[py][mx]django静态文件目录配置
使用TemplateView直接返回html
from django.views.generic import TemplateView
urlpatterns = [
path('',TemplateView.as_view(template_name='index.html'),name="index"),
path('login/',TemplateView.as_view(template_name='login.html'),name="login"),
]
配置static路径
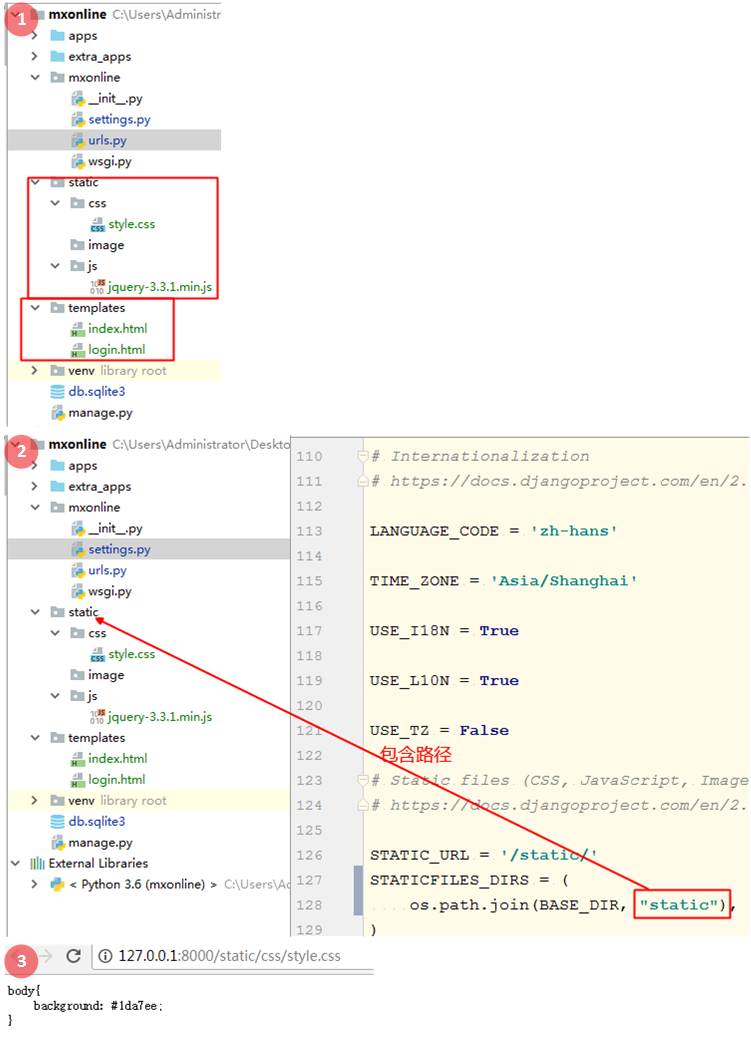
- 建static和template(自建)目录,并写相关html和css文件
- settings.py追加静态路径
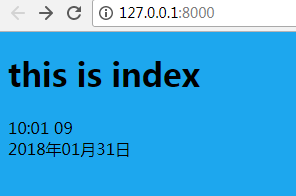
- 前端访问观察静态文件是否能得到


setttings.py
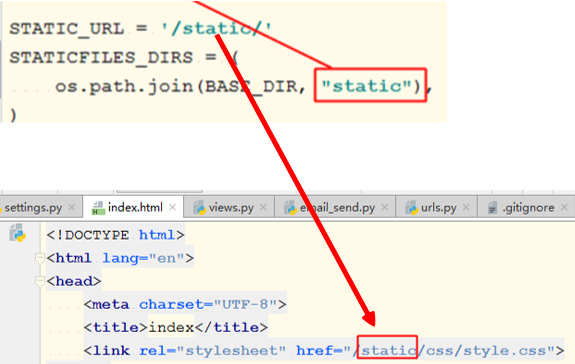
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
配置这个的作用是好处是, 最终css代码渲染/static/css/base.css, 而url无需配置这个即可让template找到.
前端调用css和js的2种方法
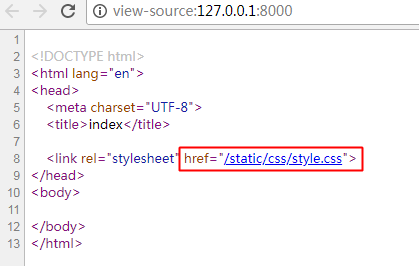
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="/static/css/base.css">
</head>
<body>
</body>
</html>
或者(好处是 static(STATIC_URL = '/static/')是活的, 这个os.path.join(BASE_DIR, "static"),的改变不影响模板staitc, 默认static调用的是os.path.join(BASE_DIR, "static"),)
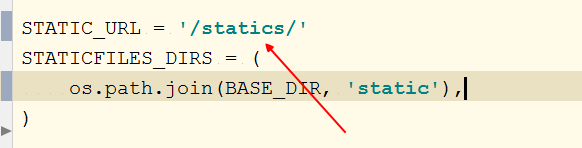
修改STATIC_URL = '/static/'为STATIC_URL = '/statics/'

默认里这样写

不管STATIC_URL = '/statics/'怎么变, 模板都会自动被解析.

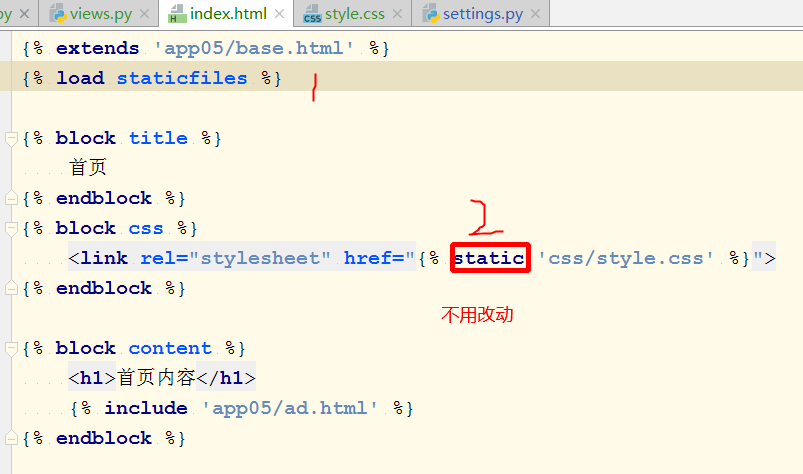
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="{% static 'css/base.css' %}">
</head>
<body>
</body>
</html>
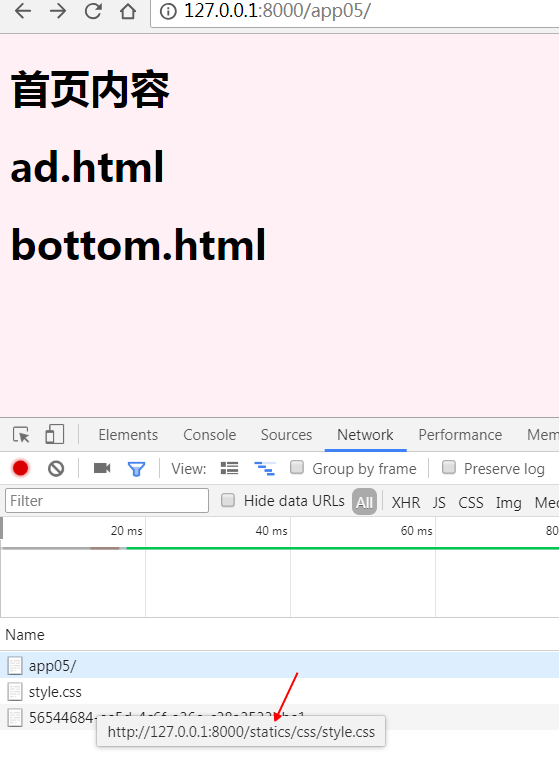
css最终渲染路径(已上两种方法都一样)