django配置跨域并开发测试接口
1.跨域原理
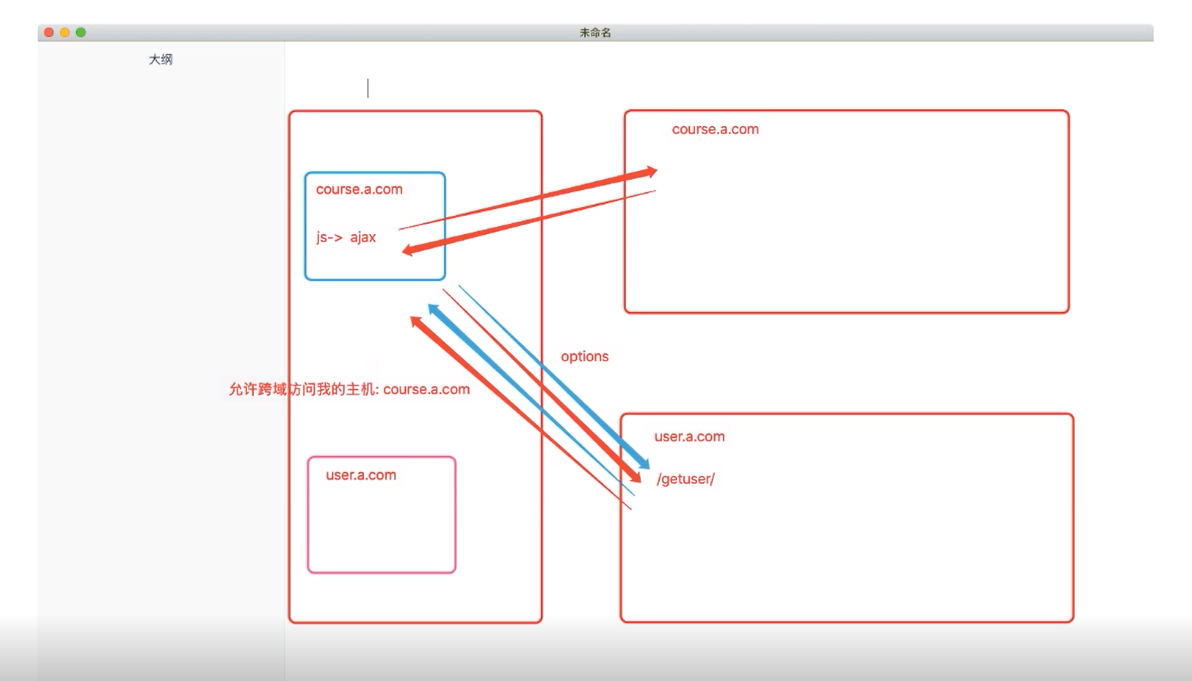
1. 首先浏览器安全策略限制js、ajax跨域访问服务器
2. 如果服务器返回的头部信息中有当前域:
// 允许 http://localhost:8080 这个网站打开的页面中的js访问我
Access-Control-Allow-Origin: http://localhost:8080
// 允许携带cookie访问我
Access-Control-Allow-Crendentials:true
那么,浏览器可以让js请求该服务器

2.django cors设置:
1. 安装包
pip install django-cors-headers
2.注册应用
INSTALLED_APPS = [
# 添加 django-cors-headers 使用其可以进行 cors跨域
'corsheaders'
]
3. 添加中间件
MIDDLEWARE = [
# 放在中间件第一个
'corsheaders.middleware.CrosMiddleware',
]
4.设置
# CORS 跨域请求白名单设置
CORS_ORIGIN_WHITELIST = (
'HTTP://127.0.0.1:8080',
'HTTP://localhost:8080'
)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
3.登录接口测试
3.1 user/users.py 中配置路由
urlpattrens = [
path('login/',views.login)
]
3.2 user/views.py 中写一个login视图函数
from django.http import JsonResponse
import json
def login(request):
body_dict = json.loads(request.body)
print(body_dict,"----------------")
name = body_dict.get("name")
pwd = body_dict.get("pwd")
if not all([name,pwd]):
resp = {
"code":1001,
"msg":"信息不全"
}
return JsonResponse(resp)
if name == "zhangsan" and pwd == "123123":
resp = {
"code":0,
"msg":"登陆成功",
"data":{
"id":1,
"name":"张三",
"age":18
}
}
return JsonResponse(resp)
return JsonResponse({
"code":1002,
"msg":"验证失败"
})
3.3测试接口





