2、HTML学习
一、简单html网页编写
- html是一种超文本标记语言,不像C语言、C#等语言需要编译。这里使用HBuilder X这个软件来写html
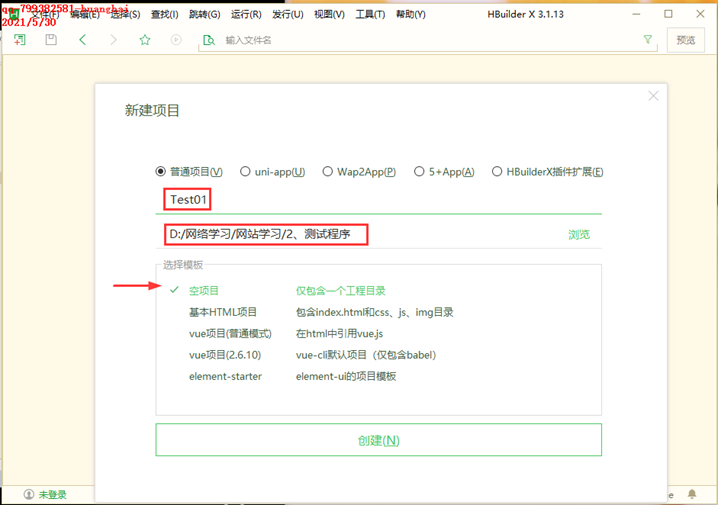
- 创建项目

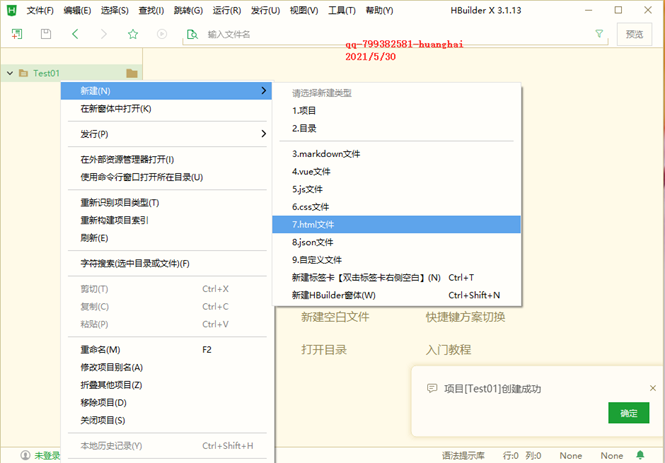
- 新建html文件

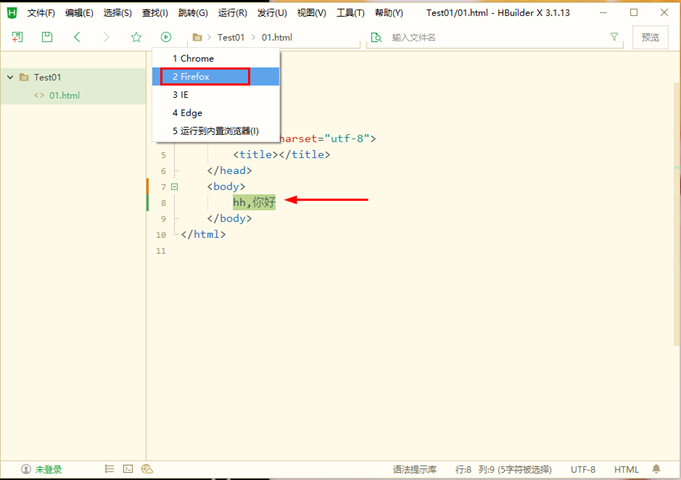
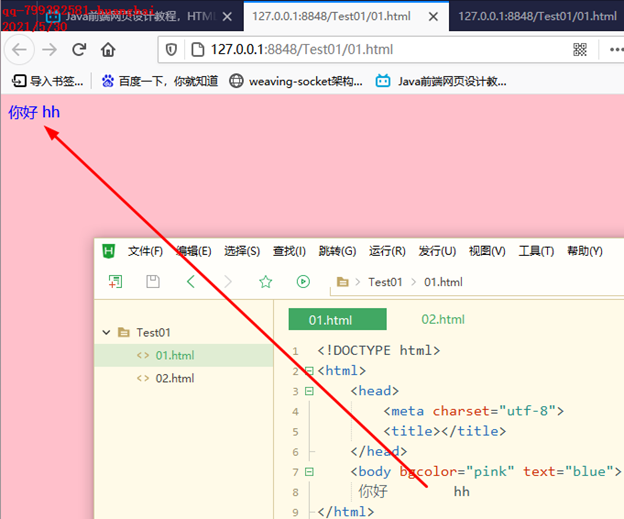
- 新建后会生成一个默认的html文件,在默认的html的输入:hh,你好,并选择浏览器运行

- 运行后,浏览器即会显示出这些文字。这就是最简单的html网页

二、html语法
- html的标签,分为单标签和双标签,各自又分为有属性标签,和无属性标签
单标签:
无属性:<标签名 />
有属性:<标签名 属性名="属性值" />
双标签:
无属性:<标签名></标签名>
有属性:<标签名 属性名1="属性值1" 属性名2="属性值2"></标签名>
注所有标签都有的属性:
id属性:用来标识元素的唯一性
name属性:提交数据时的参数名
style属性:设置元素的行内样式
class属性: 设置元素样式名
- 整体结构
整体结构,就是用一些标签分为以下四部分
<!DOCTYPE html> html的版本声明,一般放在第一行
<html> </html> 表示当前是一个网页
<head> </head> 表示头部信息:一般设置一些title标题/文字格式/引用CSS的路径/引用JS的路径
<body> </body> 表示身体部分
注:在HBuilderX 中新建一个html文件,它会自动生成这四部分的标签。
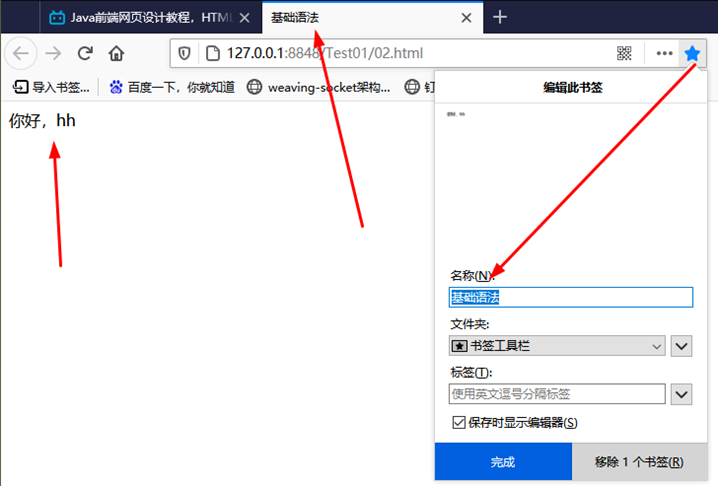
- 头部区域打开后,浏览器中打开的标签名称就是这里头部你写的title。浏览器收藏这个网站的时候也会提取这title做为网站名称。
<html>
<!--头部区域-->
<head>
<meta charset="utf-8" />
<!--设置字符格式-->
<title>基础语法</title>
<!--title设置-->
<link rel="stylesheet" href="引入的CSS文件路径" />
<script scr="引入的js文件路径" type="text/javascript" charset="utf-8" /></script>
</head>
<!--内容区域-->
<body>
你好,hh
</body>
</html>

注:其中在头部里写的任何数据都不会出现在浏览器页面中。在body标签下写的数据才会显示在浏览器页面中
- body标签也有一些属性,如
- bgcolor表示背景颜色
- text表示字体颜色
<body bgcolor="pink" text="blue">
hh,你好
</body>

注:标签的多个属性用空格分开
三、body标签以及常用下级标签
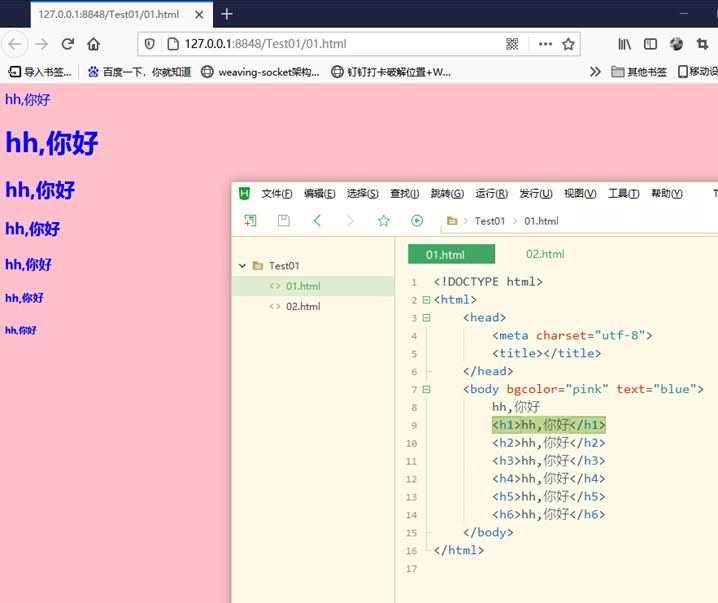
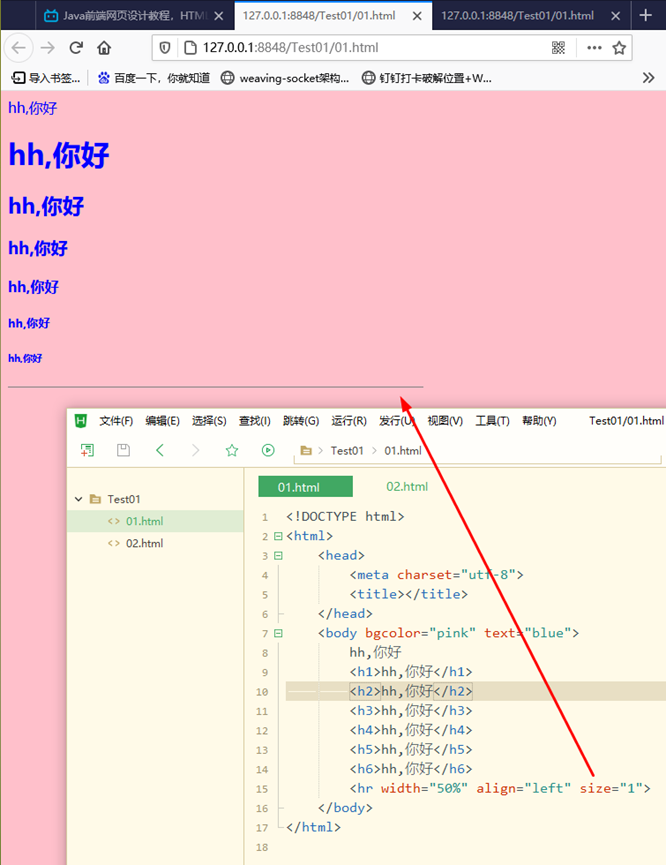
- body中也可以写一些分级标签:<h1> </h1> 到 <h6> </h6>

建议不要在body中写多个<h1> </h1>标签,因为这个涉及到该网页在浏览器中的排名,太多这个标签浏览器认为这个页面是为了提升排名作假很有可能被纳入浏览器的黑名单
- body中的水平线标签,它属于单标签,有一些常用属性
- width:宽度可以写百分比也可以直接写像素大小
- align:对齐方式
- size:宽度尺寸

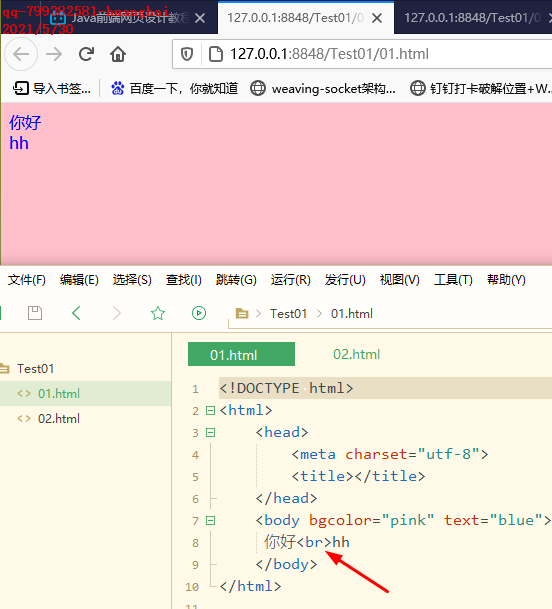
- 换行标签:<br>

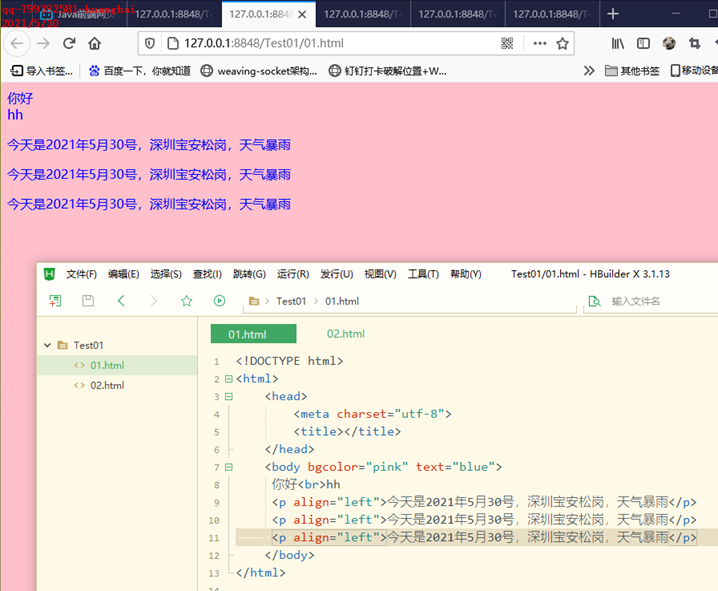
- 段落标签:<p></p>
- 常用属性:align对齐方式

从效果可以看出,用段落标签它会自动换行,且换行的间距较大,用换行标签的换行间距较小
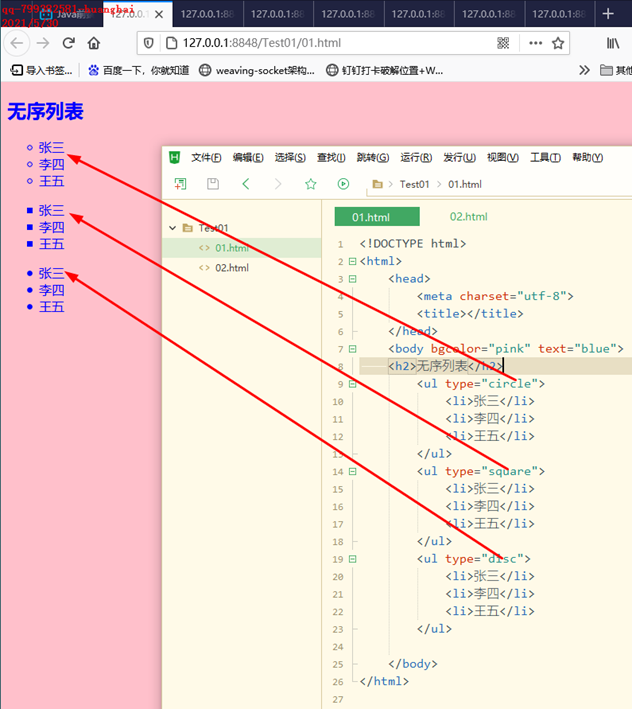
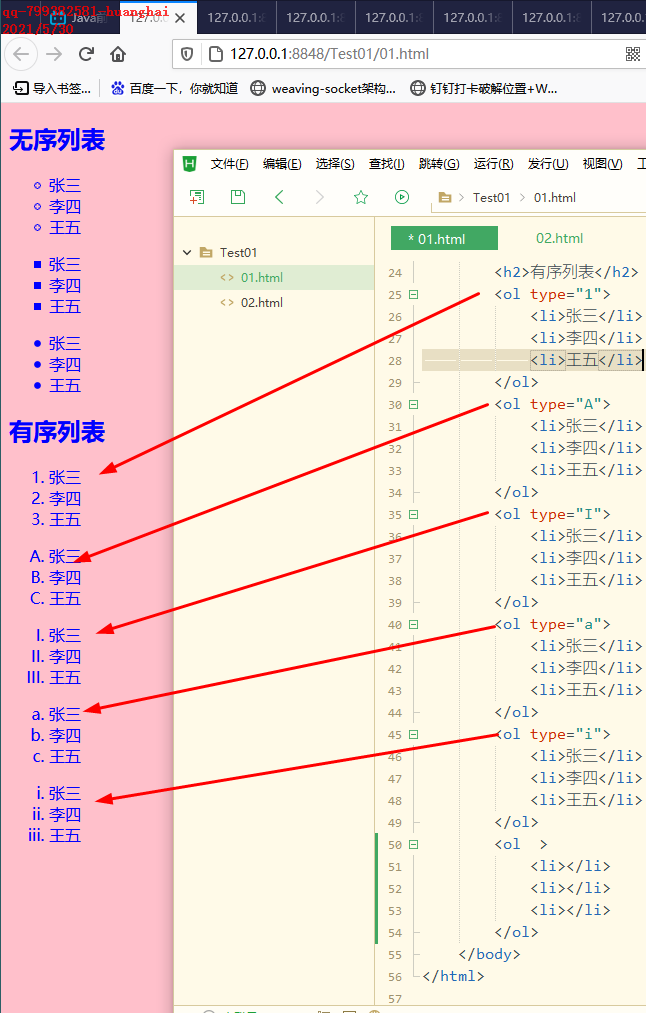
- 无序列表,一些属性如下图
<ul>
<li></li>
<li></li>
</ul>

- 有序列表
<ol >
<li></li>
<li></li>
<li></li>
</ol>

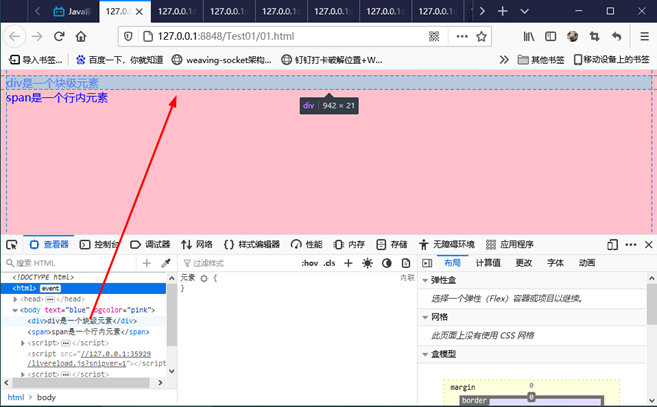
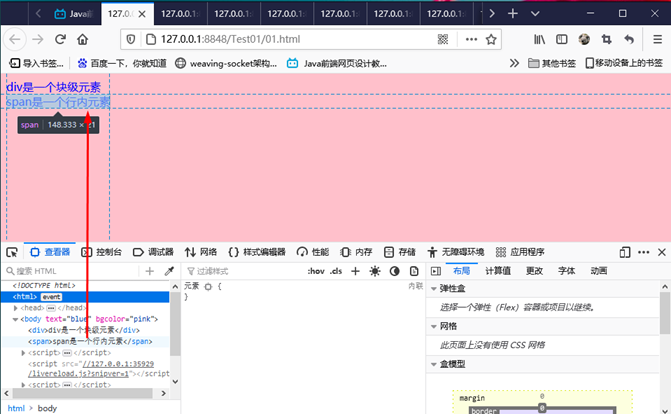
四、div和span标签
div:层,是一个块级元素,标签会自动换行,常用语布局,常用属性align,即div里的元素内容对齐方式
span块,行内元素,标签不会自动换行
- div是是一个整块,充满整个屏幕

- span只会占用内容长度

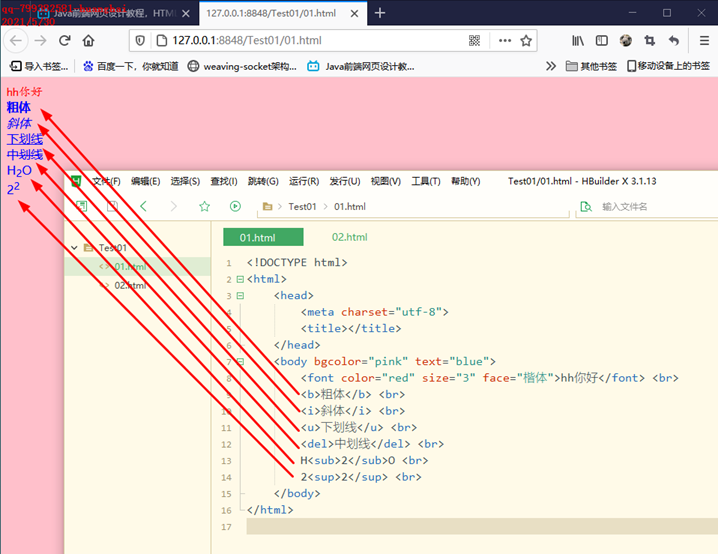
五、格式化标签
1、字体标签以及简写字体标签

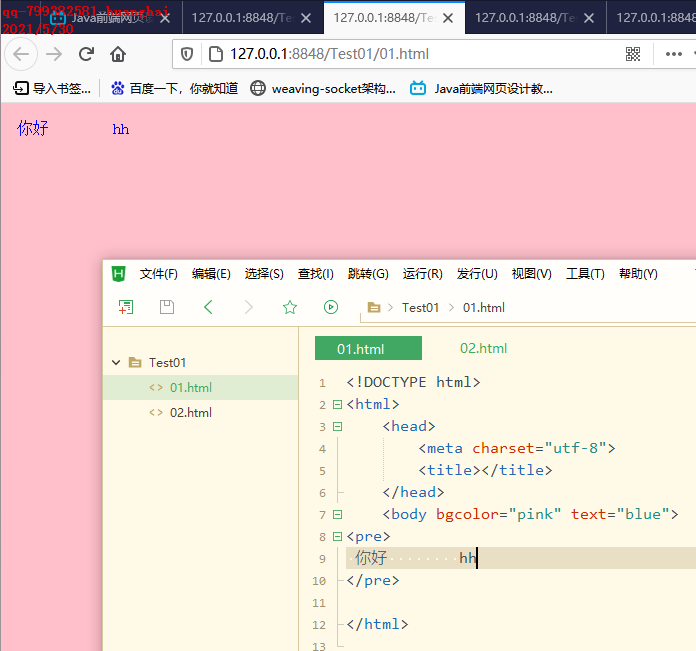
2、预格式文本标签
假如输入的文本有很多空格,但是显示出来的不一样

这是因为浏览器自动替换掉了这些空格,假如想保留原格式,可以用pre标签

六、超链接标签
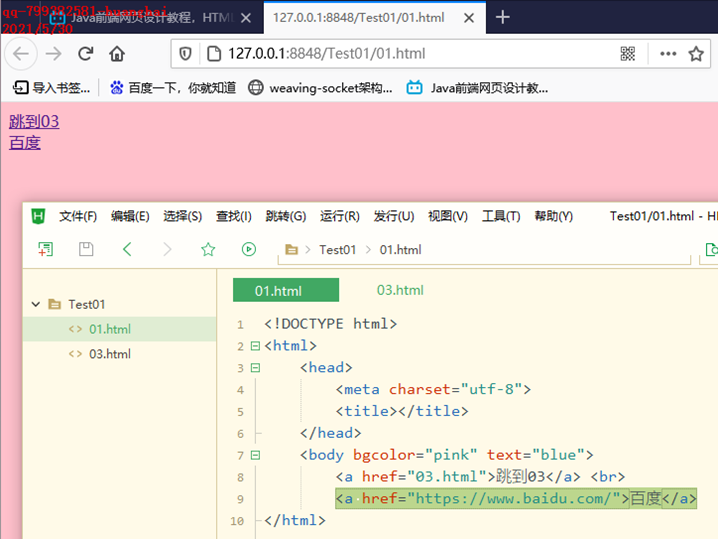
- 跳到同级目录下的其他html页面
- 新建另一个03.html

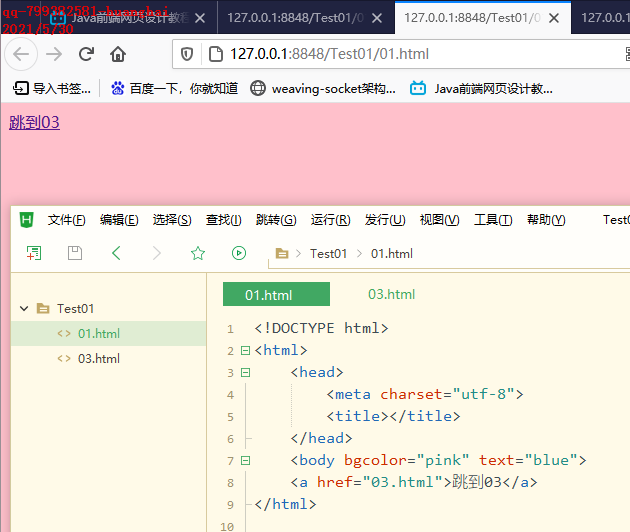
- 在01.html页面中添加超链接标签: <a href=""></a>,跳转到03.html页面

- 也可以跳到其他网络标签,如下既可以跳到百度搜索页面

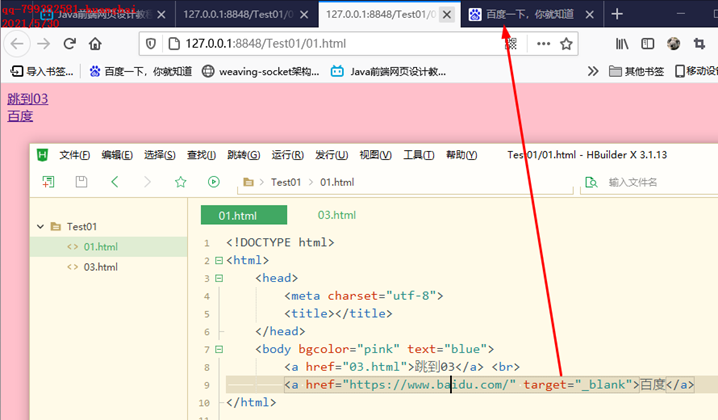
- 其他属性
target:是否在新窗口打开该页面

- 锚点实现,其他很多网站,都有一个功能呢,回到顶部或回到页面的任何一个位置
七、图片标签

- 也可以显示网络图片,直接把网络图片的地址放在src属性中即可
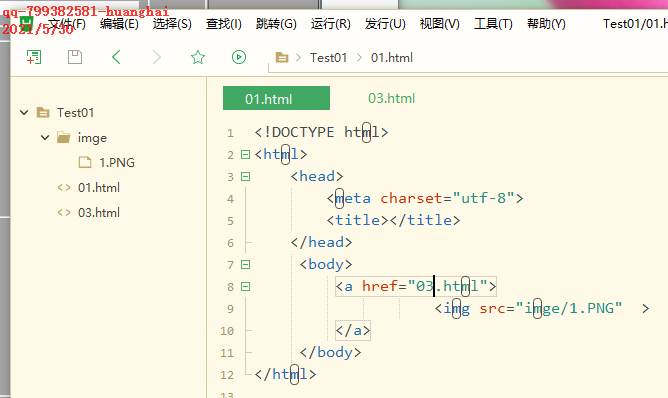
- 点击图片跳转功能,在图片标签外层加<a href=""></a> 即可

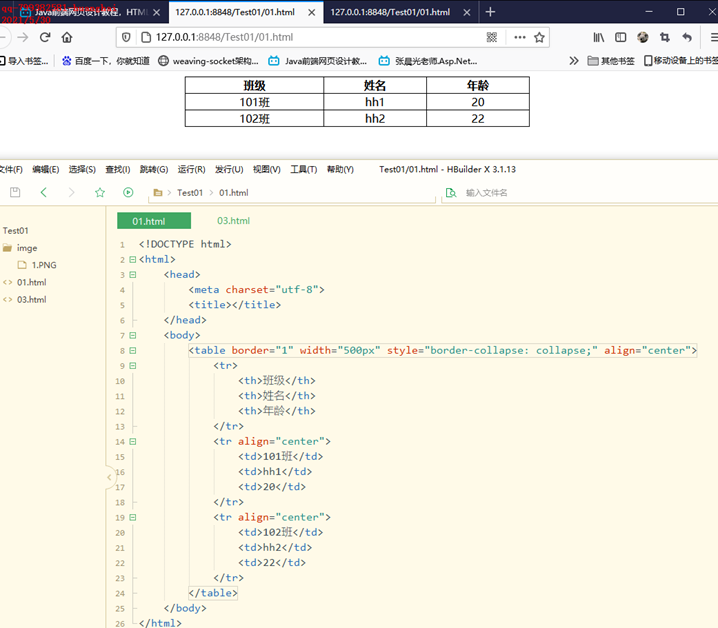
八、表格标签

还有合并等功能,需要时可以再查询学习
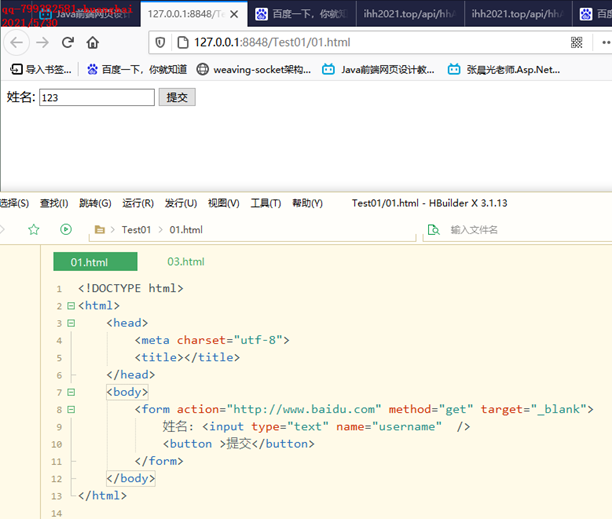
八、表单标签
- 表单常用的几种属性
- action:提交表单的地址
- method:提交方式
- Get
- Post
- taraget :提交数据时打开窗口的方式
- _self 当前穿欧
- _blank 空白窗口
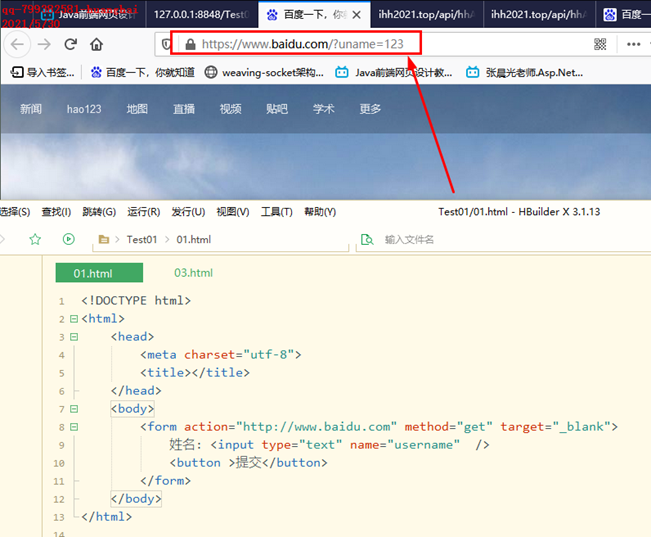
- 向百度用get请求提交一个参数名为username的参数,并用新窗口打开。

它会用新窗口打开,并且参数会显示在网址后面

假如表单中有很多元素,有一些需要参数需要提交一些参数不需要提交的。可以通过表单元素的name属性来设置。设置有name属性的表单元素它才会提交,没设置有name属性的它是不会提交的
- Get请求与Post请求区别
- 上面的例子时通过get请求发送的,参数会跟在地址后面,而Post请求不会(Post请求会把数据存在请求体中)。
- 由于get请求可以在地址后面的看到参数,所以相对来说get请求没有post请求安全
- Get请求传递的数据长度是有限的,因为参数跟着地址后面形成一个整体会有长度限制
- Get请求会比post请求快,大概快两倍的时间
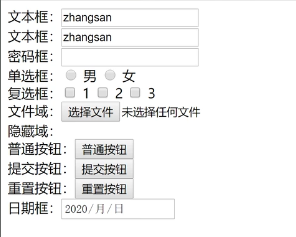
- 常用表单元素:这些元素不一定放在表单里,也可以放在body标签等任何地方,放在表单里是便于提交
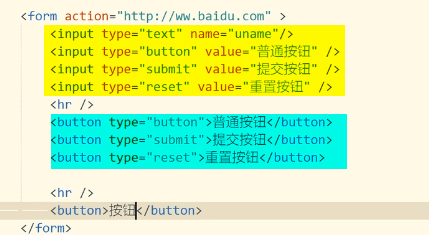
- 输入框:<input /> 可以实现文本输入、密码以及checkbox和文件域(选择本地路径)等样式,即可以实现以下的所有样式


注:这里的input标签可以设置属性,让它变成一个button标签。其实用button标签能实现的效果是一样的。但是button标签是双标签,而input是一个单标签。Button标签可以给按钮添加一下图标,input则不行。即以下两种效果是一样的:

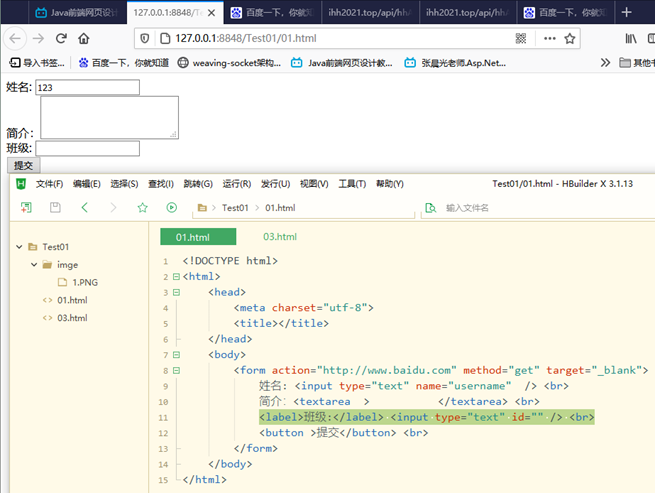
- 多行文本标签<textarea > </textarea>
- label标签: <label></label>
这个标签一般与input标签使用,用来标识input标签的数据用途

还可以给label绑定到input(label的for属性设置到input的id属性即可),这样鼠标点击label时,光标会聚焦在intput框中
<label for="hh1">班级:</label> <input type="text" id="hh1" /> <br>
- 下拉框标签
<select name="city">
<option value="yi">星期一</option>
<option>星期二</option>
<option>星期三</option>
</select>
注:假如option中没设置value值时,提交表单时时提交所选中项的双标签之间的文本值,假如设置了提交的就是value值
- 一些特殊字符的转义: