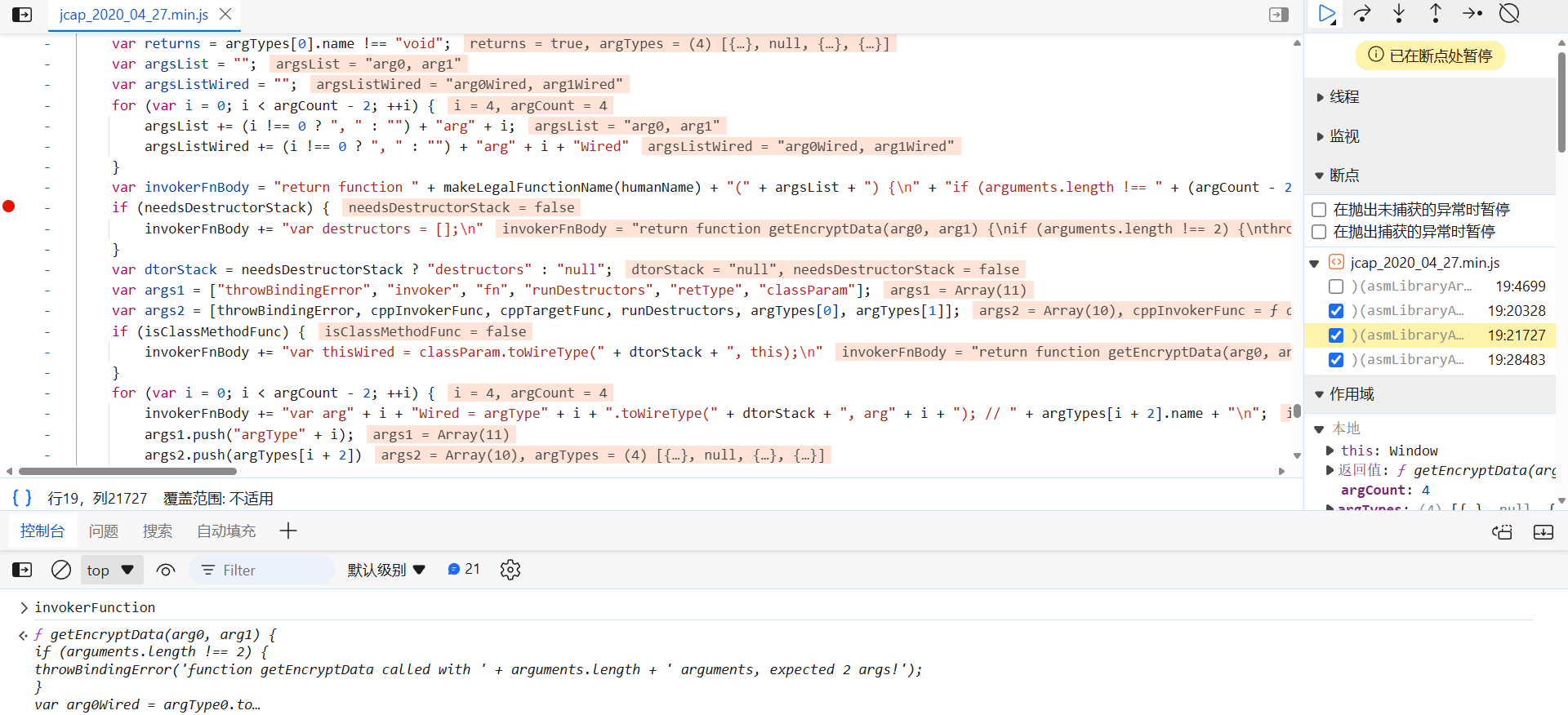
跟进到 argType0.toWireType 中,会跳转到一个名为 jcap_2020_04_27.min.js 的文件中,看这日期,估计很久没更新过了。言归正传,我们跟进去,看看加密文件写了些什么。下图中 toWireType 这一段的代码逻辑相对清晰,这里是在 WebAssembly 与 JavaScript 之间进行字符串或字节数组的转换和内存管理,二者进行交互,感兴趣的可以直接复制下来,去搜一下,看看每部分的作用:
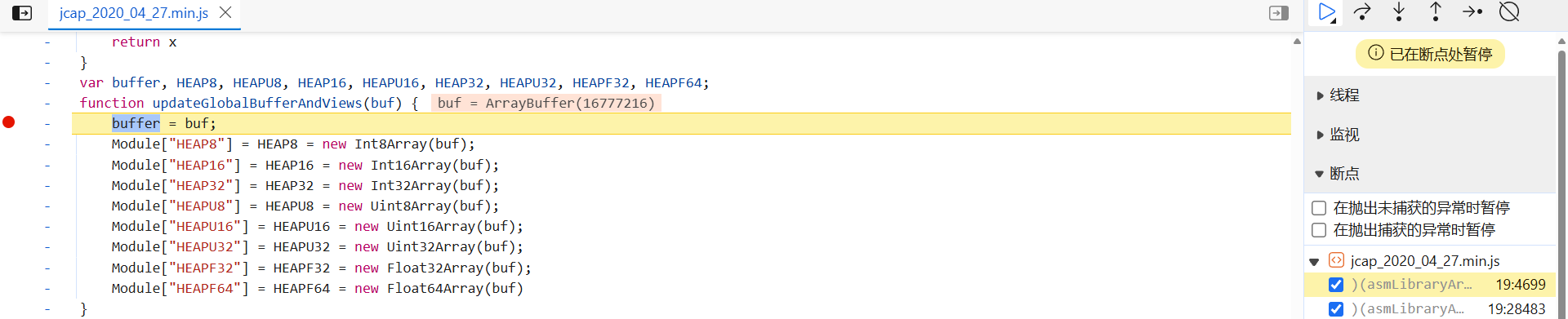
跟一下 HEAPU8,下图所示位置就是在初始化 WebAssembly 模块的线性内存,这些内存视图允许你以不同的方式访问和操作 WebAssembly 模块的内存:
包括以下部分,这段代码是用来生成一个 JavaScript 函数的工厂函数,该工厂函数可以根据传入的参数动态创建一个可以调用 C++ 方法的 JavaScript 函数。这里创建的就是上文 VM 中的 getEncryptData 函数:
所以这个文件其实很清晰,就是进行 JavaScript 和 WebAssembly 之间的一系列操作,包括 WebAssembly 实例的创建、实例化、依赖管理和异常处理等等。代码没有经过混淆,写的也挺标准的,感兴趣的可以慢慢跟栈看看,挺有意思的,不懂的部分可以 GPT 一下。
将整个文件拿下来,通过 Module 调用即可:
JSON.stringify(Module['getEncryptData'](t, n))
直接运行可能会报错,或者一直处于运行状态,这是在加载一些依赖项,我们只需要等 getEncryptData 函数注册完成就行了:
// 等待模型加载, 注册 getEncryptData 函数
while (typeof Module['getEncryptData'] === 'undefined') {
deasync.sleep(100); // 等待 0.1 秒
}
check - tk、ct#
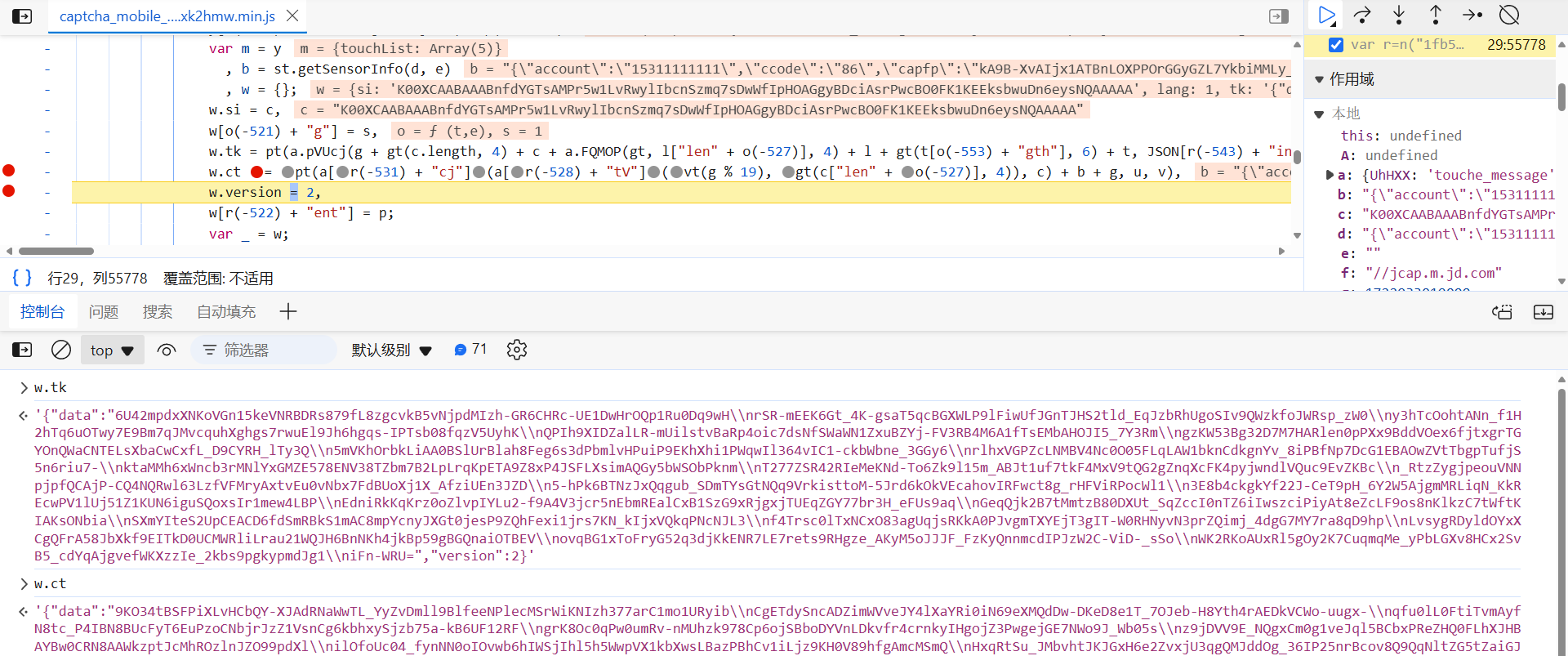
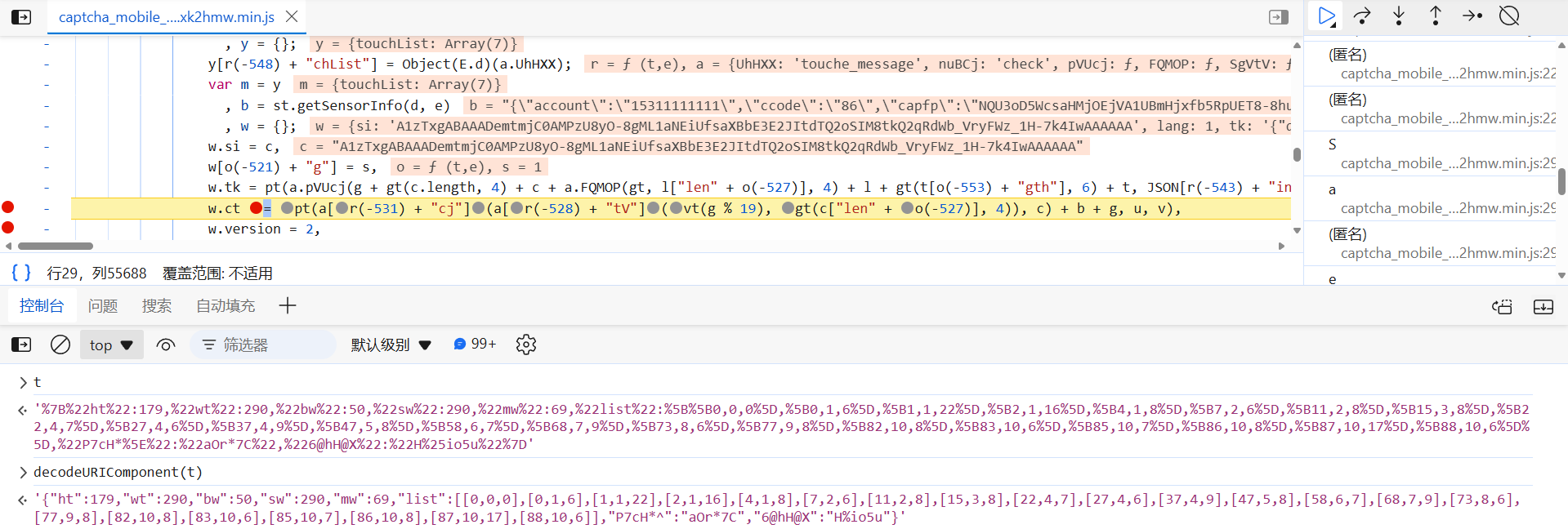
最终的验证码校验接口有两个加密参数,tk 和 ct,这两个参数的加密位置也在 captcha_mobile 这个文件中,直接搜索即可:
比较关键的就是 t 参数,也就是轨迹,需要模拟构造一下:
其余部分的分析流程,和前文都大差不差,就不过多赘述了。
结果验证#
M 端的轨迹感觉相对没那么严格,缺口距离识别很重要,可以自己训练一个识别模型,或者直接使用开源的 ddddocr。
完整的登录流程有三步:1. 获取验证码;2. 发送验证码;3. 登录,过掉验证码只是第一步,第二步中的手机号经过 RSA 算法加密,第三步需要解决 4.7.4 版本的 h5st 参数。
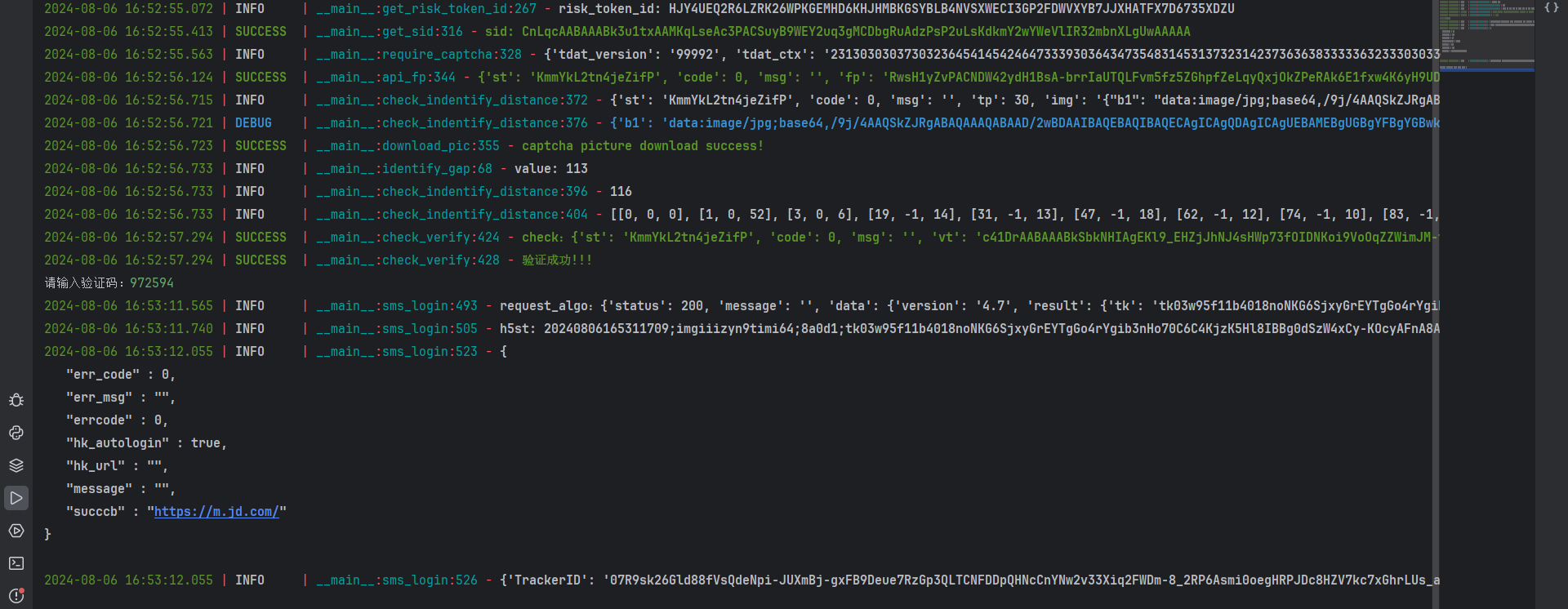
完整流程的实现:






































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2022-08-12 【k哥爬虫普法】程序员183并发爬取官方网站,直接获刑3年?
2021-08-12 【爬虫知识】浏览器开发者工具使用技巧总结