【Vue,安装Node.js,并新建一个项目】
一、下载地址https://nodejs.org/zh-cn/
二、安装好后准备配置环境变量
1.首先先建好两个文件夹

2.然后在D:\Nodejs\node_modules\npm下找到NPMRC这个文件,打开修改如下:

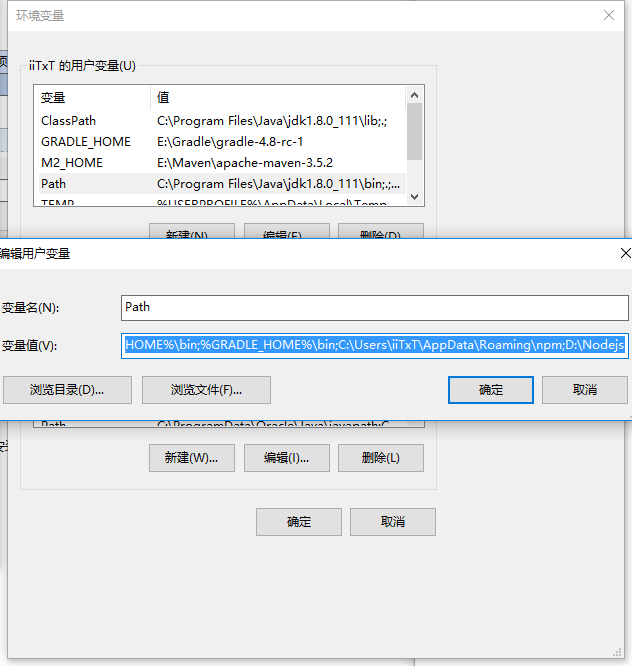
3.配置环境变量
在下面的系统变量中找到Path,点击编辑,在后面加入nodejs的安装目录,我这里就是D:\Nodejs

三、CMD界面输入node-v
2.更改注册表源
· 国内用户在npm上经常安装不上包,大部分原因是被wall了,导致根本没法使用。而淘宝团队给出了npm镜像,我们可以将npm的注册表源改为此镜像解决npm中包无法install的问题。
2.1临时使用:安装某个包时使用如下命令:
2.1临时使用:安装某个包时使用如下命令:
$ npm --registry https://registry.npm.taobao.org install [packagename]
将[packagename]改为想要安装的包的名字即可。
2.2永久使用
$ npm config set registry https://registry.npm.taobao.org
执行此命令后,每次执行npm install,都会默认从淘宝镜像搜索并下载包。
3. 某些包无法安装
使用npm过程中经常会遇到某些包执行npm install后就卡住不动的情况,这里需要从几个点排查问题。
1. 是否是wall的原因。如果是此问题则参考上一小节更改注册表源。
2. 安装的包的依赖是否有无法下载的。这种不太好判断,可以在npm install命令后加一个-dd或--verbose来显示详细信息,这样就可以看到是安装的哪一步除了问题。
- $ npm install webpack -g -d或$ npm install webpack -g --verbose
四、vue-cli全局安装
命令行执行 : npm install -g vue-cli // 加-g是安装到全局
安装完成以后 可以输入命令 :vue 回车,可以看到针对vue的命令行;
五、初始化项目
执行命令: vue init webpack demo(你新建的项目名称/文件名称)
执行之后将会 自动初始化一个文件夹 :demo
一路回车吧,中途有一个输入名字的地方


 浙公网安备 33010602011771号
浙公网安备 33010602011771号