makedown快速入门
Makedown学习
Makedown 作为一个强大文本编辑语言,学习并熟悉应用是写好一篇优秀博客的基础
那么接下来我将介绍makedown语言最常用的几个语法
标题
-
+”space" +"文字" 即可生成标题
标题的级数与#的个数成正相关
eg:##+"文字" ,表示二级标题
一般来说可表示为 n*#+"文字",1<=n<=6
字体
-
**“字体” * *加粗
helloworld
-
*“字体” *斜体
helloworld
-
***”字体” * * *加粗并斜体
helloworld
-
~ ~”字体“ ~~划除
helloworld
引用
在博客中我们常常要引用别的网站的语言,或者我们想对定义概念进行阐述 ,引用这是一个非常好的方法
一个> 就可以创建引用非常简单
分割线
在博客中,对知识点的梳理界限是非常重要的,makedown中恰好定义了分割号,是文本的结构更加清晰
-
三个减号"---"或者三个“***” 就可以实现
在博客中我会在下方放置一个分割号给大家演示效果
图片
重点 ,最常用的一集
图片对一篇博客的质量起到举足轻重的决定性作用,可以这么说不会导入图片,就不可能写出一篇优秀的博客
-
! [图片的名字] (“图片地址”)
对于typora来说还是较为自动化的可以自动跳出你要插入的图片路径

图片路径
图片路径可分为本地图片路径与网络图片路劲
-
本地图片路径
本地图片路径就是图片所在的磁盘位置,较简单这里就不在追溯
-
网络图片路径
网络图片路径有许多优点,如不必担心本地磁盘变动导致图片丢失,也不用占取本地资源,方便,简易。
网络图片路径的获取方法
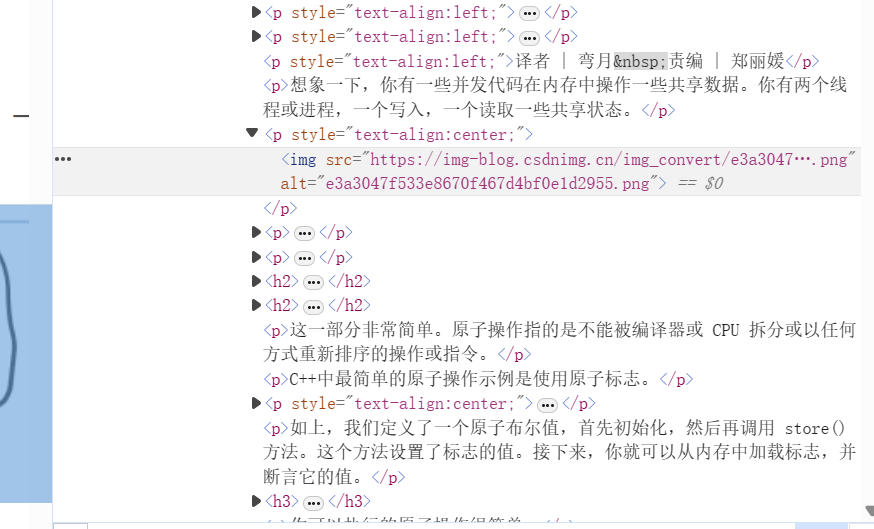
1.在网页中找到向插入的图片—>左键点击
2.点击"检查"或者“审查元素”即可察看网页源代码

img scr 参数则表示其网络路经
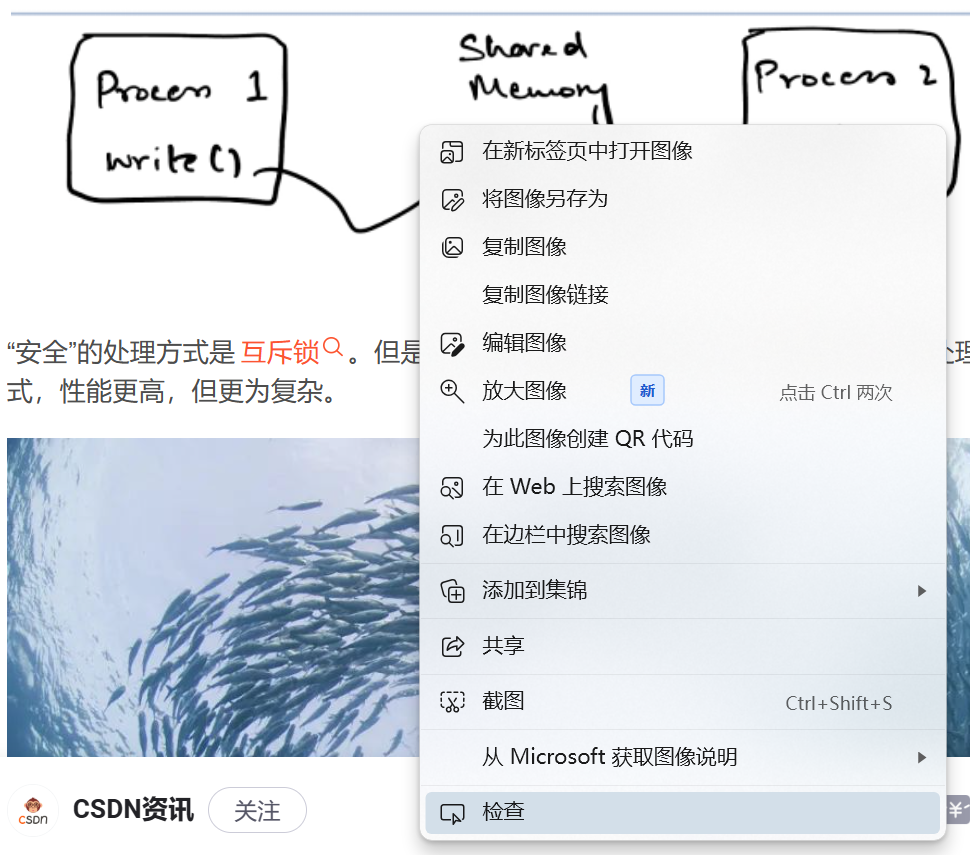
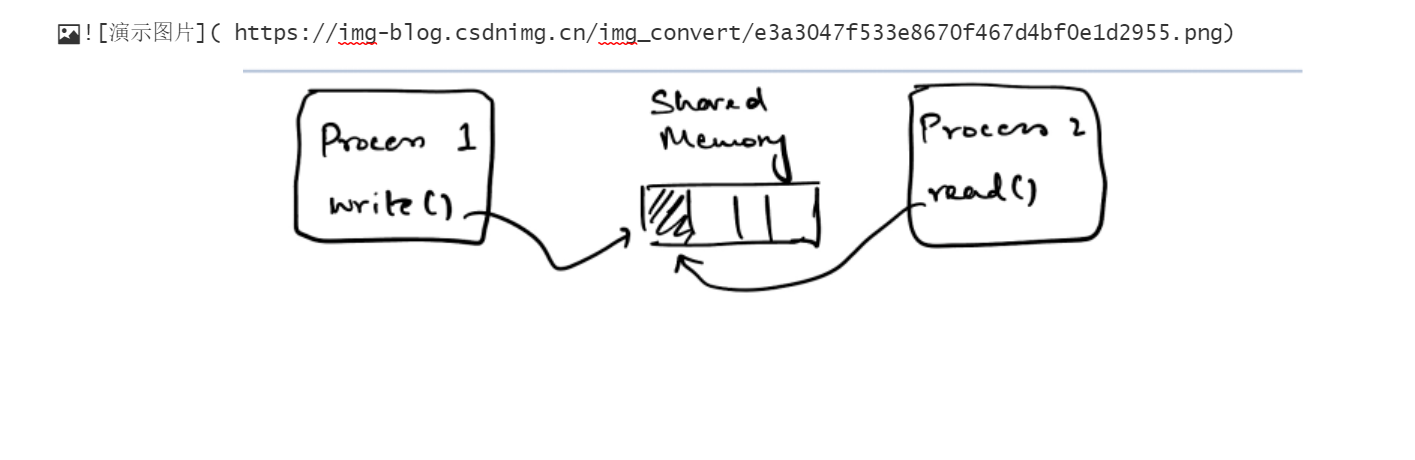
插入效果如图

超链接
也是最常用的一个功能
- [‘“超链接的名字“]”(链接地址)
表格
makedown支持手动插入和自己手打一个表格
eg:
| name | gender | age |
| ---- | ------ | ---- |
| jack | man | 18 |
-
这是一个基本表的雏形 但还不完全是表,其结构还不够完善,我们要进一步完善它
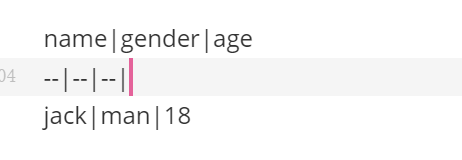
1.以typora为例,点击文本框的左下角,</>符号


将图中的空白行去除我们会得到入下的结构

- 接着在退出源代码模式就可以得到一个标准的表格了

代码
-
三个“```”可生成一个代码框,用以区分文字与代码的区别
this a java code以上就是一些makedown文本的最常用的功能,熟练掌握这些功能,相信你一定可以写出一篇优秀的博客!!!
ps:这是我第一次发表博客,有什么语言表达不全面大家见谅,千里之足,始于脚下,我们下篇再见!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现