博客园自定义背景(一)
背景更改如下:
背景容器
我背景是在页首html代码中自定义的一段:
<div id="bgcont">
<img id="bgimg" src="@{imgurl}">
</div>
这样可以比较方便的控制,也方便以后加一些功能之类的
图片平铺设置
首先要分两种屏幕去适应:
1> 较宽的屏幕
2> 较高的屏幕
对于较宽还是较高的判断还是比较好实现的:
let pw = 1920;
let ph = 1222;
let sw = window.innerWidth;
let sh = window.innerHeight;
if (sw / sh > pw / ph) {
较宽
} else {
较高
}
pw是图片宽度,ph是图片高度
sw是窗口宽,sh是窗口高
利用两者的宽高比就比较容易实现想要达到的判断了
较宽的窗口我是让图片宽度填满窗口,高度上进行裁剪
同理较高的窗口我是让图片高度填满窗口,宽度上进行裁剪
但是我想让miku双眼一直在窗口区域内,也就是说,我需要对图片进行一些偏移
这个偏移只发生在
较宽的窗口中对top偏移,较高的窗口中对left偏移【换成bottom和right一样】
以窗口较高的时候的代码解释一下吧:
bg.style.height = "100%";
bg.style.width = "auto";
bg.style.top = "0";
let l = sw / 2 - pw * 0.65 / 1222 * sh;
if (l > 0) l = 0;
let d = sw - l - pw/ph*sh;
if (d < 0) d = 0;
l += d;
bg.style.left = l + "px";
bg是那个img
前三句是消除窗口较宽时产生的影响,你会发现这两坨代码就是围绕height,width,top,left这四个属性来回折腾的
l是计算出来的left值,
后边那句和在之后的d就是消除对应点移动到中心后产生的白边
最后算出一个left值
在let l = sw / 2 - pw * 0.65 / 1222 * sh;这句中的0.65是你想要让图上一点始终出现在窗口中,这个点在图像中的位置为0.65图像宽度,也就是说只要改掉这个0.65,就可以很随意的控制想要实现的区域
值计算

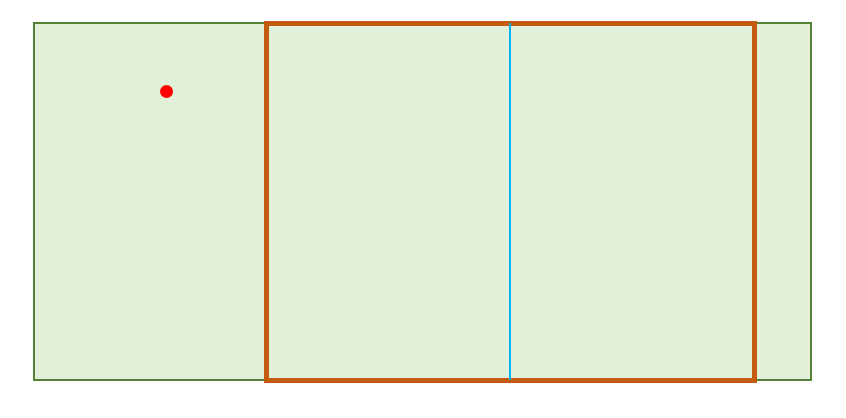
前边粗粗的橙不拉基的那个框是屏幕,淡绿色的是图片,红色的点是对应要显示出来的区域,屏幕中有一条蓝色的线是屏幕中线
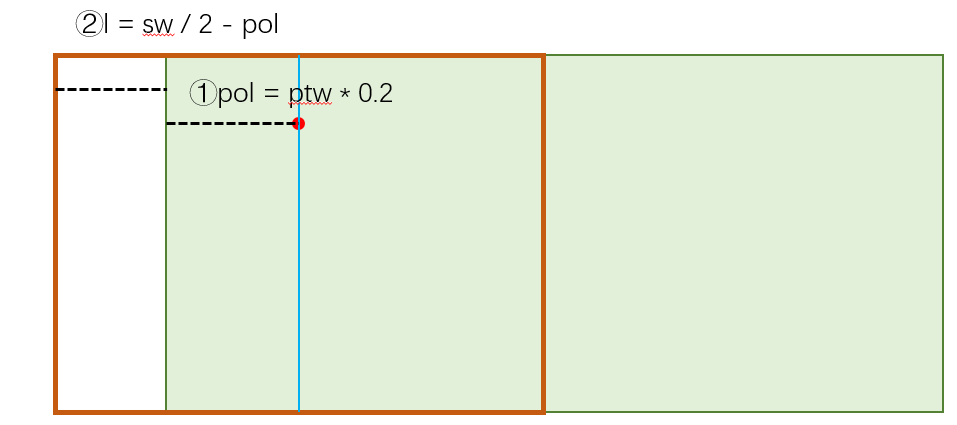
首先要计算出把红点平移到屏幕中线上需要指定的left,也就是这个样子:

可以看到,l大于0,左边出现了白边,那么我们需要把l改为0,消除白边
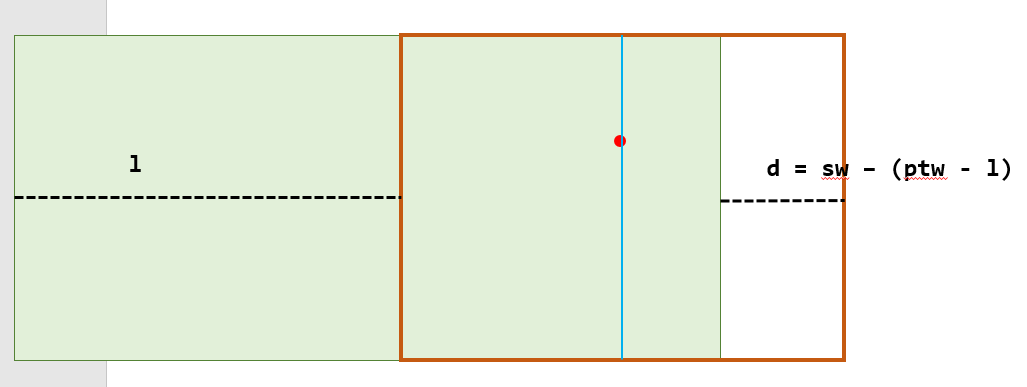
但是有时指定的区域过于靠右边,如下图:

这样在窗口右边产生了空白,之后就是要消除这个空白
计算出的d就是右边空白的大小,d若大于0,右边就会出现空白,l需要减去d,以消除空白。若d小于0,则无需进行这一个操作,于是这一步就退化成了if (d < 0) d = 0; l += d;这两句
整个过程中我图中的l与代码中的l是有区别的,你会发现,我图中的l与实际赋值时的l是相反数,但是我代码中的l就是直接赋值给left的值,所以有些东西和代码中有区别,但是把我代码中的l全部取反就一样了
对于top也是同理的操作


