3.CSS学习
- CSS是一种层叠样式表(样式可以叠加)
- 为什么要用CSS
- 虽然html的标签的某些属性是可以设置样式效果,可是细节处理还不够好
- 假如用html自带的属性来实现的样式,可能会出现很多重复代码,维护难
- Css可以做到网页和内容分离,对网页的元素进行像素级的精准控制
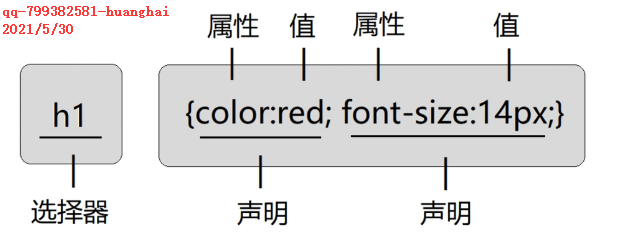
- CSS的语法:CSS样式由选择器和和一条或多条以分号隔开的样式声明组成,每条声明的样式包含一个CSS属性和属性值

- 使用的三种模式
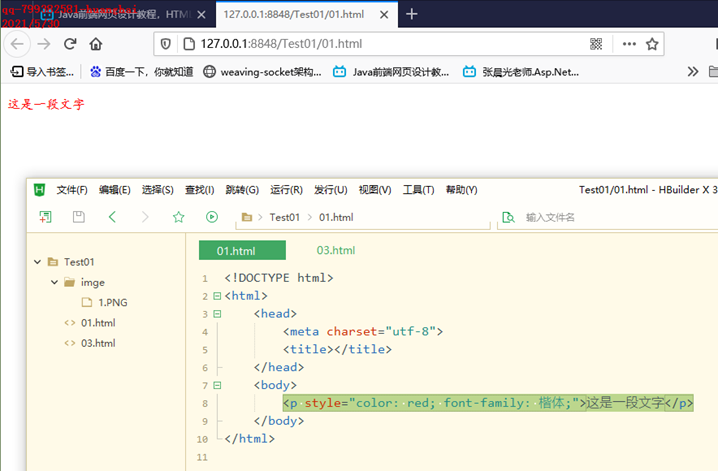
- 行内样式法:将CSS样式直接写在标签的style属性中,这种会造成很多重复代码
<p style="color: red; font-family: 楷体;">这是一段文字</p>

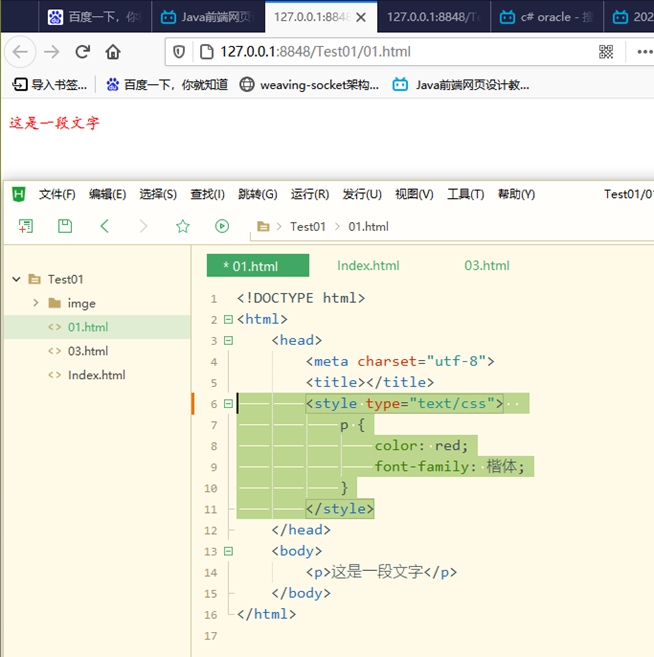
- 内部样式:在html页面中的页面中开辟一段属于css的代码区域,通常是放在html的head标签中。然后通过stype属性中通过选择器来设定指定元素的css。
以下就是指定p标签的样式

- 通过link标签引入外联样式,即在外部新建一个css文件,所有样式都写在这个文件中。Html引用这个文件即可
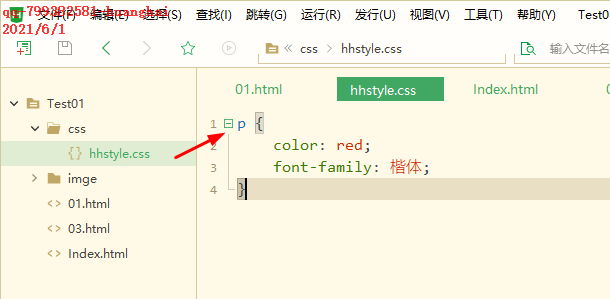
- 新建一个css文件夹,里面新建一个hhstyle.css文件,然后写入p标签的样式

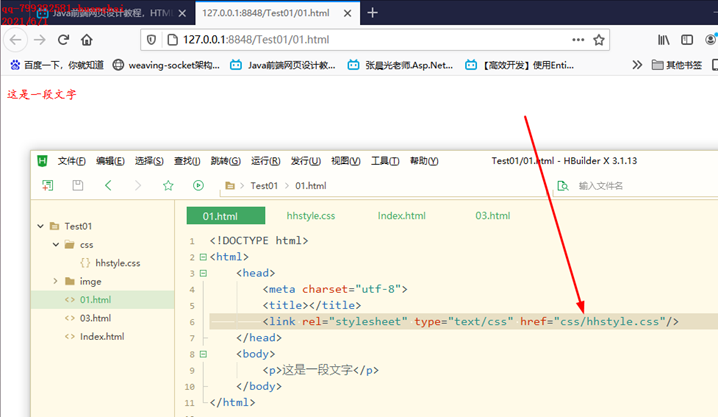
- 在html中用link标签引用css文件

注:以上三种的方式实现的效果都是一样的,一般推荐第三种方式,把样式和html文件分开。假如这三种方式同事使用,它的优先级是由它们的代码在html中的顺序决定
- 基本选择器
选择器是用来指定某一类/某一个标签的的样式的,下面为了方便,用内部式来写
- 通用选择器:可以设置这个页面的所有元素的属性
写法:
*{
样式…
}
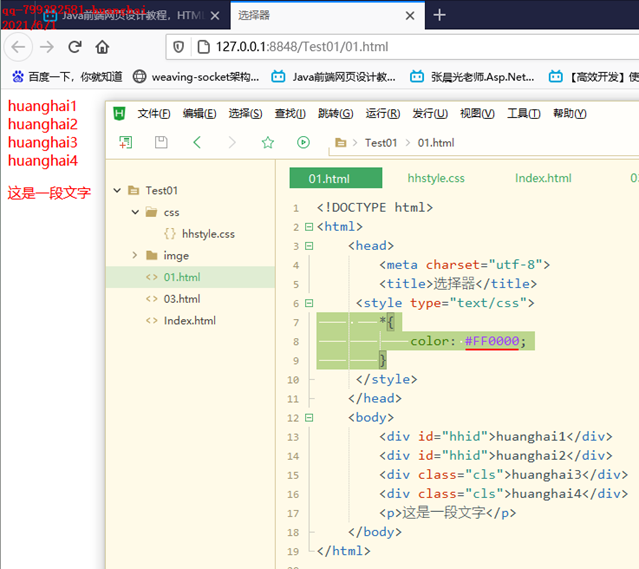
下图是对所有标签的字体颜色设置

- 元素选择器/标签选择器:只能对指定类的标签有效
写法:
标签名{
样式….
}
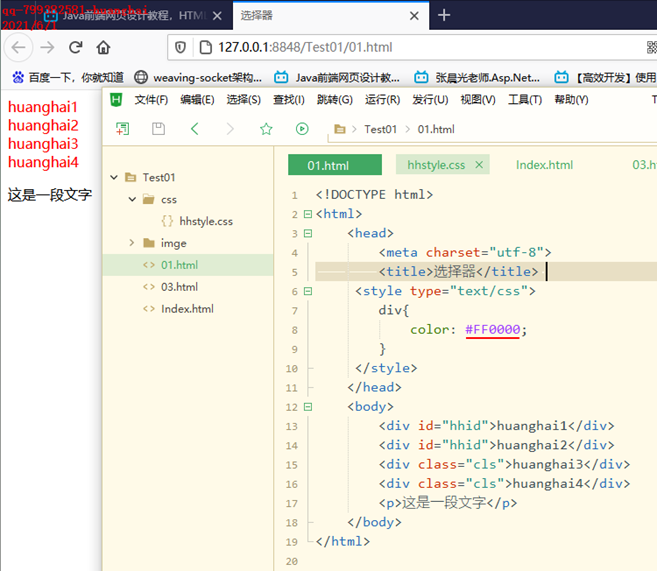
下图是只对div标签的字体颜色设置

- id选择器,对指定id属性值的标签有效
写法:
#id属性值 {
样式….
}
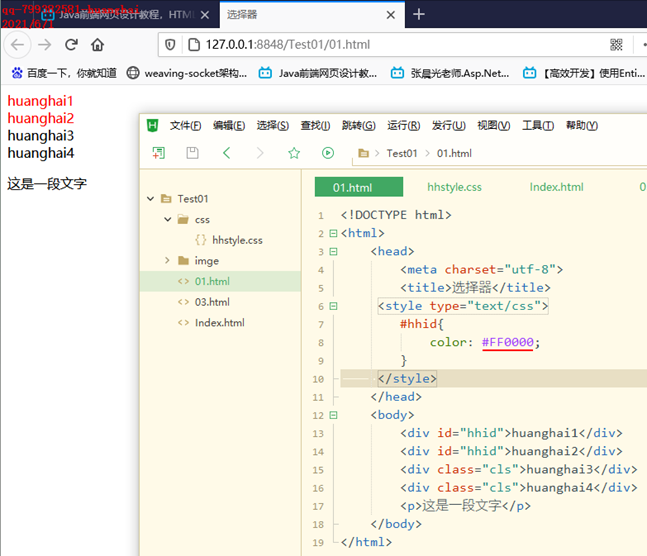
下图是只对id为hhid的标签设置字体颜色

注:这个id属性值最好保持整个html唯一且以数字字母下划线开头
- class类选择器对指定class属性值的标签有效
写法:
.class属性值 {
样式….
}
对class值为cls的标签设置字体颜色

- 选择器的优先级以及权重
行内样式style(1000) > id选择器(100) > 类选择器(10) > 元素选择器(1) > 通用选择器
- 组合选择器
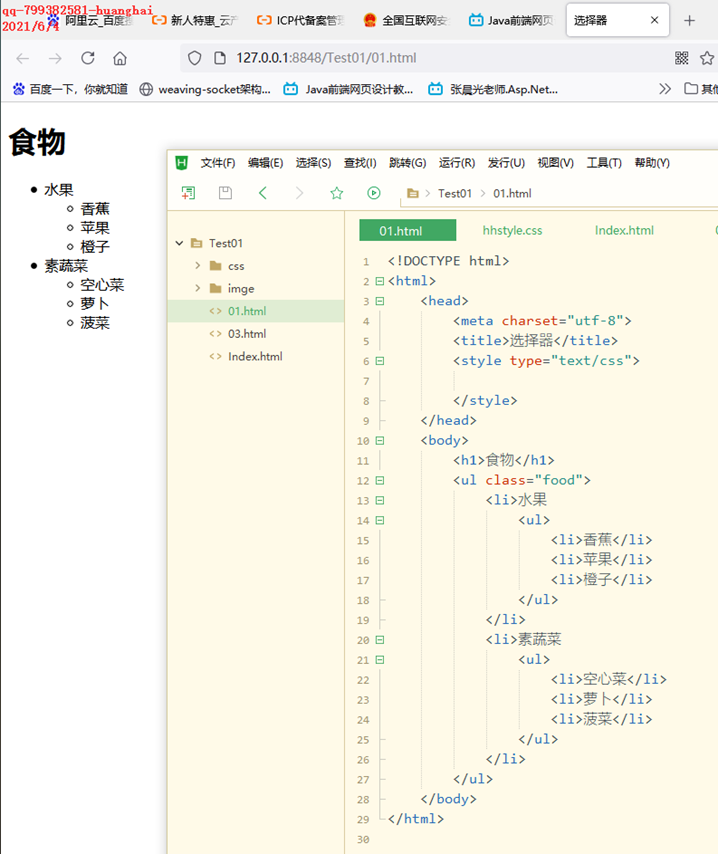
初始效果:

1、后代选择器:生效于后代(子代以及子代的子代)指定某一类型的所有的标签
.父代的基本选择器值(class #id等) 子代标签类型{
属性名:属性值
}
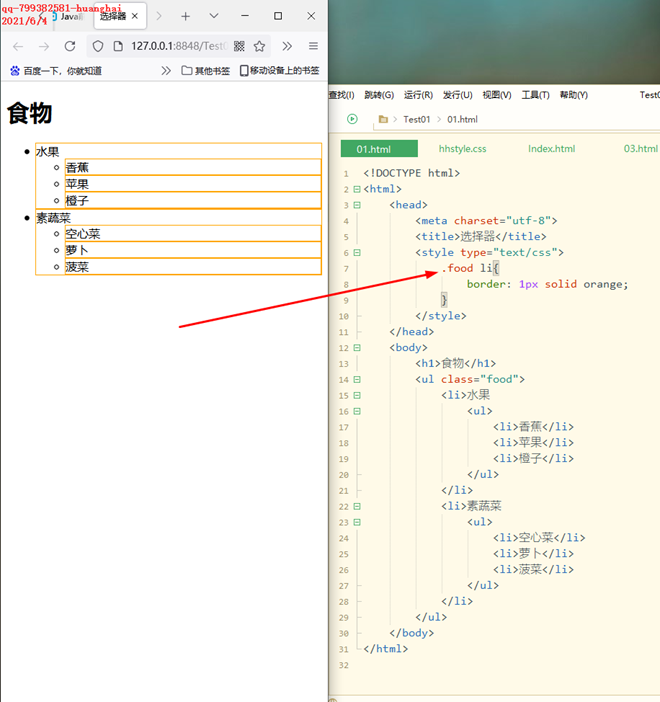
food 的所有后代的li标签都设置边框

注意food标签下除了li标签还有ul标签,以上所设置的属性值对ul标签标签无效,因为只对li标签有效
2、子代选择器,对其第一代的子代有效(第一代子代的子代无效)
写法
.父代的基本选择器值(class #id等) > 子代标签类型{
属性名:属性值
}
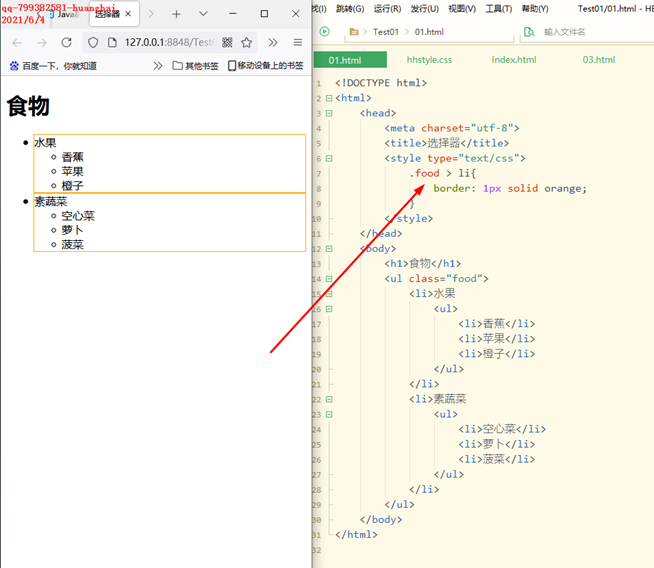
以下是设置food下的第一代li标签的属性

- 相邻兄弟选择器:可选择紧接着在另一个元素后的元素,二者有共同的父元素,只作用与之往下相邻的第一个,假如往下相邻的第一个不是指定的兄弟类型,则无效
.兄弟选择器值(class #id等) + 兄弟类型{
属性名:属性值
}
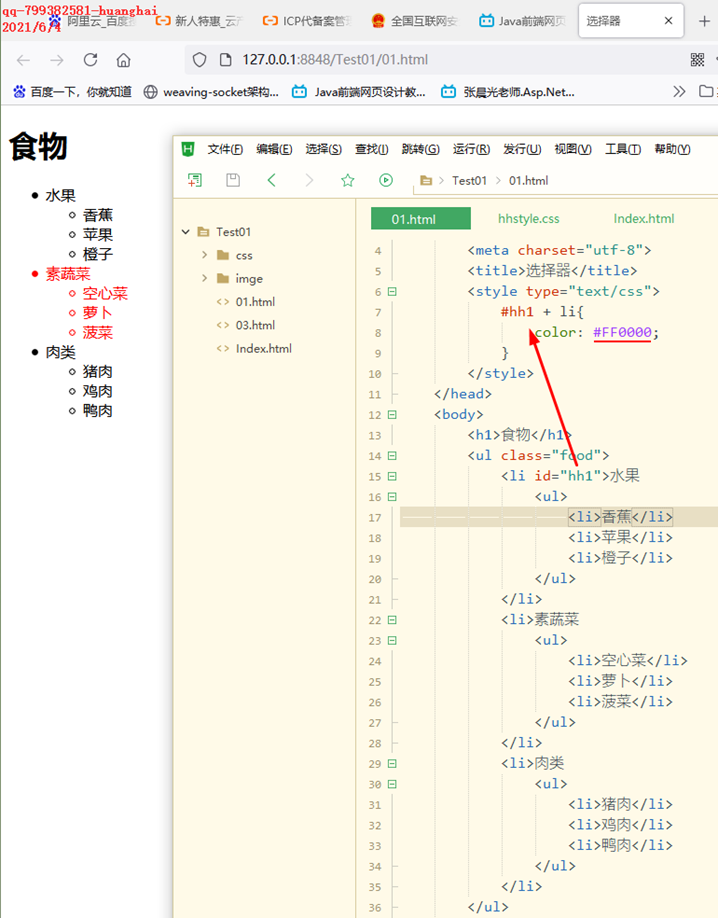
下面是设置id为hh1的,往下相邻的第一个li标签的属性

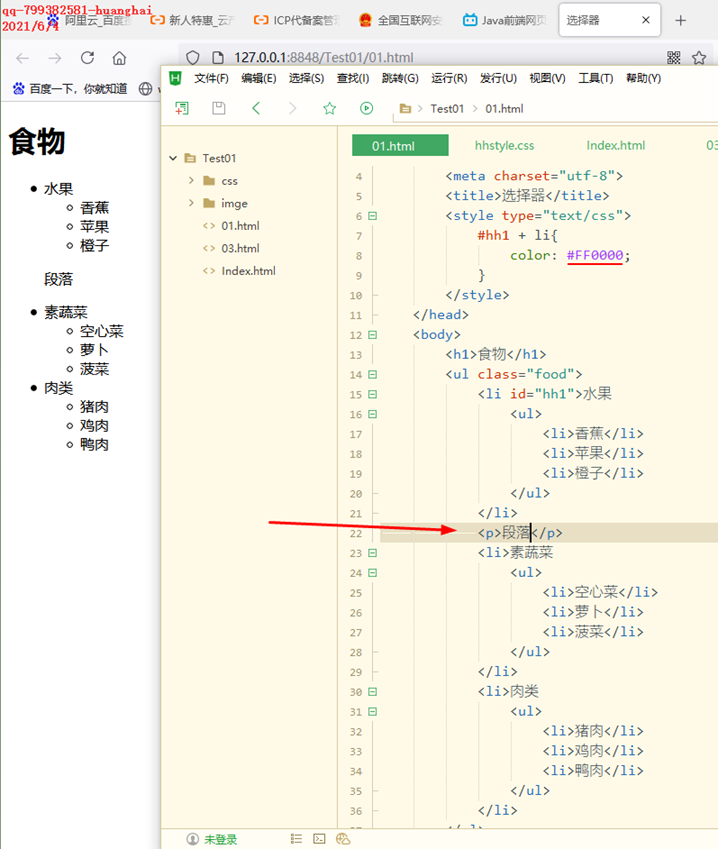
假如与之相邻的不是 + 后面指定的li标签,则无效

- 普通兄弟选择器:可选择紧接着在另一个元素后的元素,二者有共同的父元素,只作用与之往下相邻的后面所有
.兄弟选择器值(class #id等) ~ 兄弟类型{
属性名:属性值
}
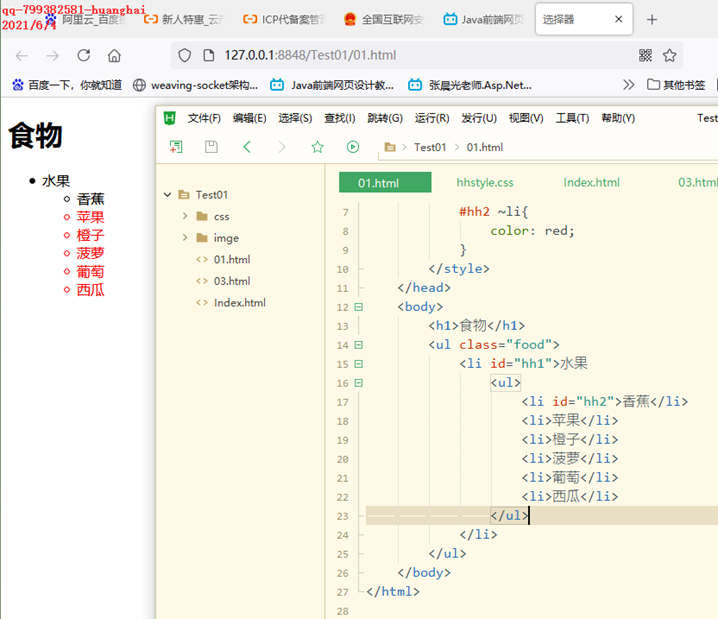
下面是设置id为hh2的,往下相邻的所有li标签的属性

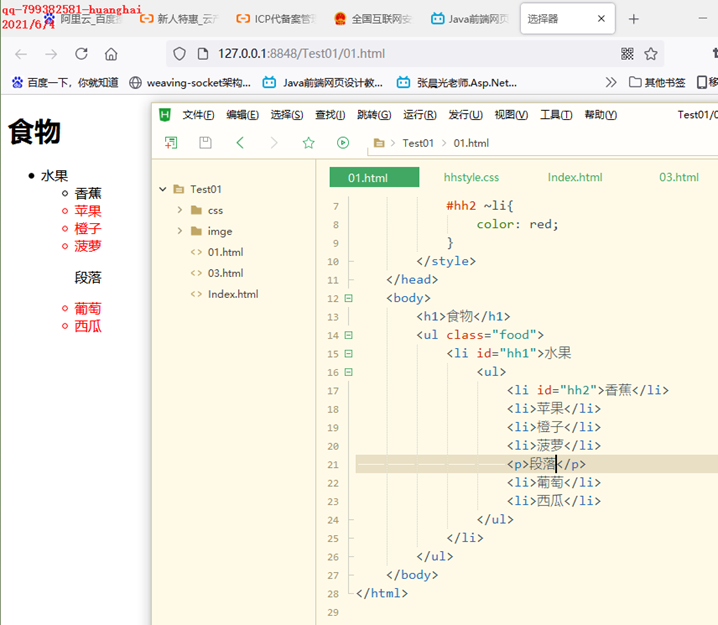
假如中间其他隔断,后面的仍然有效

- 常用css样式display
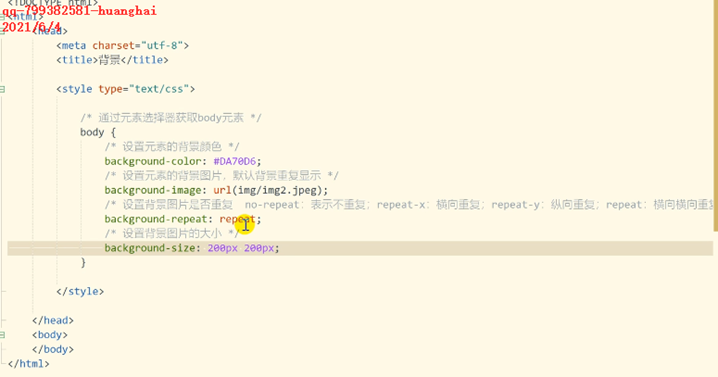
- 背景色以及背景图

- display属性:规定元素生成框的类型
- block:元素会被现实,且元素编程块级元素,元素前后都会有换行符
- none:元素会被隐藏
- inline:元素会显示为行内元素,元素前后没有换行符
- inline-block:行内块级元素
注:
块级元素:可以设置元素宽高和边框,元素会自动换行
行内元素:不可以设置元素宽高和边框,元素也不会自动换行
行内块级元素:可以设置元素宽高和边框,但是不会自动换行
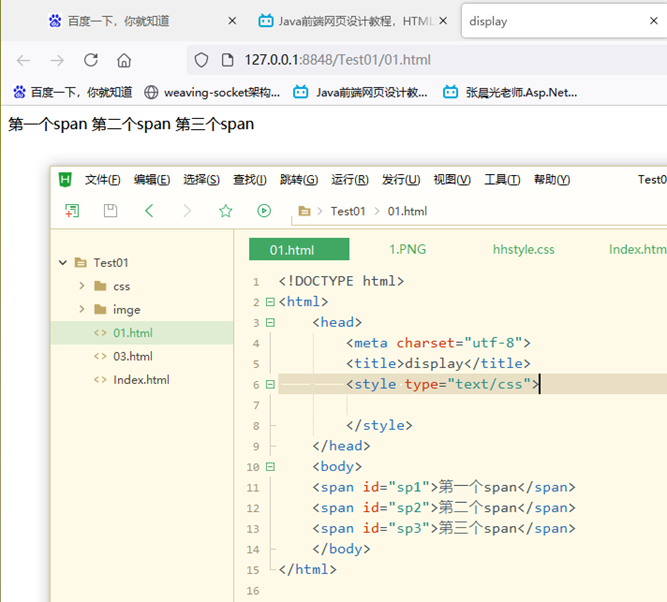
- span在《2、HTML学习》中已经学过,它是一个行内元素,如下图所示,它都会显示在一行上,前后都没有换行

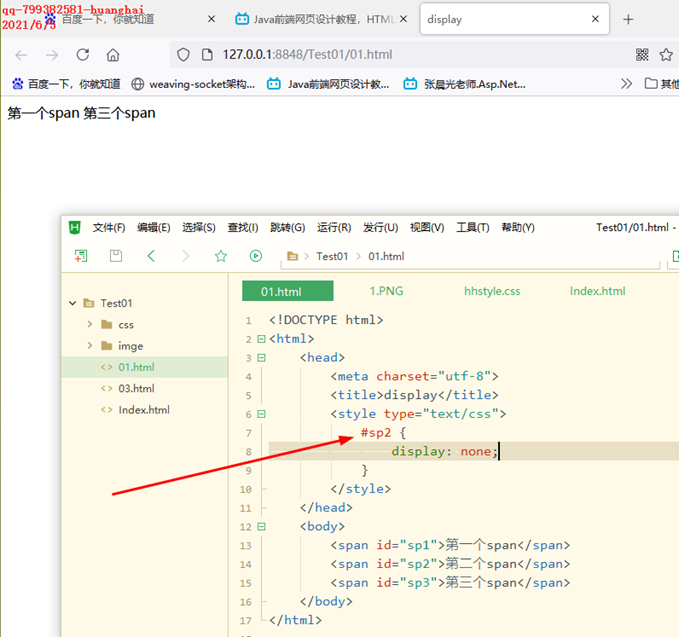
- 假如设置display为none则会隐藏


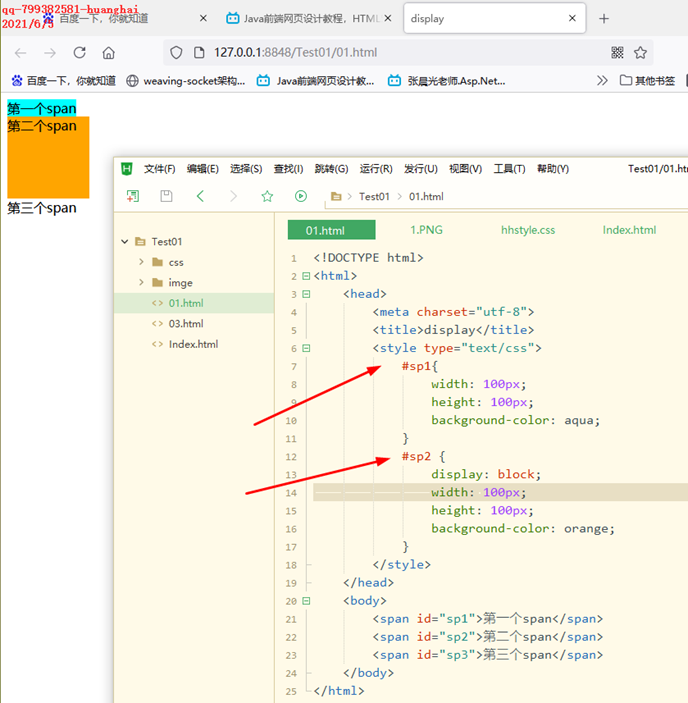
- display设置为block:元素会被现实,且元素编程块级元素,元素前后都会有换行符
因为前后都有换行,所以这三个会被隔开。又由于sp2设置display为block升级成了块级元素,所以可以设置宽高。Sp1还是普通的行内元素,所以对其设置宽高是不起作用的。

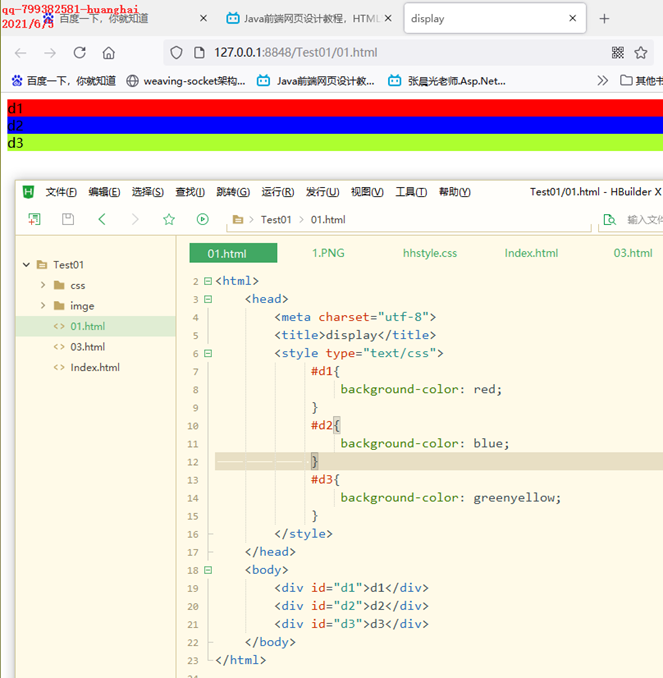
- div在《2、HTML学习》中已经学过,它是一个块级元素,如下图所示,它会独立分行显示

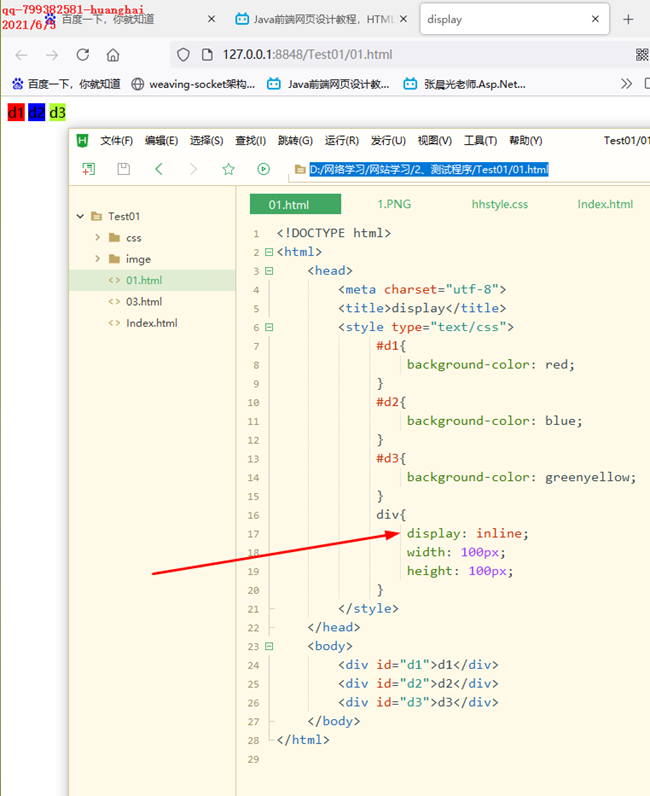
- display设置为inline:元素会显示为行内元素,元素前后没有换行符
由于变成了行内元素,所以设置宽高对它无效

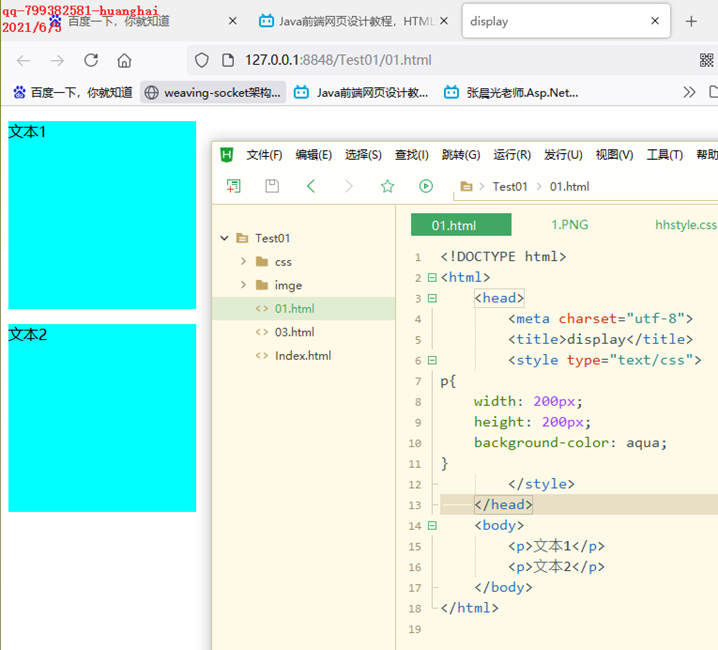
- 文本标签是一个块级元素

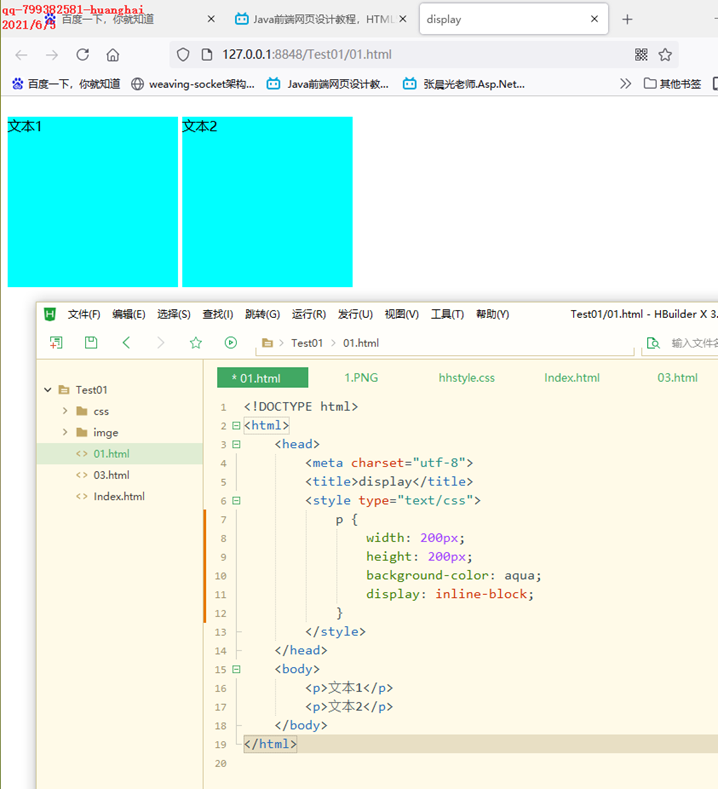
- display设置为inline-block行内块级元素:可以设置元素宽高和边框,但是不会自动换行

- 常用css样式 浮动
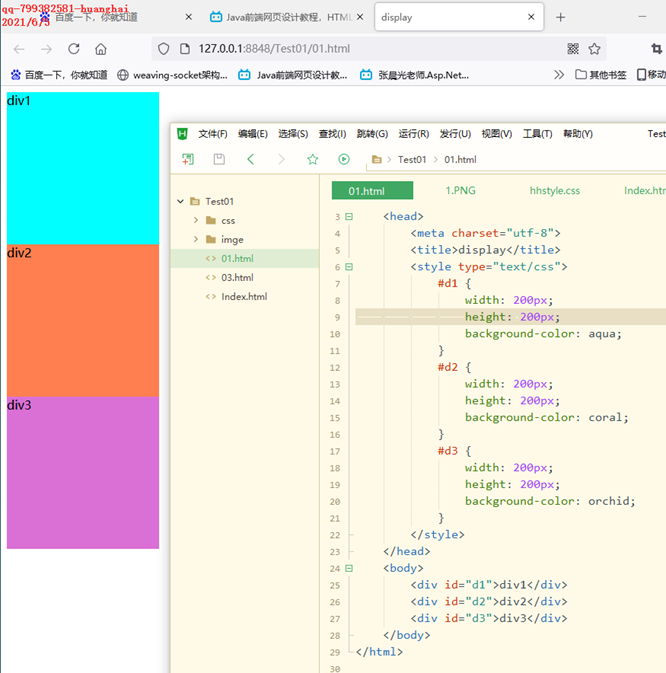
- div是块级元素,所以以下它会分行显示

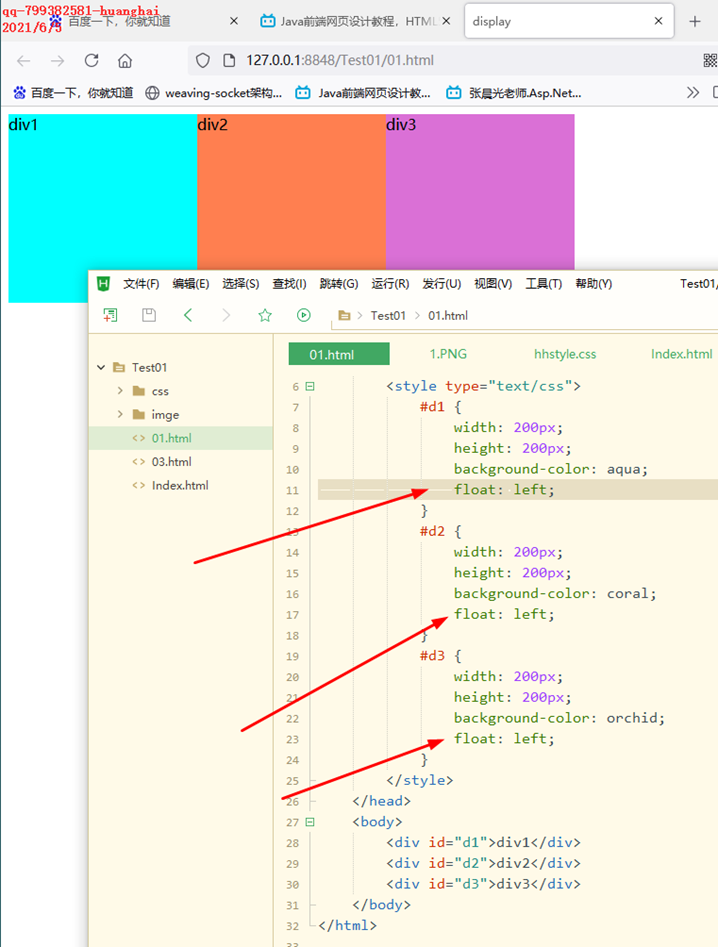
- 假如都设置为向左浮动

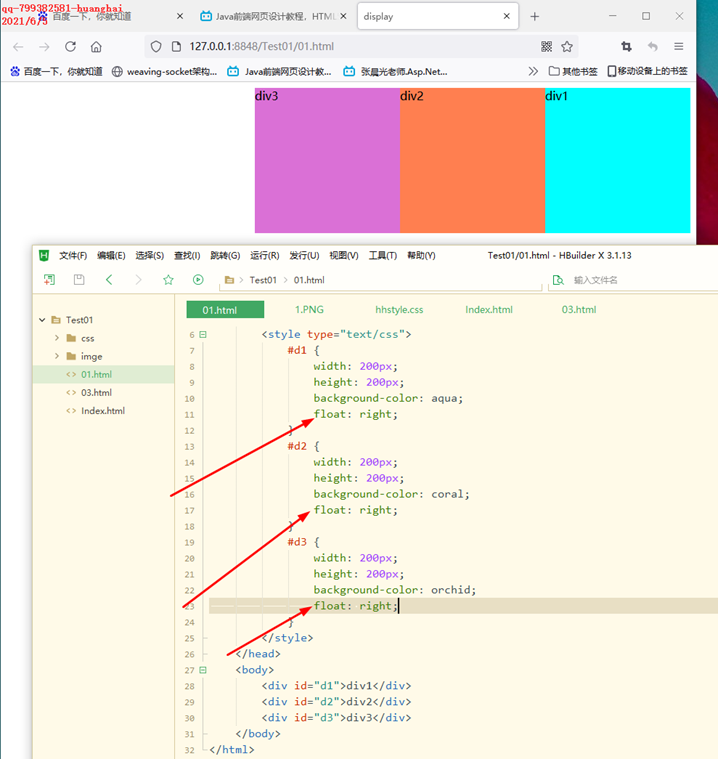
- 都设置向右浮动

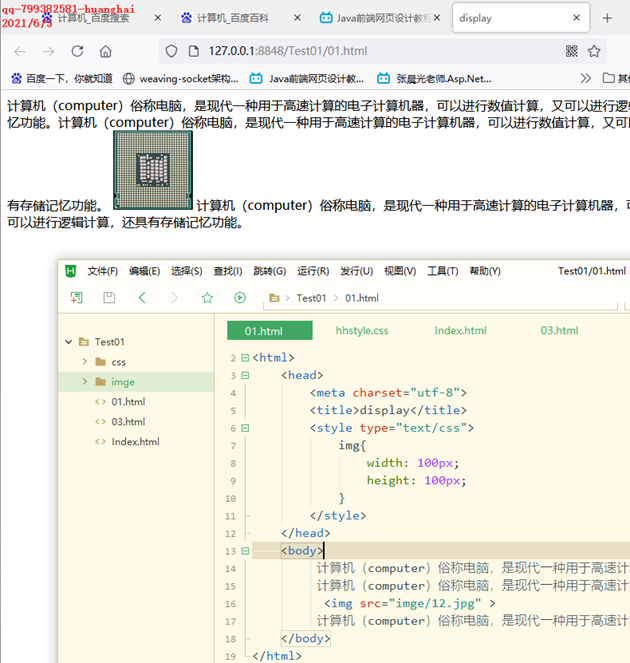
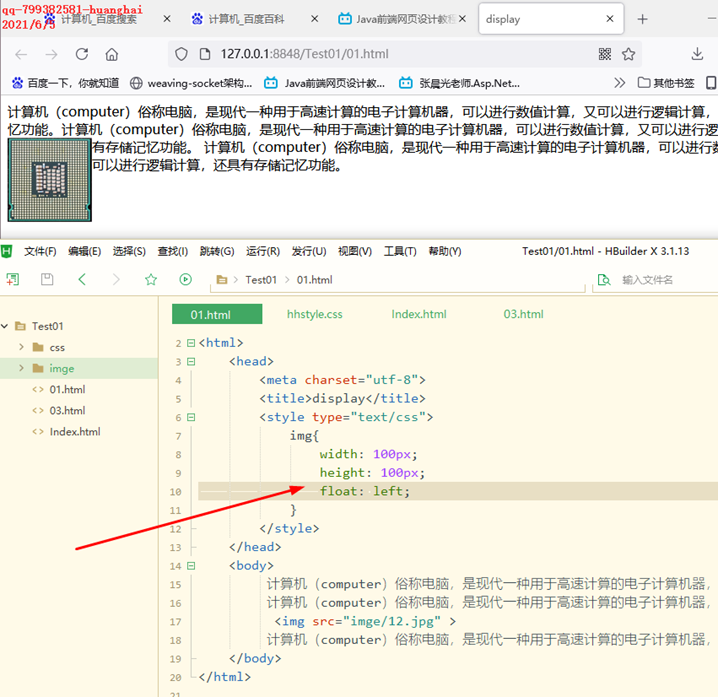
- 也可以利用浮动设置文字围绕图片
- 初始格式

- 设置浮动

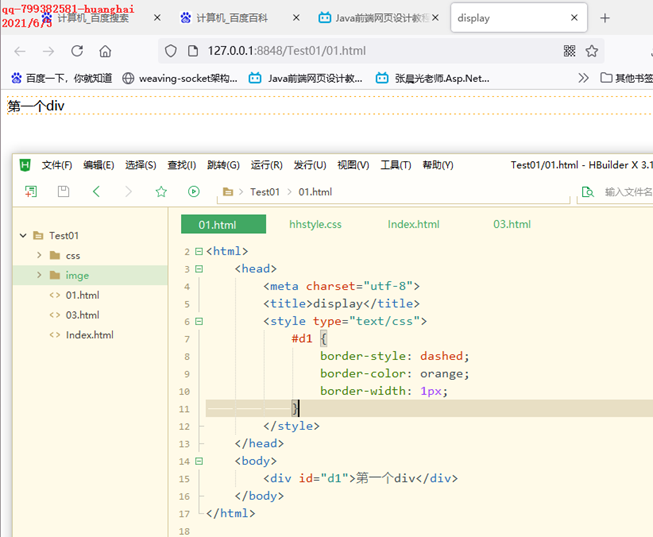
- 常用css样式 border
- 设置边框样式,边框有4条边,也可以单独设置某一条边的样式

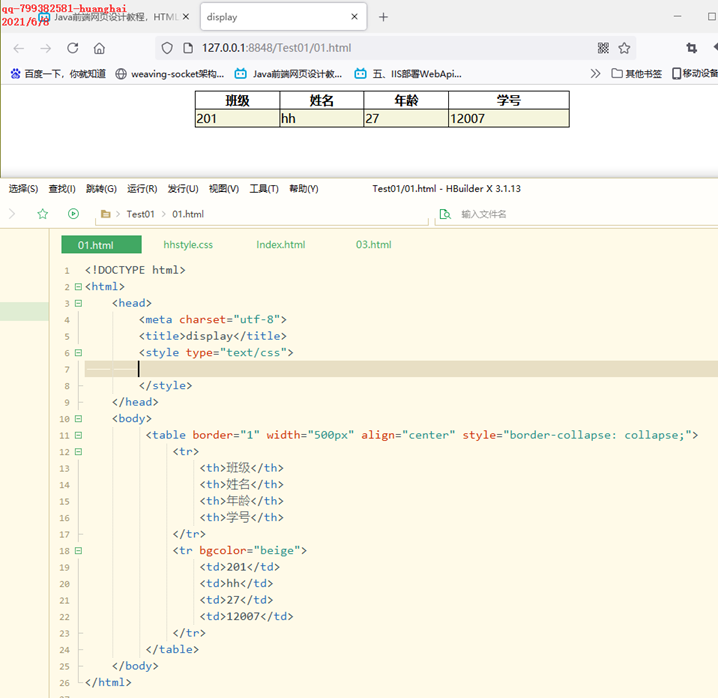
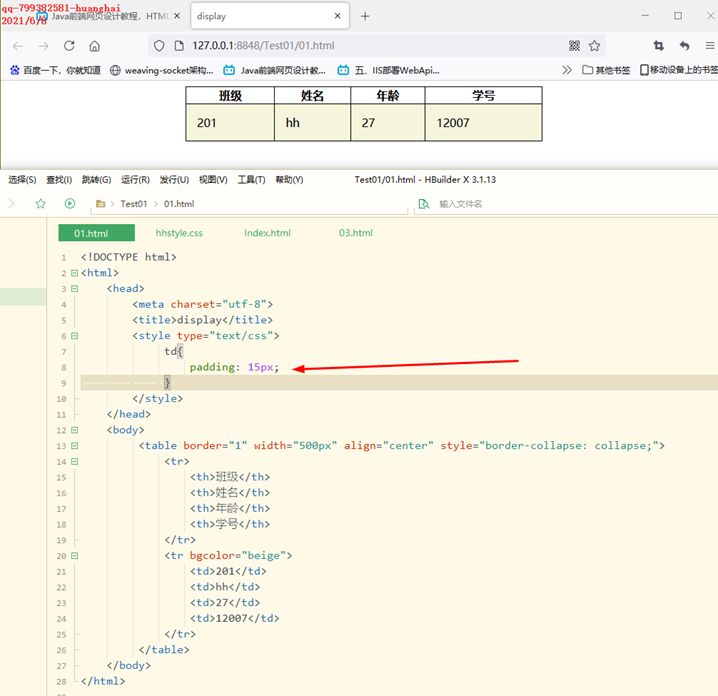
- 盒子模型padding

- 修改padding效果发现上下左右都有一个比较大的间距了:

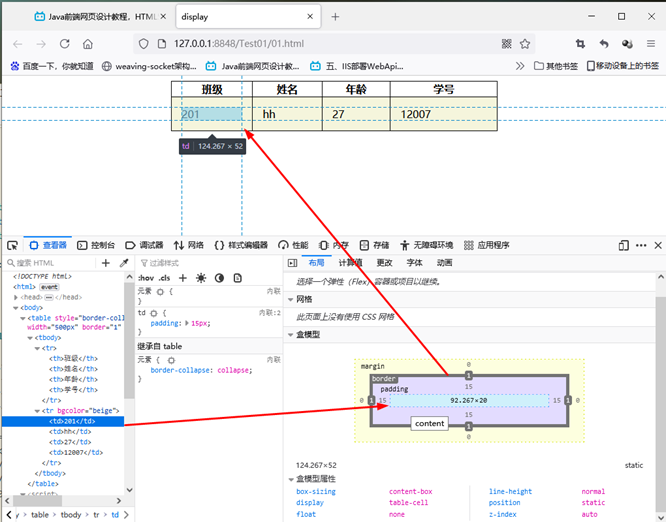
- 选中元素可以查看盒子模型各个值

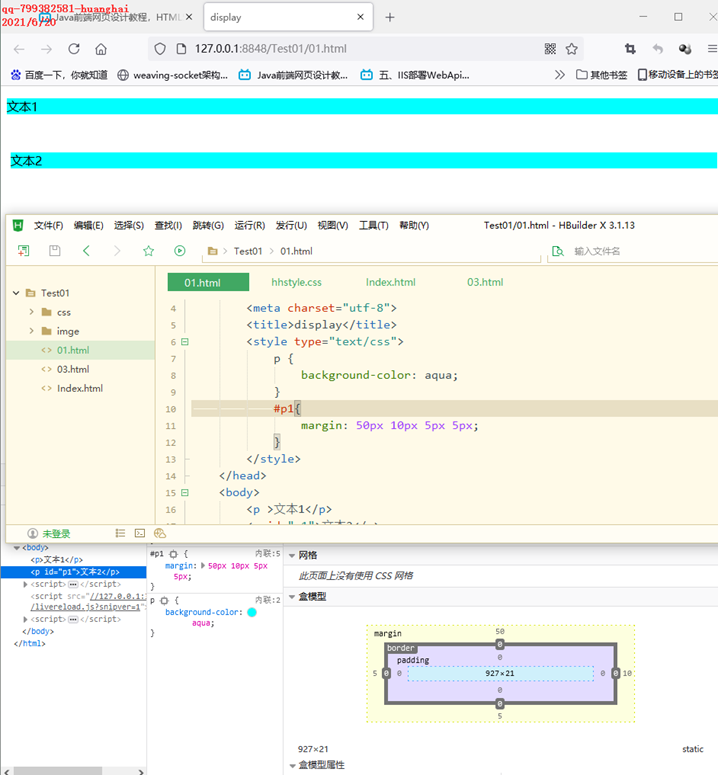
- 盒子模型margin
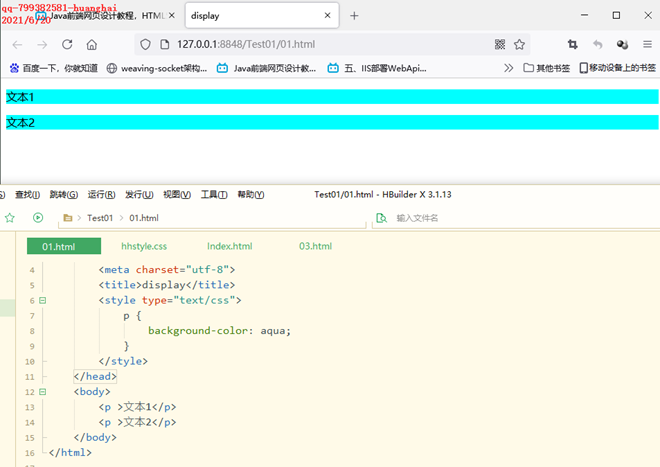
- 原始状态

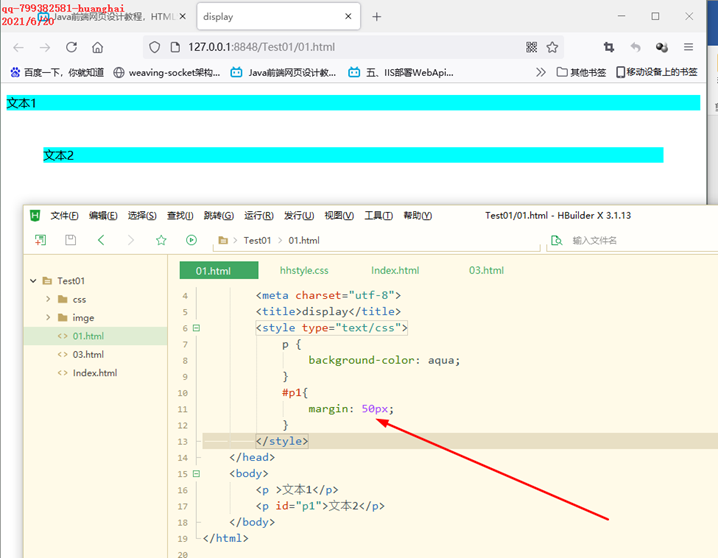
- 添加margin后

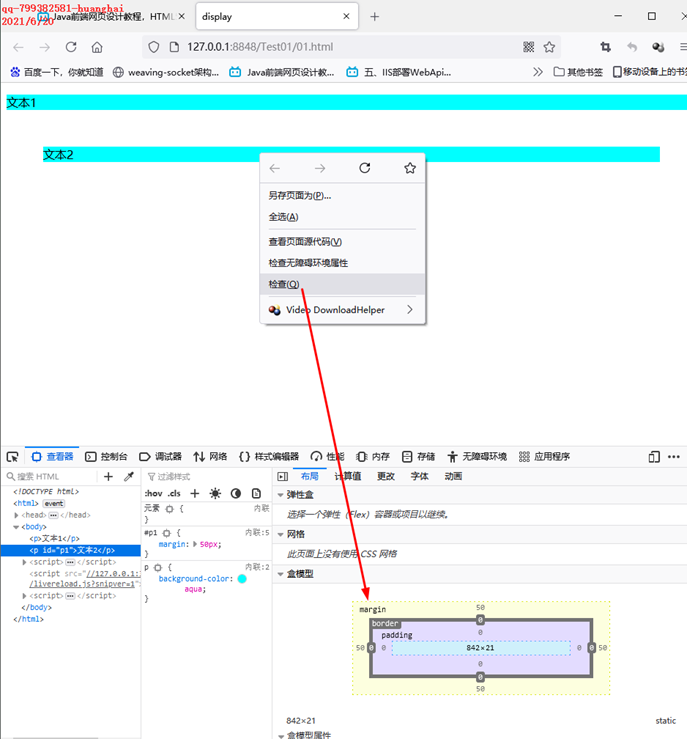
- 右键点击文本2,即可以看到它样式的盒子模型

- 它也是组合的,上下左右的边距都可以设置