[转载] 浏览器Browser对同域名下的请求并发数量
原文链接:https://blog.csdn.net/a562550212/article/details/79552713
另附原文作者贴的一个知乎地址,几个答主讲的非常好 https://www.zhihu.com/question/20474326
起因:
- 在面试时问到,移动端首页是采取5个单独的请求(返回文件小)好,还是1个请求(返回文件大)返回所有的数据好?
- 在开发中发现k线图总有两个是延迟渲染的
解决方案:
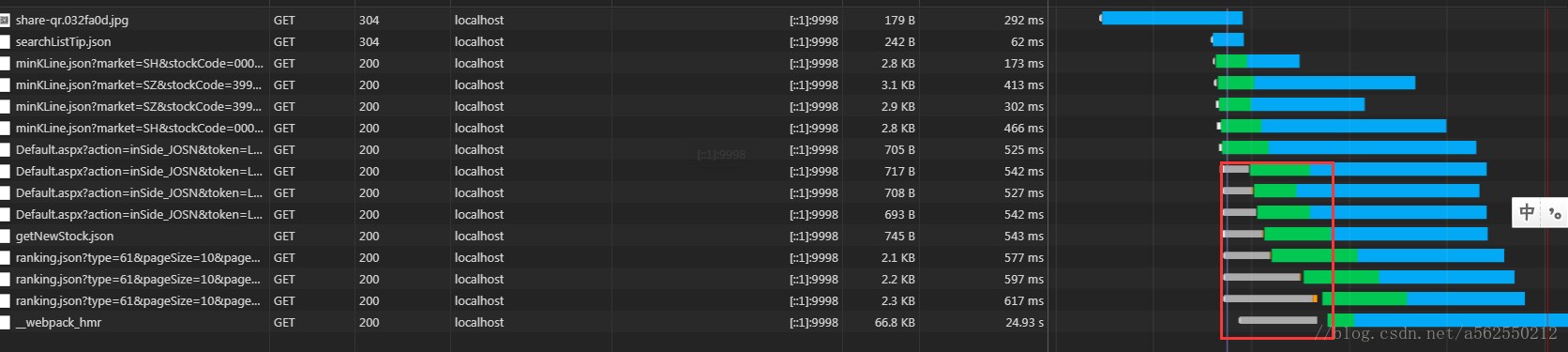
有关网络问题,一般都是查看浏览器的network。通过查看network发现,chrome浏览器在同一时间内向同域至多发起6个请求。之后的请求,需要等待前6个返回后才能技术发送。总结:同一时间针对同一域名下的请求有一定数量限制,超过限制数目的请求会被阻塞。知乎用户王納米
图上白线部分表示当前请求等待时间。
- 采取5个单独的请求,利用浏览器的并发效果,并且考虑一下首屏原因,优先发送某几个请求
- 在代码中优先请求k线数据接口。
知识解析:
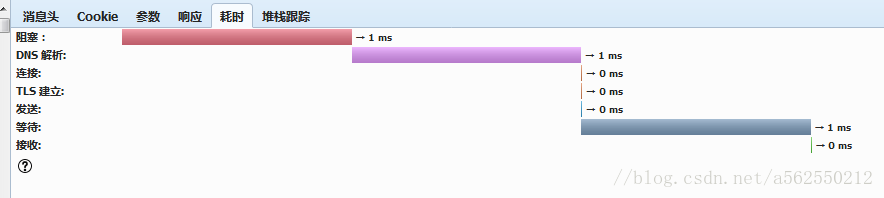
1. 查看浏览器开发者工具network的Timing流程,了解其对应的含义
我尽量用中文进行翻译,如果有错误的地方,还希望能指出,我修改。
Firefox浏览器

项目 价格
阻塞(Blocked) 网络连接排队的时间
浏览器强行加入对同域服务器同时发起链接的请求数限制。在Firefox里默认为6个,但是可以通过firefox提供的 network.http.max-persistent-connections-per-server(在url中输入about:config)。如果所有的连接都在使用,浏览器无法下载更多的资源知道其中一个被释放。
DNS 解析(DNS resolution) 解析域名为ip地址的时间
握手协议(TLS建立) 三次握手,确保连接成功
发送请求(Sending) 发送HTTP请求到服务器的时间
等待(Waiting) 等待服务器的响应(这个时候就得看服务器处理能力了)
接收(Receiving) 获取当前请求的完整数据包(大部分我们的响应成功是200,有些大文件,http会分片,根据content-Range)
2. 浏览器为什么要做请求限制?
网上的说法挺好,这里直接引用了。
是基于端口数量和线程切换开销的考虑,浏览器不可能无限量的并发请求,因此衍生出来了并发限制和HTTP/1.1的Keep alive。 所以,IE6/7在HTTP/1.1下的并发才2,但HTTP/1.0却是4。 而随着技术的发展,负载均衡和各类NoSQL的大量应用,基本已经足以应对C10K的问题。 但却并不是每个网站都懂得利用domain hash也就是多域名来加速访问。因此,新的浏览器加大了并发数的限制,但却仍控制在8以内
由于 TCP 协议的限制,PC 端只有65536个端口可用以向外部发出连接,而操作系统对半开连接数也有限制以保护操作系统的 TCP\IP 协议栈资源不被迅速耗尽,因此浏览器不好发出太多的 TCP 连接,而是采取用完了之后再重复利用 TCP 连接或者干脆重新建立 TCP 连接的方法。
如果采用阻塞的套接字模型来建立连接,同时发出多个连接会导致浏览器不得不多开几个线程,而线程有时候算不得是轻量级资源,毕竟做一次上下文切换开销不小。
这是浏览器作为一个有良知的客户端在保护服务器。就像以太网的冲突检测机制,客户端在使用公共资源的时候必须要自行决定一个等待期。当超过2个客户端要使用公共资源时,强势的那个邪恶的客户端可能会导致弱势的客户端完全无法访问公共资源。从前迅雷被喷就是因为它不是一个有良知的客户端,它作为 HTTP 协议客户端没有考虑到服务器的压力,作为 BT 客户端没有考虑到自己回馈上传量的义务。
————————————————




