[css]网站骨架布局作业
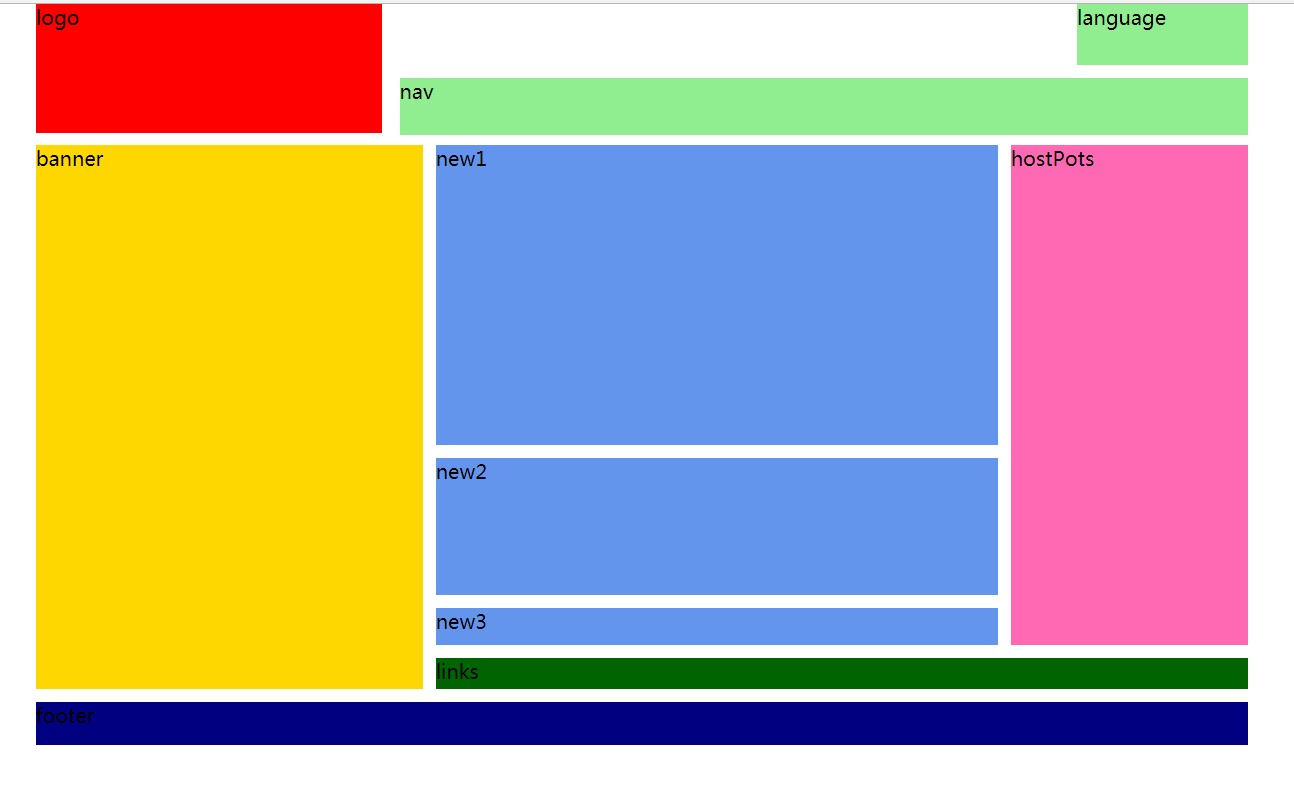
实现效果图:

代码实现
- 第一次写的时候不知道如何下手, 后来摸清规律了,由大到小. 由全局到局部
- 第一次还遇到区块命名问题, 和哪个该怎么划分问题
- 第一次还遇到由于划分不规整,所以有些代码没达到预期的效果
这个案例还是比较磨人的
注: 这个代码不考虑浮动产生的影响,清除浮动的方法统一用了: 给父元素加高法.
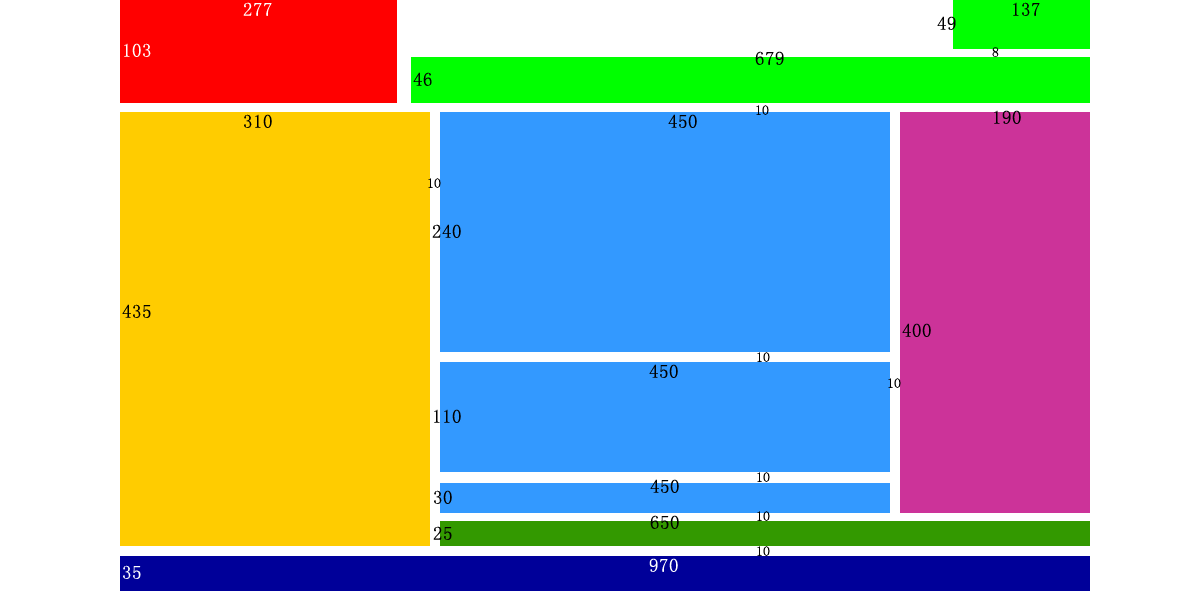
最终效果图:(将图片拖一下新窗口看)

一定要从大到小,从全局到细节来布局.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>布局2</title>
<style>
* {
margin: 0;
padding: 0;
}
.header {
width: 970px;
height: 103px;
margin: 0 auto;
}
.header .logo {
width: 277px;
height: 103px;
background-color: red;
float: left;
}
.header .language {
width: 137px;
height: 49px;
background-color: lightgreen;
float: right;
margin-bottom: 10px;
}
.header .nav {
width: 679px;
height: 46px;
background-color: lightgreen;
float: right;
}
.content {
width: 970px;
height: 435px;
margin: 0 auto;
/*background-color: lightpink;*/
margin-top: 10px;
}
.content .banner {
width: 310px;
height: 435px;
background-color: gold;
float: left;
margin-right: 10px;
}
.content .rightPart {
width: 650px;
height: 435px;
/*background-color: deeppink;*/
float: left;
}
.content .rightPart .news {
width: 450px;
height: 400px;
/*background-color: palegoldenrod;*/
float: left;
margin-right: 10px;
}
.content .rightPart .hostPots {
width: 190px;
height: 400px;
background-color: hotpink;
float: left;
}
.content .rightPart .links {
width: 650px;
height: 25px;
background-color: darkgreen;
float: left;
margin-top: 10px;
}
.content .rightPart .news .new1 {
width: 450px;
height: 240px;
background-color: cornflowerblue;
}
.content .rightPart .news .new2 {
width: 450px;
height: 110px;
background-color: cornflowerblue;
margin-top: 10px;
}
.content .rightPart .news .new3 {
width: 450px;
height: 30px;
background-color: cornflowerblue;
margin-top: 10px;
}
.footer{
width: 970px;
height: 35px;
background-color: navy;
margin: 0 auto;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="header">
<div class="logo">logo</div>
<div class="language">language</div>
<div class="nav">nav</div>
</div>
<div class="content">
<div class="banner">banner</div>
<div class="rightPart">
<div class="news">
<div class="new1">new1</div>
<div class="new2">new2</div>
<div class="new3">new3</div>
</div>
<div class="hostPots">hostPots</div>
<div class="links">links</div>
</div>
</div>
<div class="footer">footer</div>
</body>
</html>


