[js]vue-router的使用
困惑
什么时候使用router-link?
感觉router.js里配置了, 就不用router-link了
方式1: 列表页 是该使用router-link? (这种更方便一些)
方式2: 还是通过 样式+$router.push的方式编程式跳转
文章列表页->文章详情页跳转 方式1和方式2实现对比
<template>
<div class="user">
<h1>This is an user page</h1>
{{ this.$route.params }}
<button @click="goback">back</button>
<button @click="gohome">home</button>
<div v-for="user in users" :key="user.id">
方式1:<router-link :to="{name: 'user-detail', params: {id: user.id}}">
{{user}}
</router-link>
方式2: <span @click="pushState(user.id)">{{ user }}</span>
</div>
</div>
</template>
<script>
export default {
name: 'User',
data() {
return {
users: [
{id: 1, name: 'm1'},
{id: 2, name: 'm2'},
{id: 3, name: 'm3'},
{id: 4, name: 'm4'},
]
}
},
mounted() {
},
methods: {
pushState(id) {
this.$router.push({path: `/users/${id}`})
},
goback() {
console.log('back');
this.$router.go(-1)
},
gohome() {
this.$router.push('/')
},
},
}
</script>
方式1 router-link中router-link用params或和path的区别?
正确方式
<router-link :to="{name: 'user-detail', params: {id: user.id}}">
{{user}}
</router-link>
方式1:<router-link :to="'/users/'+ user.id">
{{user}}
</router-link>
这里说白了 v-bind绑定使用方式要清晰.
//字符串+变量 拼接还可以用这种方式
<h1 v-for="i in 10" :key="`a_${i}`">{{i}}</h1>
官网注意:如果提供了 path,params 会被忽略,上述例子中的 query 并不属于这种情况。取而代之的是下面例子的做法,你需要提供路由的 name 或手写完整的带有参数的 path:
const userId = '123'
router.push({ name: 'user', params: { userId }}) // -> /user/123
router.push({ path: `/user/${userId}` }) // -> /user/123
// 这里的 params 不生效
router.push({ path: '/user', params: { userId }}) // -> /user
v-bind用法
<h1 :name="'/test/a/b/' + fileName">111</h1> //fileName是data中属性
<div v-bind="{ id: fileName,name:users[1].name }">sdfasfasdf</div>

App.vue里正常是如何渲染的.
//main.js
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
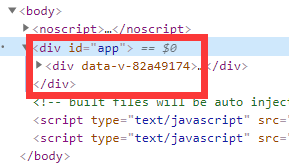
main.js渲染组件, 将 下面作为html的跟
//App.vue
<div id="app">
<router-view></router-view> //其他普通路由组件的的坑儿
</div>
//router.js
{
path: '/guide',
component: () => import('@/views/guide/index'),
}

有些路由记录既有componet 又有redirect, 会发生什么行为? - 给普通路由组件指定坑儿
Layout这个组件被渲染到App.vue里的坑儿里.

children用它父亲的坑儿
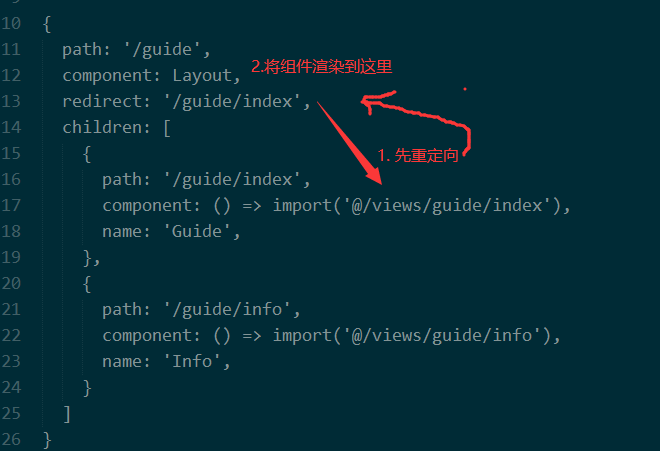
下面两种写法有什么区别
看到ant-design用嵌套方式 从/ 开始children.
而 element admin 扁平化方式, 每个记录却多了个component: Layout,. 开始怀疑对嵌套的理解
{
path: '/guide',
component: Layout,
redirect: '/guide/index',
children: [
{
path: '/guide/index',
component: () => import('@/views/guide/index'),
name: 'Guide',
},
{
path: '/guide/info',
component: () => import('@/views/guide/info'),
name: 'Info',
}
]
}
{
path: '/guide',
component: Layout,
redirect: '/guide/index',
}
{
path: '/guide/index',
component: () => import('@/views/guide/index'),
name: 'Guide',
}
{
path: '/guide/info',
component: () => import('@/views/guide/info'),
name: 'Info',
}
不同之处在于, 第二种, 将所有组件都放到了App.vue这个坑儿里.
总结:
children组件会放到直接父亲的坑儿里. 如果直接父亲没有坑, 它的组件内容将不会被渲染
const RouteView = {
name: 'RouteView',
render: (h) => h('router-view')
}
const routes = [
{
path: '/',
name: 'Home',
component: Layout,
},
{
path: '/users',
component: RouteView, //假如它是一个不含router-view的普通组件, 则children不会被渲染
redirect: "/users/index",
children: [
{
path: '/users/index',
component: () => import('@/views/user'),
},
{
path: '/users/:id',
component: () => import('@/views/user-detail')
}
],
},
]
一个组件有必要redirect吗
必须有, 作用: 将一个组件渲染到另一个组件里.
{
path: '/guide',
component: Layout,
redirect: '/guide/index',
children: [
{
path: '/guide/index',
component: () => import('@/views/guide/index'),
name: 'Guide',
}
]
}
用户 用户详情页案例
渲染用户列表, 点列表跳到详情页去
App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {}
</script>
user.vue
<template>
<div class="user">
<h1>This is an user page</h1>
{{ this.$route.params }}
<button @click="goback">back</button>
<button @click="gohome">home</button>
<p v-for="user in users" @click="pushState(user.id)" :key="user.id">{{ user }}</p>
</div>
</template>
<script>
export default {
name: 'User',
data() {
return {
users: [
{id: 1, name: 'm1'},
{id: 2, name: 'm2'},
{id: 3, name: 'm3'},
{id: 4, name: 'm4'},
]
}
},
mounted() {
},
methods: {
pushState(id) {
this.$router.push({path: `/users/${id}`})
},
goback() {
console.log('back');
this.$router.go(-1)
},
gohome() {
this.$router.push('/')
},
},
}
</script>
user-detail.vue
<template>
<div>
detail 这里去请求详情数据
</div>
</template>
<script>
export default {
name: "user-detail"
}
</script>
<style scoped>
</style>
router/index.js
const routes = [
{
path: '/',
name: 'Home',
component: Layout,
},
{
path: '/users',
component: Layout,
redirect: "/users/index",
children: [
{
path: '/users/index',
component: () => import('@/views/user'),
},
{
path: '/users/:id',
component: () => import('@/views/user-detail')
}
],
},
]
注:
每条记录的 详情页 都应该拥有唯一的url. 因此不要让他们(通过stroe数据)共享一个 /xx/detail 页面. 应该是/xx/detail/1 /xx/detail/2
两种模式
适用于/users模块使用Layout布局
const routes = [
{
path: '/',
name: 'Home',
component: Layout,
},
{
path: '/users',
component: RouteView,
children: [
{
path: '/users/index',
component: () => import('@/views/user'),
},
{
path: '/users/:id',
component: () => import('@/views/user-detail')
}
],
},
]
适用于统一使用Layout布局
const routes = [
{
path: '/',
name: 'Home',
component: Layout,
children: [
{
path: '/users',
component: import('@/views/user'),
},
{
path: '/users/:id',
component: () => import('@/views/user-detail')
}
]
}
]
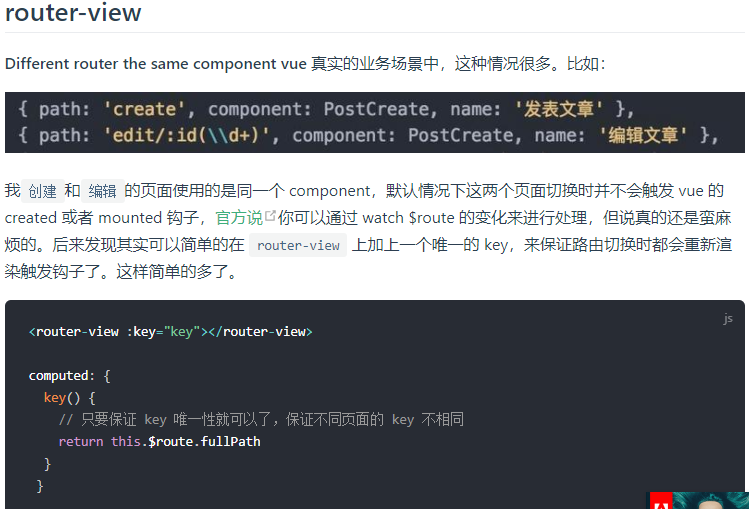
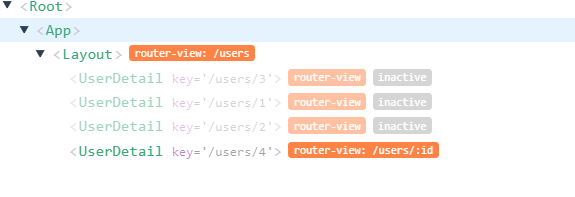
vue-router渲染同一个组件切换时候生命周期不会被执行
- 渲染同一个组件,切换路由时, 组件的生命周期只会执行一次
http://localhost:8080/#/users/1
http://localhost:8080/#/users/2
都是渲染的user-detail组件, 这个组件生命周期只会执行一次, 对于需发ajax的需求, 显然是不合理的
另一个场景: 编辑页和修改页共用一个组件](https://panjiachen.github.io/vue-element-admin-site/zh/guide/essentials/layout.html#router-view)

- 解决办法: 给路由加唯一key
<router-view :key="$route.fullPath"></router-view>
router-link +keepalive
说说 Vue 中组件的缓存
keepalive三种用法
<keep-alive>
<component :is="view"></component>
</keep-alive>
<keep-alive>
<comp-a v-if="a > 1"></comp-a>
<comp-b v-else></comp-b>
</keep-alive>
<keep-alive>
<router-view></router-view>
</keep-alive>
缓存不适合场景
例如文章详情页面

如果用include exclude用不好可能会栈溢出.
component组件

<template>
<div>
<button
v-for="tab in tabs"
:key="tab"
@click="currentTab = tab"
></button>
<component :is="currentTab"></component>
</div>
</template>
<script>
export default {
name: "Tab",
data() {
return {
currentTab: "A",
tabs: ['A','B']
};
}
};
</script>
beforeRouteUpdate和watch路由变化有什么区别?
官网
复用组件时,想对路由参数的变化作出响应的话,你可以简单地 watch (监测变化) $route 对象:
const User = {
template: '...',
watch: {
$route(to, from) {
// 对路由变化作出响应...
}
}
}
或者使用 2.2 中引入的 beforeRouteUpdate 导航守卫:
const User = {
template: '...',
beforeRouteUpdate (to, from, next) {
// react to route changes...
// don't forget to call next()
}
}
区别: keep-alive的时候,组件不会被销毁, 组件生命周期不会被执行, beforeRouteUpdate也不会执行, 但watch可以执行.
<template>
<div>
header
<keep-alive>
<router-view></router-view>
</keep-alive>
footer
</div>
</template>
<script>
export default {
name: "Layout"
}
</script>
<style scoped>
</style>
ajax放在组件生命周期的created 还是 mounted?
附录
ant design的router.js
// eslint-disable-next-line
import { UserLayout, BasicLayout, BlankLayout } from '@/layouts'
import { bxAnaalyse } from '@/core/icons'
const RouteView = {
name: 'RouteView',
render: (h) => h('router-view')
}
export const asyncRouterMap = [
{
path: '/',
name: 'index',
component: BasicLayout,
meta: { title: 'menu.home' },
redirect: '/dashboard/workplace',
children: [
{
path: '/new-router',
name: 'newRouter',
redirect: '/new-router/ahaha',
component: RouteView,
meta: { title: '仪表盘', keepAlive: true, permission: ['dashboard'] },
children: [
{
path: '/new-router/ahaha',
name: 'ahaha',
component: () => import('@/views/dashboard/Analysis'),
meta: { title: '分析页', keepAlive: false, permission: ['ahaha'] }
}]
},
{
path: 'https://pro.loacg.com/docs/getting-started',
name: 'docs',
meta: {
title: '文档',
target: '_blank' // 打开到新窗口
}
},
// dashboard
{
path: '/dashboard',
name: 'dashboard',
redirect: '/dashboard/workplace',
component: RouteView,
meta: { title: 'menu.dashboard', keepAlive: true, icon: bxAnaalyse, permission: ['dashboard'] },
children: [
{
path: '/dashboard/analysis/:pageNo([1-9]\\d*)?',
name: 'Analysis',
component: () => import('@/views/dashboard/Analysis'),
meta: { title: 'menu.dashboard.analysis', keepAlive: false, permission: ['dashboard'] }
},
// 外部链接
{
path: 'https://www.baidu.com/',
name: 'Monitor',
meta: { title: 'menu.dashboard.monitor', target: '_blank' }
},
{
path: '/dashboard/workplace',
name: 'Workplace',
component: () => import('@/views/dashboard/Workplace'),
meta: { title: 'menu.dashboard.workplace', keepAlive: true, permission: ['dashboard'] }
}
]
},
// forms
{
path: '/form',
redirect: '/form/base-form',
component: RouteView,
meta: { title: '表单页', icon: 'form', permission: ['form'] },
children: [
{
path: '/form/base-form',
name: 'BaseForm',
component: () => import('@/views/form/basicForm'),
meta: { title: '基础表单', keepAlive: true, permission: ['form'] }
},
{
path: '/form/step-form',
name: 'StepForm',
component: () => import('@/views/form/stepForm/StepForm'),
meta: { title: '分步表单', keepAlive: true, permission: ['form'] }
},
{
path: '/form/advanced-form',
name: 'AdvanceForm',
component: () => import('@/views/form/advancedForm/AdvancedForm'),
meta: { title: '高级表单', keepAlive: true, permission: ['form'] }
}
]
},
// list
{
path: '/list',
name: 'list',
component: RouteView,
redirect: '/list/table-list',
meta: { title: '列表页', icon: 'table', permission: ['table'] },
children: [
{
path: '/list/table-list/:pageNo([1-9]\\d*)?',
name: 'TableListWrapper',
hideChildrenInMenu: true, // 强制显示 MenuItem 而不是 SubMenu
component: () => import('@/views/list/TableList'),
meta: { title: '查询表格', keepAlive: true, permission: ['table'] }
},
{
path: '/list/basic-list',
name: 'BasicList',
component: () => import('@/views/list/BasicList'),
meta: { title: '标准列表', keepAlive: true, permission: ['table'] }
},
{
path: '/list/card',
name: 'CardList',
component: () => import('@/views/list/CardList'),
meta: { title: '卡片列表', keepAlive: true, permission: ['table'] }
},
{
path: '/list/search',
name: 'SearchList',
component: () => import('@/views/list/search/SearchLayout'),
redirect: '/list/search/article',
meta: { title: '搜索列表', keepAlive: true, permission: ['table'] },
children: [
{
path: '/list/search/article',
name: 'SearchArticles',
component: () => import('../views/list/search/Article'),
meta: { title: '搜索列表(文章)', permission: ['table'] }
},
{
path: '/list/search/project',
name: 'SearchProjects',
component: () => import('../views/list/search/Projects'),
meta: { title: '搜索列表(项目)', permission: ['table'] }
},
{
path: '/list/search/application',
name: 'SearchApplications',
component: () => import('../views/list/search/Applications'),
meta: { title: '搜索列表(应用)', permission: ['table'] }
}
]
}
]
},
// profile
{
path: '/profile',
name: 'profile',
component: RouteView,
redirect: '/profile/basic',
meta: { title: '详情页', icon: 'profile', permission: ['profile'] },
children: [
{
path: '/profile/basic',
name: 'ProfileBasic',
component: () => import('@/views/profile/basic'),
meta: { title: '基础详情页', permission: ['profile'] }
},
{
path: '/profile/advanced',
name: 'ProfileAdvanced',
component: () => import('@/views/profile/advanced/Advanced'),
meta: { title: '高级详情页', permission: ['profile'] }
}
]
},
// result
{
path: '/result',
name: 'result',
component: RouteView,
redirect: '/result/success',
meta: { title: '结果页', icon: 'check-circle-o', permission: ['result'] },
children: [
{
path: '/result/success',
name: 'ResultSuccess',
component: () => import(/* webpackChunkName: "result" */ '@/views/result/Success'),
meta: { title: '成功', keepAlive: false, hiddenHeaderContent: true, permission: ['result'] }
},
{
path: '/result/fail',
name: 'ResultFail',
component: () => import(/* webpackChunkName: "result" */ '@/views/result/Error'),
meta: { title: '失败', keepAlive: false, hiddenHeaderContent: true, permission: ['result'] }
}
]
},
// Exception
{
path: '/exception',
name: 'exception',
component: RouteView,
redirect: '/exception/403',
meta: { title: '异常页', icon: 'warning', permission: ['exception'] },
children: [
{
path: '/exception/403',
name: 'Exception403',
component: () => import(/* webpackChunkName: "fail" */ '@/views/exception/403'),
meta: { title: '403', permission: ['exception'] }
},
{
path: '/exception/404',
name: 'Exception404',
component: () => import(/* webpackChunkName: "fail" */ '@/views/exception/404'),
meta: { title: '404', permission: ['exception'] }
},
{
path: '/exception/500',
name: 'Exception500',
component: () => import(/* webpackChunkName: "fail" */ '@/views/exception/500'),
meta: { title: '500', permission: ['exception'] }
}
]
},
// account
{
path: '/account',
component: RouteView,
redirect: '/account/center',
name: 'account',
meta: { title: '个人页', icon: 'user', keepAlive: true, permission: ['user'] },
children: [
{
path: '/account/center',
name: 'center',
component: () => import('@/views/account/center'),
meta: { title: '个人中心', keepAlive: true, permission: ['user'] }
},
{
path: '/account/settings',
name: 'settings',
component: () => import('@/views/account/settings/Index'),
meta: { title: '个人设置', hideHeader: true, permission: ['user'] },
redirect: '/account/settings/base',
hideChildrenInMenu: true,
children: [
{
path: '/account/settings/base',
name: 'BaseSettings',
component: () => import('@/views/account/settings/BaseSetting'),
meta: { title: '基本设置', hidden: true, permission: ['user'] }
},
{
path: '/account/settings/security',
name: 'SecuritySettings',
component: () => import('@/views/account/settings/Security'),
meta: { title: '安全设置', hidden: true, keepAlive: true, permission: ['user'] }
},
{
path: '/account/settings/custom',
name: 'CustomSettings',
component: () => import('@/views/account/settings/Custom'),
meta: { title: '个性化设置', hidden: true, keepAlive: true, permission: ['user'] }
},
{
path: '/account/settings/binding',
name: 'BindingSettings',
component: () => import('@/views/account/settings/Binding'),
meta: { title: '账户绑定', hidden: true, keepAlive: true, permission: ['user'] }
},
{
path: '/account/settings/notification',
name: 'NotificationSettings',
component: () => import('@/views/account/settings/Notification'),
meta: { title: '新消息通知', hidden: true, keepAlive: true, permission: ['user'] }
}
]
}
]
}
// other
/*
{
path: '/other',
name: 'otherPage',
component: PageView,
meta: { title: '其他组件', icon: 'slack', permission: [ 'dashboard' ] },
redirect: '/other/icon-selector',
children: [
{
path: '/other/icon-selector',
name: 'TestIconSelect',
component: () => import('@/views/other/IconSelectorView'),
meta: { title: 'IconSelector', icon: 'tool', keepAlive: true, permission: [ 'dashboard' ] }
},
{
path: '/other/list',
component: RouteView,
meta: { title: '业务布局', icon: 'layout', permission: [ 'support' ] },
redirect: '/other/list/tree-list',
children: [
{
path: '/other/list/tree-list',
name: 'TreeList',
component: () => import('@/views/other/TreeList'),
meta: { title: '树目录表格', keepAlive: true }
},
{
path: '/other/list/edit-table',
name: 'EditList',
component: () => import('@/views/other/TableInnerEditList'),
meta: { title: '内联编辑表格', keepAlive: true }
},
{
path: '/other/list/user-list',
name: 'UserList',
component: () => import('@/views/other/UserList'),
meta: { title: '用户列表', keepAlive: true }
},
{
path: '/other/list/role-list',
name: 'RoleList',
component: () => import('@/views/other/RoleList'),
meta: { title: '角色列表', keepAlive: true }
},
{
path: '/other/list/system-role',
name: 'SystemRole',
component: () => import('@/views/role/RoleList'),
meta: { title: '角色列表2', keepAlive: true }
},
{
path: '/other/list/permission-list',
name: 'PermissionList',
component: () => import('@/views/other/PermissionList'),
meta: { title: '权限列表', keepAlive: true }
}
]
}
]
}
*/
]
},
{
path: '*', redirect: '/404', hidden: true
}
]
/**
* 基础路由
* @type { *[] }
*/
export const constantRouterMap = [
{
path: '/user',
component: UserLayout,
redirect: '/user/login',
hidden: true,
children: [
{
path: 'login',
name: 'login',
component: () => import(/* webpackChunkName: "user" */ '@/views/user/Login')
},
{
path: 'register',
name: 'register',
component: () => import(/* webpackChunkName: "user" */ '@/views/user/Register')
},
{
path: 'register-result',
name: 'registerResult',
component: () => import(/* webpackChunkName: "user" */ '@/views/user/RegisterResult')
},
{
path: 'recover',
name: 'recover',
component: undefined
}
]
},
{
path: '/404',
component: () => import(/* webpackChunkName: "fail" */ '@/views/exception/404')
}
]
element-admin的router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
/* Layout */
import Layout from '@/layout'
/* Router Modules */
import componentsRouter from './modules/components'
import chartsRouter from './modules/charts'
import tableRouter from './modules/table'
import nestedRouter from './modules/nested'
/**
* Note: sub-menu only appear when route children.length >= 1
* Detail see: https://panjiachen.github.io/vue-element-admin-site/guide/essentials/router-and-nav.html
*
* hidden: true if set true, item will not show in the sidebar(default is false)
* alwaysShow: true if set true, will always show the root menu
* if not set alwaysShow, when item has more than one children route,
* it will becomes nested mode, otherwise not show the root menu
* redirect: noRedirect if set noRedirect will no redirect in the breadcrumb
* name:'router-name' the name is used by <keep-alive> (must set!!!)
* meta : {
roles: ['admin','editor'] control the page roles (you can set multiple roles)
title: 'title' the name show in sidebar and breadcrumb (recommend set)
icon: 'svg-name'/'el-icon-x' the icon show in the sidebar
noCache: true if set true, the page will no be cached(default is false)
affix: true if set true, the tag will affix in the tags-view
breadcrumb: false if set false, the item will hidden in breadcrumb(default is true)
activeMenu: '/example/list' if set path, the sidebar will highlight the path you set
}
*/
/**
* constantRoutes
* a base page that does not have permission requirements
* all roles can be accessed
*/
export const constantRoutes = [
{
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path(.*)',
component: () => import('@/views/redirect/index')
}
]
},
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/auth-redirect',
component: () => import('@/views/login/auth-redirect'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/error-page/404'),
hidden: true
},
{
path: '/401',
component: () => import('@/views/error-page/401'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [
{
path: 'dashboard',
component: () => import('@/views/dashboard/index'),
name: 'Dashboard',
meta: { title: 'Dashboard', icon: 'dashboard', affix: true }
}
]
},
{
path: '/documentation',
component: Layout,
children: [
{
path: 'index',
component: () => import('@/views/documentation/index'),
name: 'Documentation',
meta: { title: 'Documentation', icon: 'documentation', affix: true }
}
]
},
{
path: '/guide',
component: Layout,
redirect: '/guide/index',
children: [
{
path: 'index',
component: () => import('@/views/guide/index'),
name: 'Guide',
meta: { title: 'Guide', icon: 'guide', noCache: true }
}
]
},
{
path: '/profile',
component: Layout,
redirect: '/profile/index',
hidden: true,
children: [
{
path: 'index',
component: () => import('@/views/profile/index'),
name: 'Profile',
meta: { title: 'Profile', icon: 'user', noCache: true }
}
]
}
]
/**
* asyncRoutes
* the routes that need to be dynamically loaded based on user roles
*/
export const asyncRoutes = [
{
path: '/permission',
component: Layout,
redirect: '/permission/page',
alwaysShow: true, // will always show the root menu
name: 'Permission',
meta: {
title: 'Permission',
icon: 'lock',
roles: ['admin', 'editor'] // you can set roles in root nav
},
children: [
{
path: 'page',
component: () => import('@/views/permission/page'),
name: 'PagePermission',
meta: {
title: 'Page Permission',
roles: ['admin'] // or you can only set roles in sub nav
}
},
{
path: 'directive',
component: () => import('@/views/permission/directive'),
name: 'DirectivePermission',
meta: {
title: 'Directive Permission'
// if do not set roles, means: this page does not require permission
}
},
{
path: 'role',
component: () => import('@/views/permission/role'),
name: 'RolePermission',
meta: {
title: 'Role Permission',
roles: ['admin']
}
}
]
},
{
path: '/icon',
component: Layout,
children: [
{
path: 'index',
component: () => import('@/views/icons/index'),
name: 'Icons',
meta: { title: 'Icons', icon: 'icon', noCache: true }
}
]
},
/** when your routing map is too long, you can split it into small modules **/
componentsRouter,
chartsRouter,
nestedRouter,
tableRouter,
{
path: '/example',
component: Layout,
redirect: '/example/list',
name: 'Example',
meta: {
title: 'Example',
icon: 'el-icon-s-help'
},
children: [
{
path: 'create',
component: () => import('@/views/example/create'),
name: 'CreateArticle',
meta: { title: 'Create Article', icon: 'edit' }
},
{
path: 'edit/:id(\\d+)',
component: () => import('@/views/example/edit'),
name: 'EditArticle',
meta: { title: 'Edit Article', noCache: true, activeMenu: '/example/list' },
hidden: true
},
{
path: 'list',
component: () => import('@/views/example/list'),
name: 'ArticleList',
meta: { title: 'Article List', icon: 'list' }
}
]
},
{
path: '/tab',
component: Layout,
children: [
{
path: 'index',
component: () => import('@/views/tab/index'),
name: 'Tab',
meta: { title: 'Tab', icon: 'tab' }
}
]
},
{
path: '/error',
component: Layout,
redirect: 'noRedirect',
name: 'ErrorPages',
meta: {
title: 'Error Pages',
icon: '404'
},
children: [
{
path: '401',
component: () => import('@/views/error-page/401'),
name: 'Page401',
meta: { title: '401', noCache: true }
},
{
path: '404',
component: () => import('@/views/error-page/404'),
name: 'Page404',
meta: { title: '404', noCache: true }
}
]
},
{
path: '/error-log',
component: Layout,
children: [
{
path: 'log',
component: () => import('@/views/error-log/index'),
name: 'ErrorLog',
meta: { title: 'Error Log', icon: 'bug' }
}
]
},
{
path: '/excel',
component: Layout,
redirect: '/excel/export-excel',
name: 'Excel',
meta: {
title: 'Excel',
icon: 'excel'
},
children: [
{
path: 'export-excel',
component: () => import('@/views/excel/export-excel'),
name: 'ExportExcel',
meta: { title: 'Export Excel' }
},
{
path: 'export-selected-excel',
component: () => import('@/views/excel/select-excel'),
name: 'SelectExcel',
meta: { title: 'Export Selected' }
},
{
path: 'export-merge-header',
component: () => import('@/views/excel/merge-header'),
name: 'MergeHeader',
meta: { title: 'Merge Header' }
},
{
path: 'upload-excel',
component: () => import('@/views/excel/upload-excel'),
name: 'UploadExcel',
meta: { title: 'Upload Excel' }
}
]
},
{
path: '/zip',
component: Layout,
redirect: '/zip/download',
alwaysShow: true,
name: 'Zip',
meta: { title: 'Zip', icon: 'zip' },
children: [
{
path: 'download',
component: () => import('@/views/zip/index'),
name: 'ExportZip',
meta: { title: 'Export Zip' }
}
]
},
{
path: '/pdf',
component: Layout,
redirect: '/pdf/index',
children: [
{
path: 'index',
component: () => import('@/views/pdf/index'),
name: 'PDF',
meta: { title: 'PDF', icon: 'pdf' }
}
]
},
{
path: '/pdf/download',
component: () => import('@/views/pdf/download'),
hidden: true
},
{
path: '/theme',
component: Layout,
children: [
{
path: 'index',
component: () => import('@/views/theme/index'),
name: 'Theme',
meta: { title: 'Theme', icon: 'theme' }
}
]
},
{
path: '/clipboard',
component: Layout,
children: [
{
path: 'index',
component: () => import('@/views/clipboard/index'),
name: 'ClipboardDemo',
meta: { title: 'Clipboard', icon: 'clipboard' }
}
]
},
{
path: 'external-link',
component: Layout,
children: [
{
path: 'https://github.com/PanJiaChen/vue-element-admin',
meta: { title: 'External Link', icon: 'link' }
}
]
},
// 404 page must be placed at the end !!!
{ path: '*', redirect: '/404', hidden: true }
]
const createRouter = () => new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
const router = createRouter()
// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router

