vue环境搭建
第一个是Node.js, 是javascript运行环境,想用vue.js,没有这个玩意,咋行呢?所以必须先安装。Node.js安装后需要检查是否安装成功:win+R,输入cmd,接着输入node -v检测是否安装成功
第二个是npm,Node.js下的包管理器,就像java中的maven工具,没有这个工具,自己管理包将是一项巨大的任务,为何要跟自己过不去呢?所以必须安装它。npm安装后需要检查是否安装成功:输入npm-v 查看npm包管理器版本号。
第三个是vue-cli,这是一个脚手架构建工具,在命令行中运行命令 npm install -g vue-cli,然后等待安装完成。
第四个是git,代码的版本控制,当今最牛的版本控制软件,你能一次性写出一个完美的项目代码的话,那就不用安装。另外最好注册一个github账号来分享或团队协作。
第五个是WebStorm,这个软件是前端之王,想优雅地轻松地写代码就用吧,若想原始的话就回到原始社会。
----------------------------------------------------------------
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
vue-cli构建项目:项目名称不能包含大写字母
# vue init webpack firstVue
故不能写成firstVue,可改写成firstvue
安装过VUE脚手架,创建项目
vue init webpack vueDemoOne
报错Sorry, name can no longer contain capital letters
翻译了一下,意思就是项目名不能包含大写字母,本来想用驼峰命名但是不行呀,那就改成小写试下吧。
vue init webpack vuedemoone,果然可以成功创建
初识VUE记录下遇到的问题
----------------------------------------------
# vue init webpack firstvue
这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstvue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
这个命令的作用是在当前目录中创建一个目录名为test的目录,里面准备存放将要创建的VUE项目代码,之后会询问是否继续使用这个test来当做项目名,(也就是说这个目录名可以和项目名不同的)

----------------------------------------------
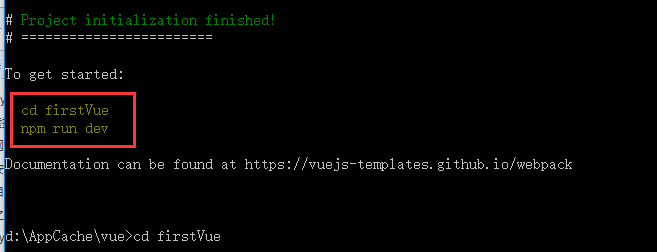
项目初始化好了后就需要运行项目:
进入整个项目的名称下面运行:npm run dev

----------------------------------------------------------------------
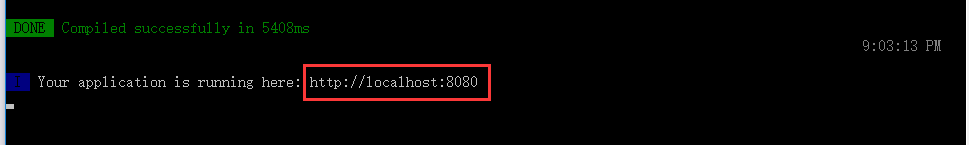
然后在浏览器中输入下面的网址即可:


----------------------------------------------------------------------------------
停止项目:在提示的指令窗口中按ctrl+c就会停止项目
-----------------------------------------------------------------------------------
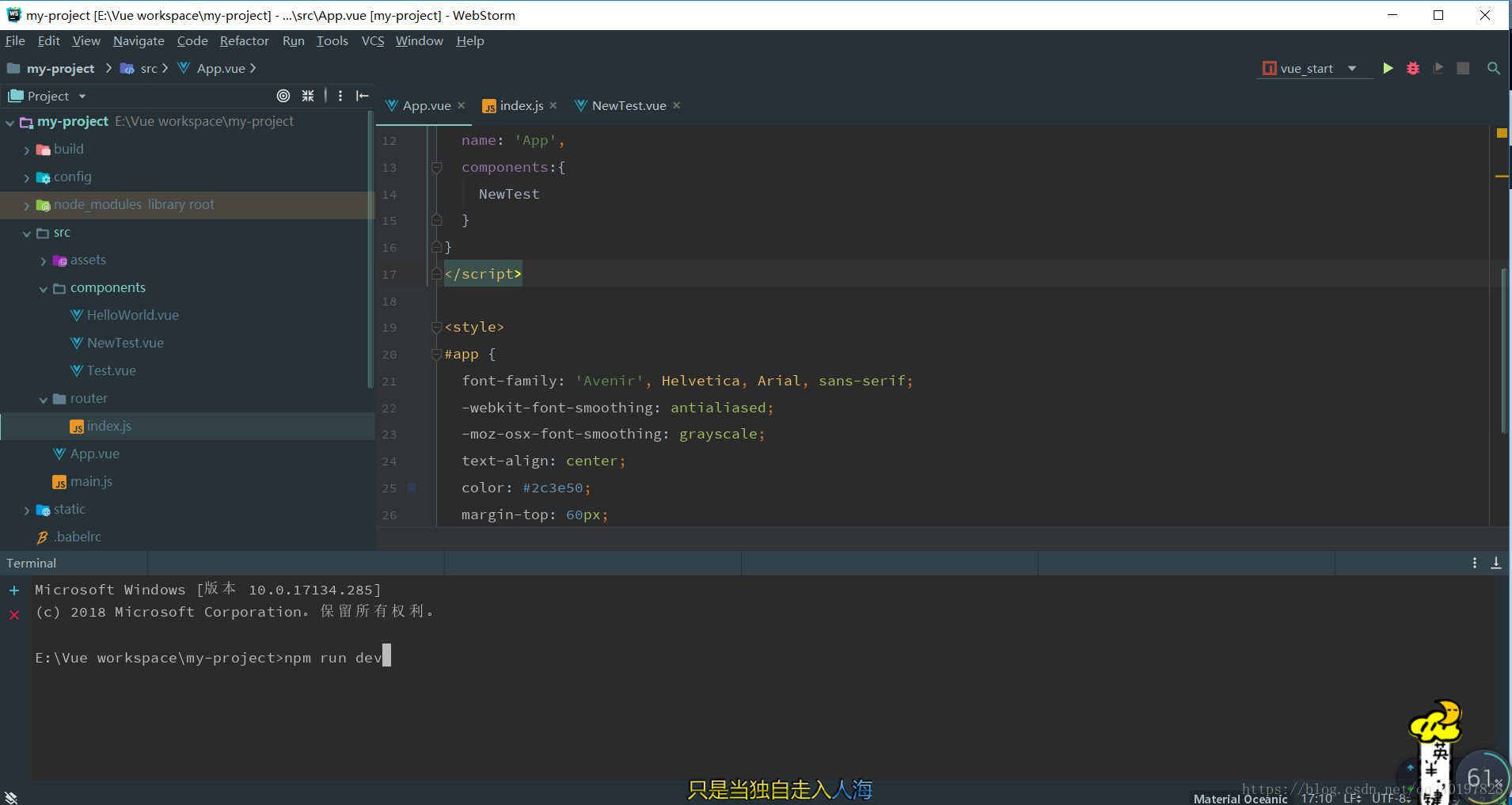
由于项目的启动命令为npm run dev,所以在Webstorm启动项目可以选择在终端输入命令,Webstorm调用终端可以使用快捷键:Alt+F12,或者在View菜单手动调用。

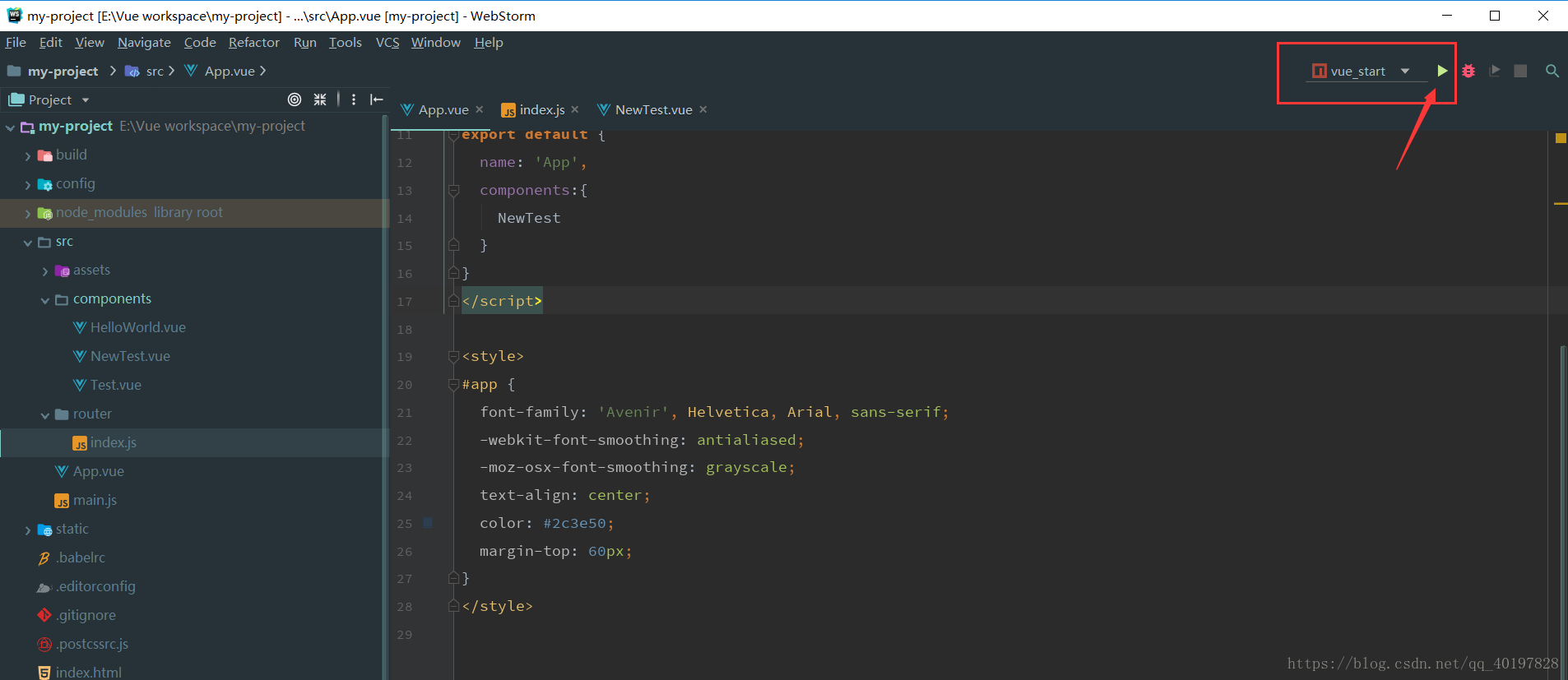
终端启动成功界面如图所示

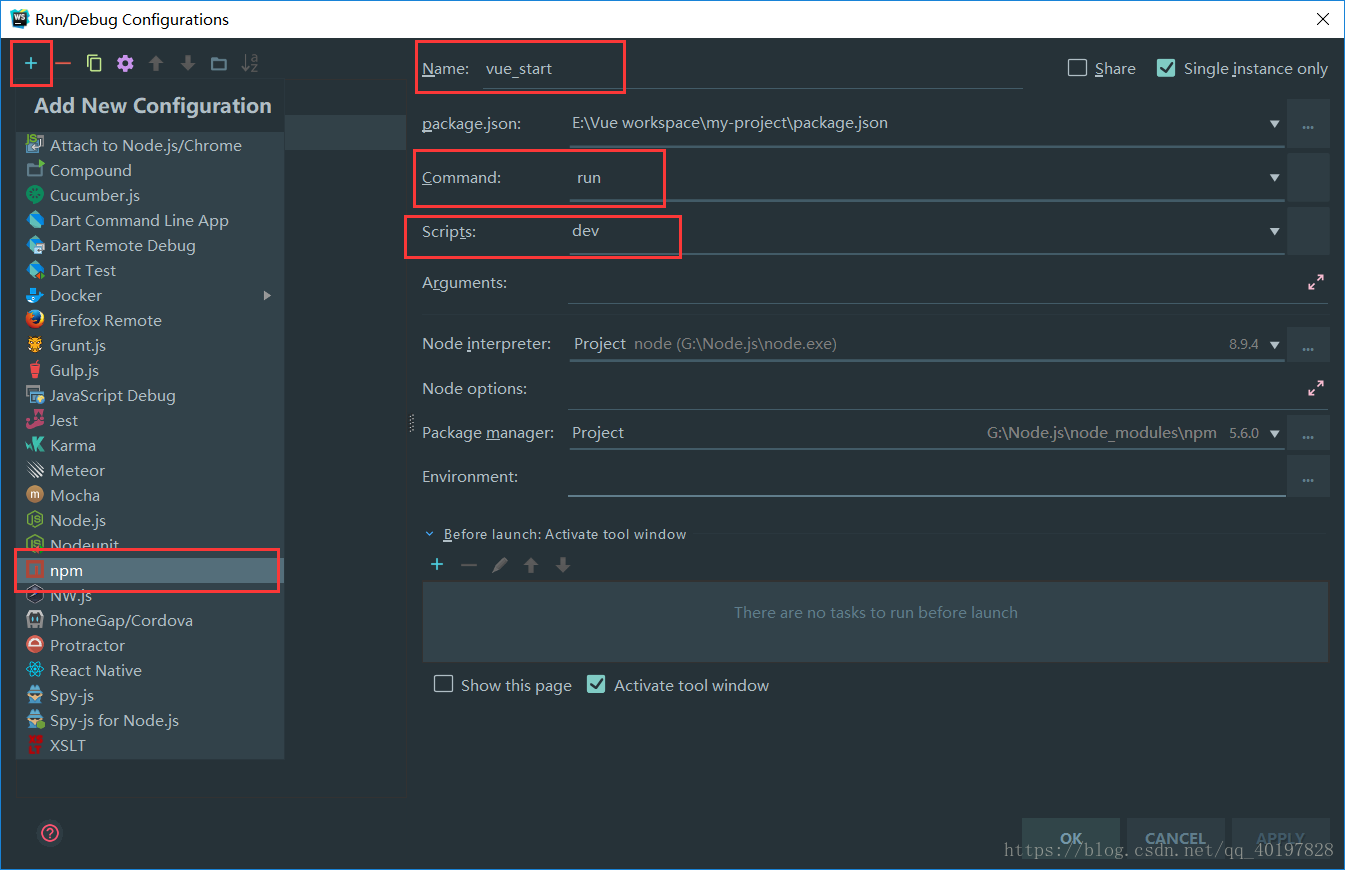
配置快速启动会比命令行更加便捷,所以在右上角添加npm配置。

配置完成后,点击绿色小三角即可启动项目

可以看到终端项目在启动,启动成功后单击终端的地址或者在浏览器输入地址即

---------------------
项目发布到tomcat服务器
在webStorm上面调试ajax的时候,后台不能够返回正确相应,不能够获取json字符串,在网上找了一些资料,有两种解决办法,
第一种是在浏览器里面安装插件,处理ajax的跨域请求,
第二种是在本地服务器上面进行调试,不用webStorm自带的服务器
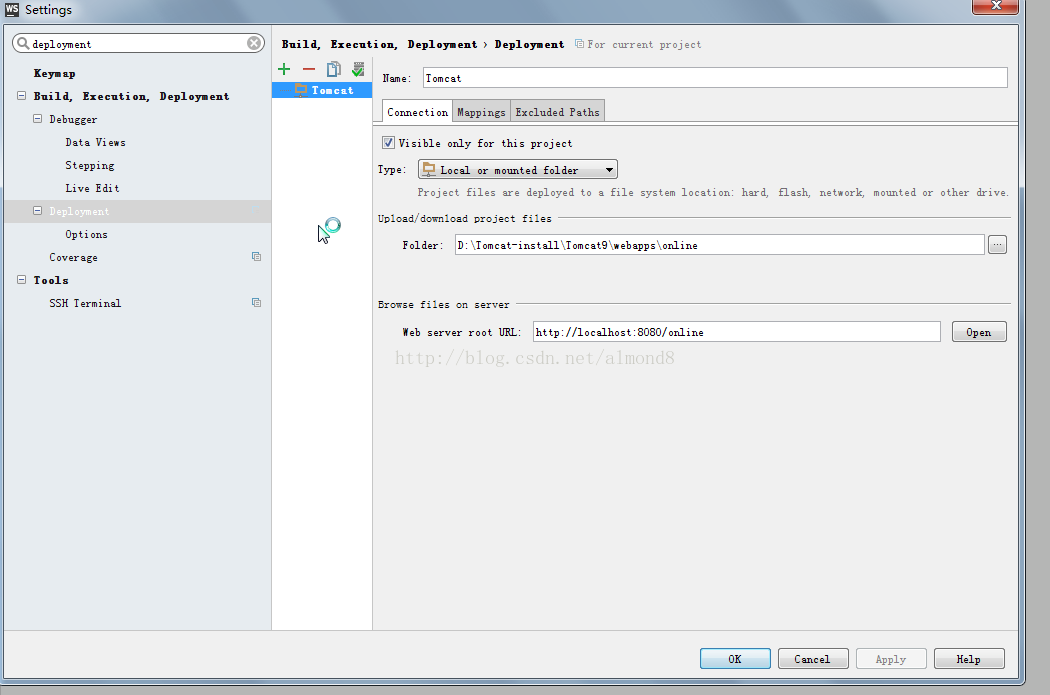
下面介绍在WebStorm上面绑定Tomcat,选择setting,搜索找到deployment

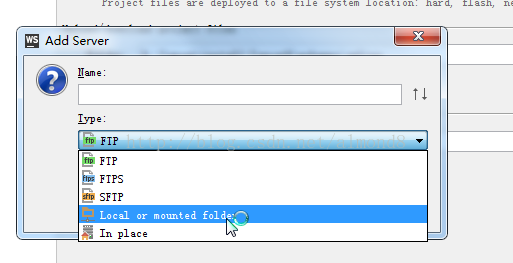
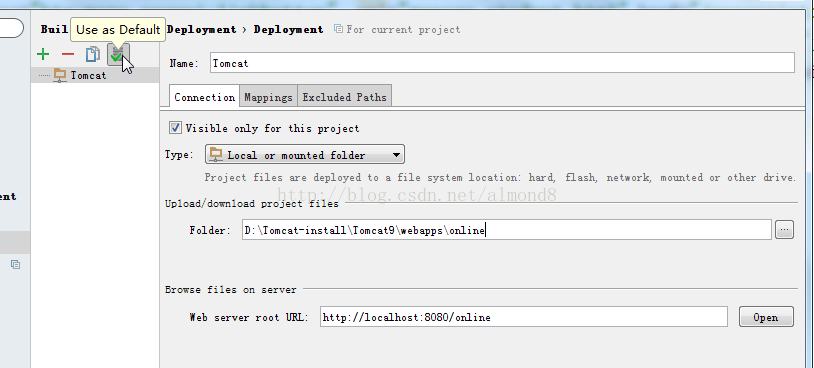
点击左上方蓝色的+号添加服务器,然后填写name为Tomcat
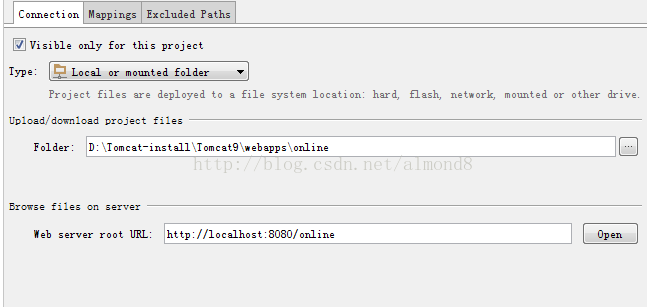
下面选择类型为local or mount.......

下面设置连接,folder填写项目在Tomcat里面准备要存放的路径,这里存放在Tomcat的online下面
接下来填写服务器访问项目的URL

填写mapping映射

第一个是要关联的本地文件项目的路径
第二个是相对要发布到Tomcat下的路径,相对于我们上个环节写的目录
第三个是默认就行
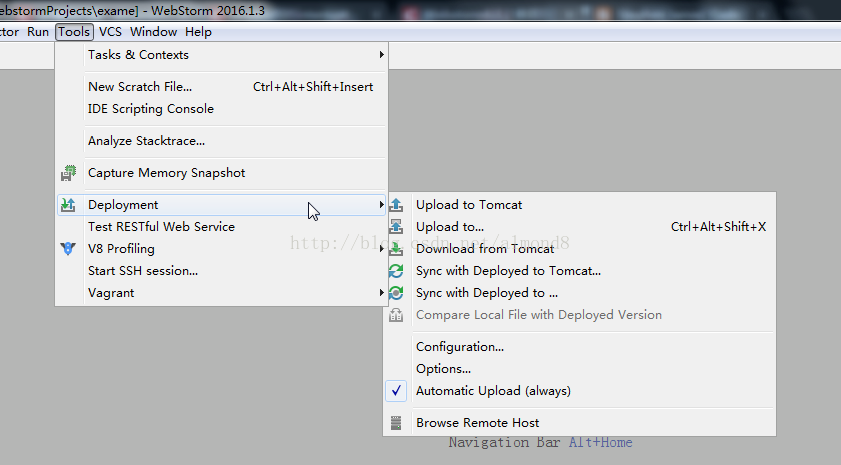
接下来就是发布项目了
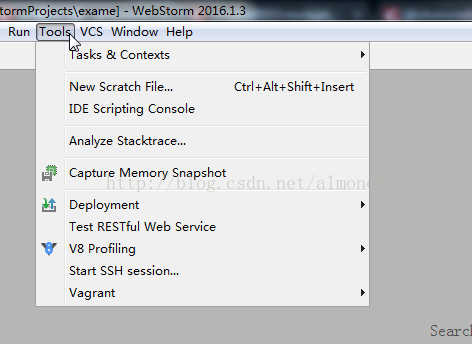
再tool里面


后面有upload to tomcat,上传完成后,我们还可以设置自动发布
在下面有个automatic upload(always)这样我们的修改就会自动上传到服务器,不用手动发布了

做完了上面的过程WebStorm默认的服务器就被改成了Tomcat,如果要更改默认服务器在上图鼠标位置设置就行了
--------------------- # 更新依赖包
npm install # 本地运行 at localhost:8080 npm run dev # 打包 npm run build
---------------
运行项目
输入下面的命令就可以运行这个项目了。
这是时候就会自动打开端口 http://localhost:8080/#/
你会看到这样的页面。那我们就成功了。



