使用axios实现登录功能(前后端联调)
目录
1.创建一个Login.vue页面
1.1 写页面components/Login.vue
- 在
src/components下创建Login.vue页面
<template>
<div>
测试axios-{{title}}
</div>
</template>
<script>
import { login } from '@/http/apis';
export default {
data () {
return {
title:'测试axios'
}
},
methods: {},
created(){}
}
</script>
<style scoped>
</style>
1.2 src/router/index.js 中配置vue路由
import Login from '@/components/Login' //@修饰符指的是 src目录
export default new Router({
routes: [
{
path: '/login',name: 'Login',component: Login},
]
})
2.在Login.vue页面中使用axios发送请求
2.1 src\http\apis.js 中配置后端接口调用请求
/* eslint-disable */
// 配置请求django后端的地址
// 接口信息,生成请求方法
// 引入get方法,post方法
import { get,post } from './index'
// 用户登录
export const login = (params,headers) => post("/user/login/",params,headers)
2.2 在Login.vue 页面中导入模块并测试与django联通
<template>
<div>
测试axios-{{title}}
<button @click="requestLogin">登录</button>
</div>
</template>
<script>
import { login } from '@/http/apis' // @符号指的是src路径
export default {
// vue页面双向绑定数据
data () {
return {
title:'测试axios',
}
},
// vue生命周期中挂载的函数
mounted(){
},
methods: {
requestLogin(){
// 获取小节的内容
let data = {name:'zhangsan',pwd:'123123'}
login(data).then((resp) => {
// resp:django后端返回的数据
console.log(resp);
}).catch((err)=>{
console.log(err)
});
},
},
}
</script>
<style scoped>
</style>
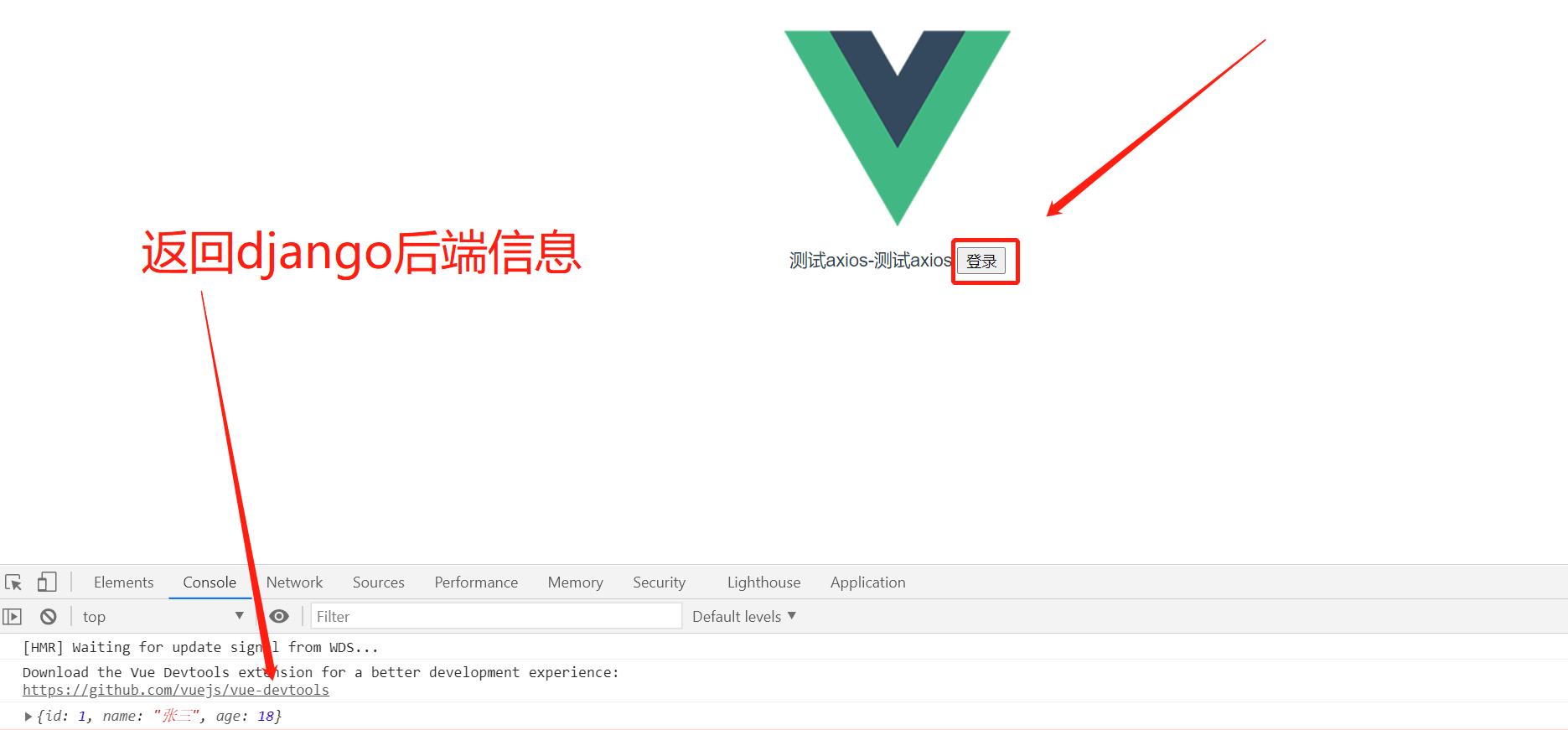
2.3 测试
- 点击登录按钮,发出请求,成功登录,并返回django后端信息