bootstrap5源码解读
########################

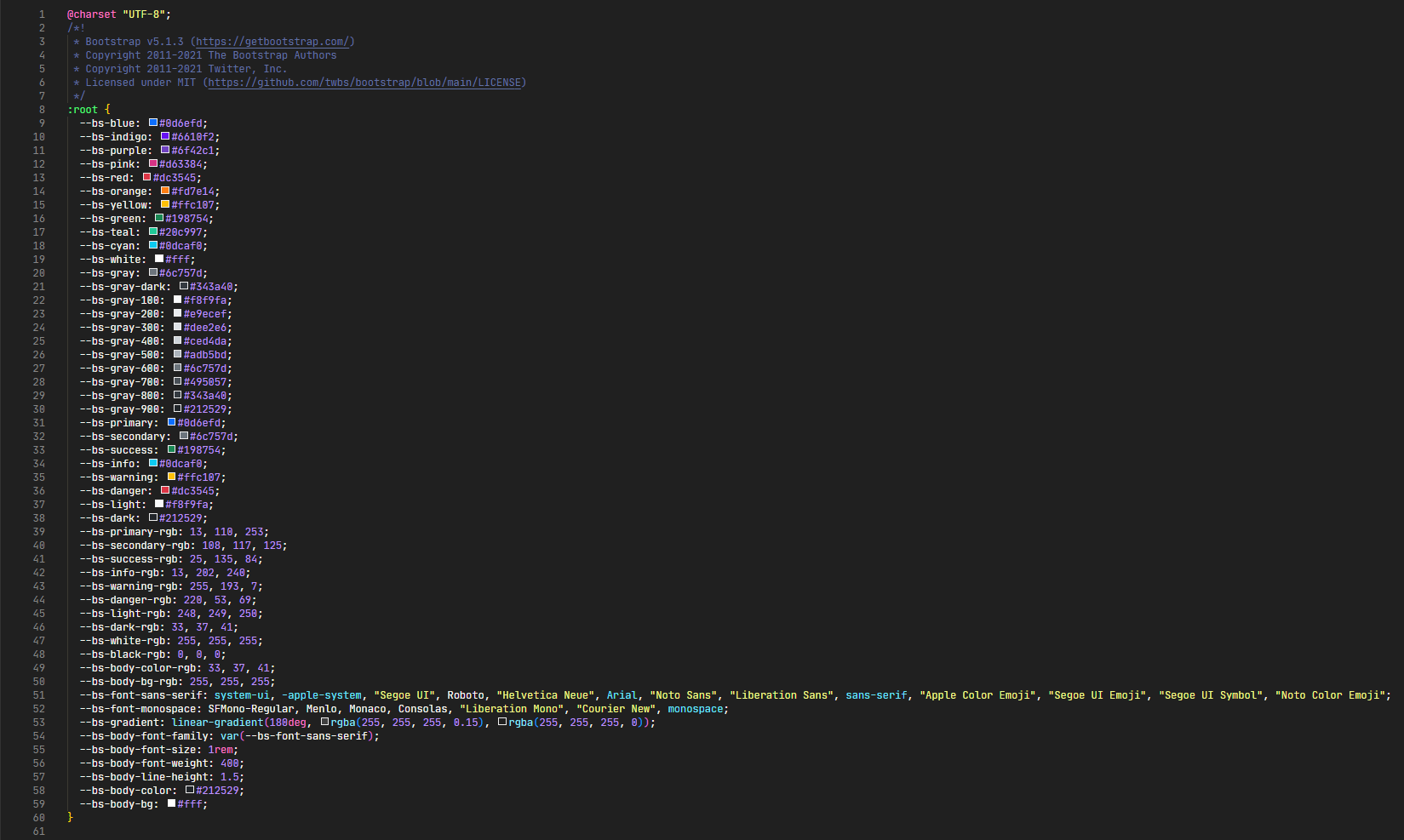
001:规定字符集和自定义全局属性

-
(1)@charset "UTF-8":声明该css文件的编码为UTF-8:
-
(2):root {}:在根元素html中声明自定义属性,这样其他任何元素都可使用这些自定义属性:
002:全局配置元素高度和宽度的计算标准

-
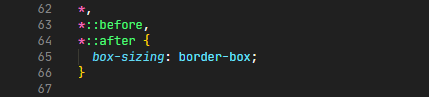
(1)box-sizing: content-box|border-box|initial|inherit。当box-sizing为border-box时,表示对元素指定宽度和高度包括了 padding 和 border,这样更方便;当box-sizing为content-box时,表示对元素指定宽度和高度不包括 padding 和 border,这是默认值;
-
(2)* 表示了页面所有元素,但不包含*::before和*::after所表示的,因此这里还加上了*::before和*::after插入的内容,这样就覆盖完了
003:给根元素html开启平滑过渡

-
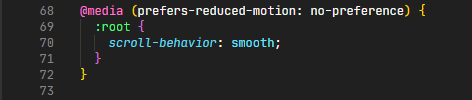
(1)scroll-behavior: smooth; 该属性指定当用户单击可滚动框中的链接时,可平滑地设置滚动位置动画,效果更好;而不是默认值为auto所表示的直线跳跃,显得直棒棒地,过于简陋了,因此设置为smooth最佳,而不是默认值auto
-
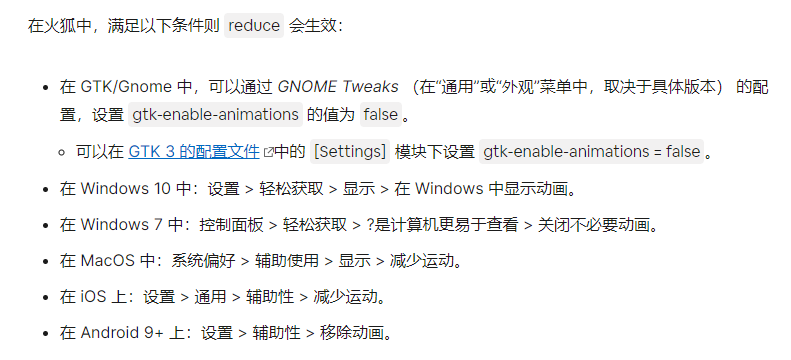
(2)@media媒体查询中的prefers-reduced-motion: no-preference,表示用户的系统没有开启动画减弱功能的情况下;当prefers-reduced-motion为
reduce时,表示用户修改了系统设置,将动画效果最小化,极少有人这么去干,因此大部分情况下就是全局开启平滑过渡。

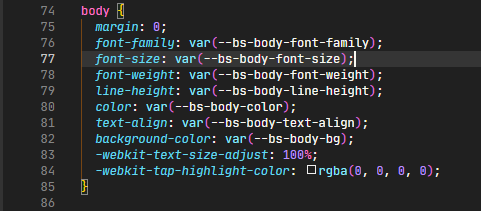
004:配置body元素的外边距、字体、背景颜色、文本颜色

-
(1)外边距为0,那就是没得外边距;
- (2)行高为1.5rem,即为页面字体的1.5倍的行间距;
-
(3)字体设置:字体的名称(较多)和大小(1rem),文本的粗细、颜色rgb(33, 37, 41)、对齐方式(左对齐);
-
(4)背景颜色,就是纯白色rgb(255, 255, 255);
注意:但是这里定义文本对齐方式却是不必要,因为这个--bs-body-text-align自定义属性没有给定具体值,那就是默认值了,即左对齐方式。对齐方式有左中右两边:text-align: left|right|center|justify|initial|inherit; 官方issue在这里:https://github.com/twbs/bootstrap/issues/35338
005:

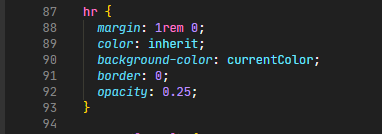
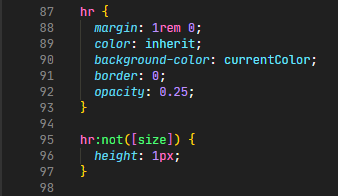
006:水平线元素:

/*选中非段落元素*/ :not(p) { }
/*选中div里面非首个、非最后一个的中间p元素*/ div p:not(:first-child):not(:last-child){ }
table tbody tr:not(:first-child):not(:last-child) td { text-align: right; } /* 以上代码可以选择table表格中tbody部分非首个、非最后一个的tr,并设置其子元素td文本样式居右 */
###############






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-09-18 mongodb的日志
2021-09-18 在线开启gtid偶发hang住的问题解决
2021-09-18 pt-online-schema-change工具使用的一次
2020-09-18 innodb_data_file_path配置变更引发mysql重启失败
2020-09-18 time_zone参数配置
2019-09-18 项目常见面试问题
2019-09-18 consul原理