[vue]js模块导入导出export default
webstrom调试未授权问题解决


分es6语法和node语法
- export default s1
1.仅能出现1次default
2.导入时候可以随便命名
3,导出时候不必写{}
- 常规的导出导入
1,必须{}格式
2,导入时必须{}匹配
3,a.js 和b.js导入main.js变量名不能重复
如果重复需 import * as obj1 from "./a.js" 的方式导
-- 栗子:导出2个变量
模块的导入导出:
1,导出 export
2,导入 import
- a.js
export let s1 = "maotai";
export let s2 = "maomao";
- main.js
import {s1, s2} from "./a.js"
console.log(s1, s2);
- index.html
<script src="main.js" type="module"></script>
1,导入导出
2,变量名重复
import * as obj1 from "./a.js"
console.log(obj1.a, obj1.b);
import * as obj2 from "./b.js"
console.log(obj2.b);
- 导出a.js的s1变量, 导入到main.js里面
1.注意导出时候是{}格式
2,导出时export {s1}, 导入时也必须对应 import {s1}
- a.js
let s1 = "maotai";
export {s1};
- main.js
import {s1} from "./a.js"
console.log(s1);
- index.html
<script src="main.js" type="module"></script>
1.导出变量时候简写
2.import有变量预解释的效果(定义)
- a.js
export let s1 = "maotai"; //可以用语句来导出
- main.js
import {s1} from "./a.js"
console.log(s1);
- index.html
<script src="main.js" type="module"></script>
- a.js
let s1 = "maotai"; //可以用语句来导出
export default s1;
- main.js(可重复导入)
import any from "./a.js"
console.log(any);
import any2 from "./a.js"
console.log(any2);
- index.html
<script src="main.js" type="module"></script>
- 理解default的规则
- a.js
let s1 = "maotai";
let s2 = "maomao";
//1.只能有1个default
//export default s1;
export default s2;
//2.可以和正常的导出并存
export default {s1,s2}
- main.js(可重复导入)
import any from "./a.js"
console.log(any);
import any2 from "./a.js"
console.log(any2);
import {s1, s2} from "./a.js"
console.log(s1, s2);
- index.html
<script src="main.js" type="module"></script>
export时候不写名称
- a.js
export default 'maotai';
- main.js
import any from "./a.js"
console.log(any);
- index.html
<script src="main.js" type="module"></script>
类比下node的export
let path = require("path");
module.exports = {
entry: path.resolve('./src/main.js'),
output: {
path: path.resolve('./dist'),
filename: 'bundle.js'
}
};
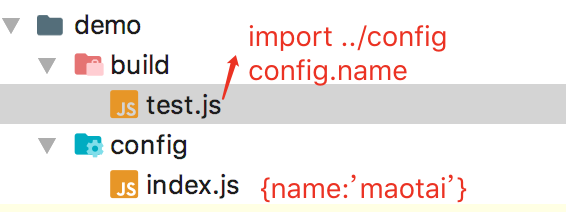
关于默认的index.js的特殊处理
导入index.js时候不用写index.js名字

demo/build/index.js
module.exports = {
name:'maotai',
age:'22'
};
demo/config/test.js
let path = require('path');
let config = require('../config');
console.log(config.name);
导入时候必须要有{}
export let name = 'maotai';
导入时候必须有花括号。
import {name} from './api';


