*,*::before,*::after {box-sizing: border-box;} boostrap中一段代码解读
###############
boostrap中一段这样的代码:
*, *::before, *::after { box-sizing: border-box; }
咋一看按照 * {box-sizing: border-box} 这样写了不就将所有的元素都统一配置成box-sizing: border-box了吗?为何还多此一举写上*::before和*::after呢?
我们使用::before伪元素添加了一个空字符串。我们已将其设置为display: block,以便我们可以使用宽度和高度对其进行样式设置。然后我们使用 CSS 来设置它的样式,就像任何元素一样。您可以使用 CSS 并更改它的外观和行为方式
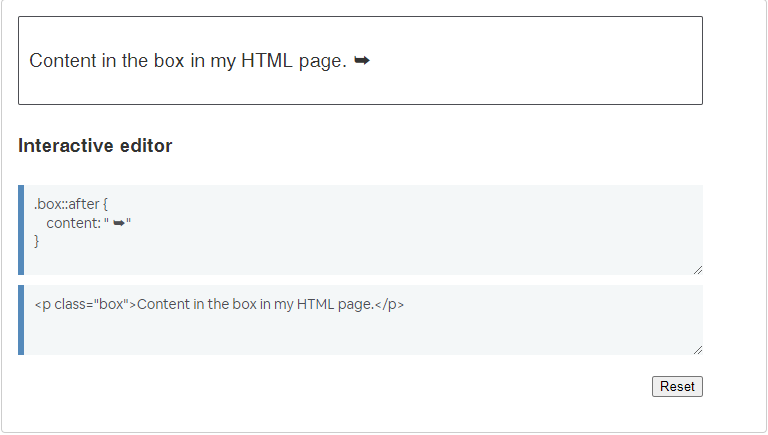
使用 ::before 和 ::after 生成内容
有几个特殊的伪元素,它们与content属性一起使用,以使用 CSS 将内容插入到文档中。这些伪元素也经常用于插入一个空字符串,然后可以像页面上的任何元素一样对其进行样式设置。
您可以使用这些来插入一串文本,例如在下面的实时示例中。尝试更改属性的文本值content并在输出中查看它的变化。您还可以将::before伪元素更改为::after并查看插入到元素末尾而不是开头的文本。
然而,从 CSS 插入文本字符串并不是我们在网络上经常做的事情,因为某些屏幕阅读器无法访问该文本,并且将来可能很难有人找到和编辑。
这些伪元素更有效的用法是插入一个图标,例如下面示例中添加的小箭头,这是我们不希望屏幕阅读器读出的视觉指示器:

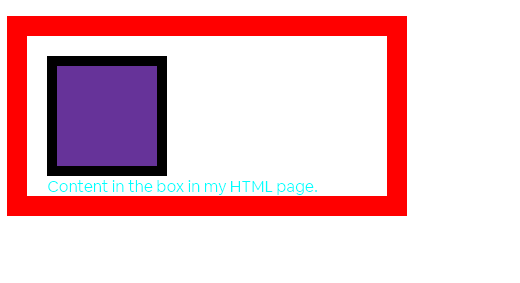
(1)举例说明:无*::before和*::after
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>my css test</title> <style> * { box-sizing: border-box; } p { border: 20px solid red; padding: 20px; height: 200px; width: 400px; color: aqua; } .box::before { content: ""; display: block; width: 100px; height: 100px; background-color: rebeccapurple; border: 10px solid black; } </style> </head> <body> <p class="box" id="box">Content in the box in my HTML page.</p> </body> </html>

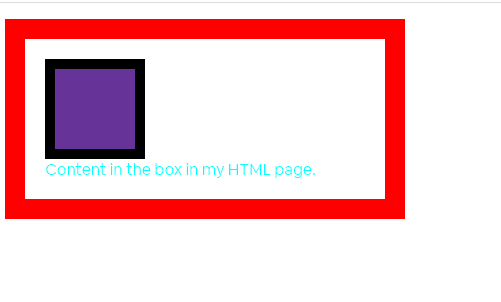
(2)举例说明:有*::before和*::after
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>my css test</title> <style> *, *::before, *::after { box-sizing: border-box; } p { border: 20px solid red; padding: 20px; height: 200px; width: 400px; color: aqua; } .box::before { content: ""; display: block; width: 100px; height: 100px; background-color: rebeccapurple; border: 10px solid black; } </style> </head> <body> <p class="box" id="box">Content in the box in my HTML page.</p> </body> </html>

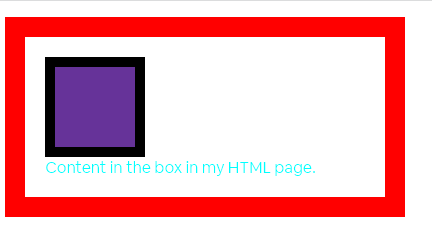
(3)也可改成如下这样:
html { box-sizing : border-box ; } *,*::before,* ::after { box-sizing : inherit ; }
完整如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>my css test</title> <style> html { box-sizing : border-box ; } *,*::before,* ::after { box-sizing : inherit ; } p { border: 20px solid red; padding: 20px; height: 200px; width: 400px; color: aqua; } .box::before { content: ""; display: block; width: 100px; height: 100px; background-color: rebeccapurple; border: 10px solid black; } </style> </head> <body> <p class="box" id="box">Content in the box in my HTML page.</p> </body> </html>

照理说*引起了所有的元素了,为什么和上面的html *::after *::before。
-
::after 和 ::before 的正式叫法是伪元素。
-
* 是所有的 DOM 树中的元素,但 ::after 和 ::before 并不在文档树中。
在 CSS 中,使用::before和::after伪元素以及content属性被称为“生成的内容”,您经常会看到这种技术被用于各种任务。
一个很好的例子是网站CSS Arrow Please,它可以帮助您使用 CSS 生成箭头。
在创建箭头时查看 CSS,您将看到正在使用的::before和::after伪元素。每当您看到这些选择器时,请查看content属性以查看添加到 HTML 元素中的内容。
###############





