[vue]基础篇stepbystep案例实践(废弃)
总结:
1.子组件可以触发父组件的方法,this.$emit() //(通知父组件干活)
2.父组件可以调用子组件的方法() // ref 如果放在组件上 获取的是组件的实例 并不是组件的dom元素
https://eeweb.top/tool/bootstrap-cheatsheet/#input-group-append
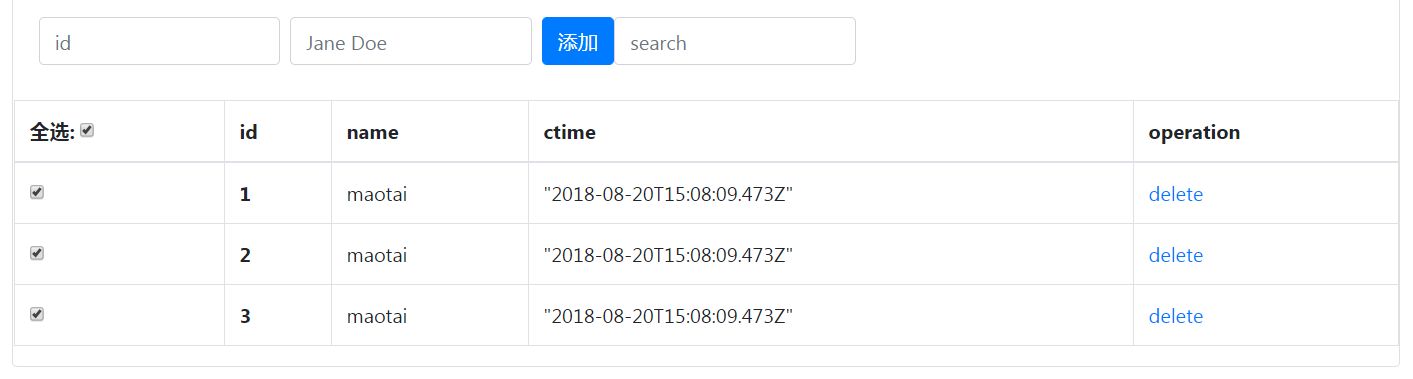
1.展示
2.全选/反选
3.删除
4.搜索

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.css">
</head>
<body>
<div class="container" id="app">
<div class="card">
<div class="card-body form-inline">
<label class="sr-only" for="inlineFormInputName1">id</label>
<input type="text" class="form-control mb-2 mr-sm-2" id="inlineFormInputName1" placeholder="id"
autocomplete="off" v-model="id">
<label class="sr-only" for="inlineFormInputName2">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2" id="inlineFormInputName2" placeholder="Jane Doe"
autocomplete="off" v-model="name">
<button type="submit" class="btn btn-primary mb-2" @click="add">添加</button>
<label class="sr-only" for="inlineFormInputName4">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2" id="inlineFormInputName3" placeholder="search"
autocomplete="off" v-model="keyword">
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>全选: <input type="checkbox" v-model="checkAll"></th>
<th>id</th>
<th>name</th>
<th>ctime</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in search(keyword)" :key="item.id">
<th><input type="checkbox" name="" id="" v-model="item.isSelected"></th>
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.ctime}}</td>
<td><a href="#" @click.prevent="del(item)">delete</a></td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
keyword: '',
id: '',
name: '',
list: [
{'id': '1', 'name': 'maotai', 'ctime': new Date(), 'isSelected': true},
{'id': '2', 'name': 'maotai', 'ctime': new Date(), 'isSelected': true},
{'id': '3', 'name': 'maotai', 'ctime': new Date(), 'isSelected': true},
]
},
methods: {
add() {
this.list.unshift({id: this.id, name: this.name, ctime: Date.now()});
this.id = this.name = ''
},
del(p) {
this.list = this.list.filter(item => item !== p)
},
search(keyword) {
return this.list.filter(item => item.name.includes(keyword))
},
},
computed: {
checkAll: {
get() {
//设置checkall的值
return this.list.every(item => item.isSelected)
},
set(val) {
this.list.forEach(item => item.isSelected = val)
}
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.css">
</head>
<body>
<div class="container" id="app">
<div class="card">
<div class="card-body form-inline">
<label class="sr-only" for="inlineFormInputName1">id</label>
<input type="text" class="form-control mb-2 mr-sm-2" id="inlineFormInputName1" placeholder="id"
autocomplete="off" v-model="id">
<label class="sr-only" for="inlineFormInputName2">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2" id="inlineFormInputName2" placeholder="Jane Doe"
autocomplete="off" v-model="name">
<button type="submit" class="btn btn-primary mb-2" @click="add">添加</button>
<label class="sr-only" for="inlineFormInputName4">search</label>
<input type="text" class="form-control mb-2 mr-sm-2" id="inlineFormInputName4" placeholder="search"
autocomplete="off" v-model="keyword" v-focus>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>全选: <input type="checkbox" v-model="checkAll"></th>
<th>id</th>
<th>name</th>
<th>ctime</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in search(keyword)" :key="item.id">
<th><input type="checkbox" name="" id="" v-model="item.isSelected"></th>
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.ctime|dateFormat}}</td>
<td><a href="#" @click.prevent="del(item)">delete</a></td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
keyword: '',
id: '',
name: '',
list: [
{'id': '1', 'name': 'maotai', 'ctime': new Date(), 'isSelected': true},
{'id': '2', 'name': 'maotai', 'ctime': new Date(), 'isSelected': true},
{'id': '3', 'name': 'maotai', 'ctime': new Date(), 'isSelected': true},
]
},
methods: {
add() {
this.list.unshift({id: this.id, name: this.name, ctime: Date.now()});
this.id = this.name = ''
},
del(p) {
this.list = this.list.filter(item => item !== p)
},
search(keyword) {
return this.list.filter(item => item.name.includes(keyword))
},
},
computed: {
checkAll: {
get() {
//设置checkall的值
return this.list.every(item => item.isSelected)
},
set(val) {
this.list.forEach(item => item.isSelected = val)
}
}
},
filters: {
dateFormat(dateStr, pattern = 'yyyy-mm-dd1') {
console.log(dateStr);
let dt = new Date(dateStr);
let y = dt.getFullYear();
let m = dt.getMonth();
let d = dt.getDate();
if (pattern.toLowerCase() === "yyyy-mm-dd") {
return `${y}-${m}-${d}`;
} else {
let hh = dt.getHours();
let mm = dt.getMinutes();
let ss = dt.getSeconds();
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
}
},
directives: {
'focus': {
inserted(el) {
el.focus();
}
}
}
})
</script>
</body>
</html>


