redux vuex 比较 --追加 mobx
redux:
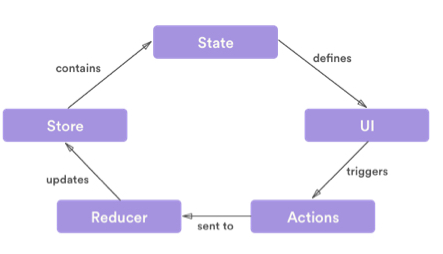
单向数据流图:

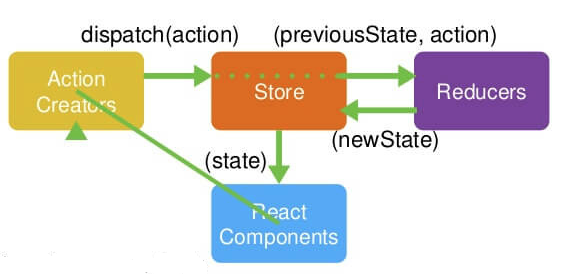
交叉流程图:

reducer是一个纯函数,用于接收原 state tree 和 action 作为参数,并生成一个新的 state tree 代替原来的。
redux不会修改任何一个 state,而是用新生成的 state 去代替旧的,因为应用了不可变数据(Immutable Data)。
Redux 的工作方式遵循了严格的单向数据流原则,整个生命周期为:
- View 调用 store.dispatch,并传入 action 对象。action 对象是一个描述变化的普通对象
- 接下来,store 会调用注册 store 时传入的 reducer 函数,并将当前的 state 和 action 作为参数传入,在 reducer 中,通过计算得到新的 state 并返回。
- store 将 reducer 生成的新 state 树保存下来,然后就可以用新的 state 去生成新的视图。
------------------------------------------------------------------------------------------------------------------------------------
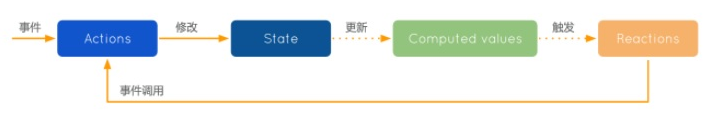
Mobx:

--------------------------------------------------------------------------------------------------------------------------------------
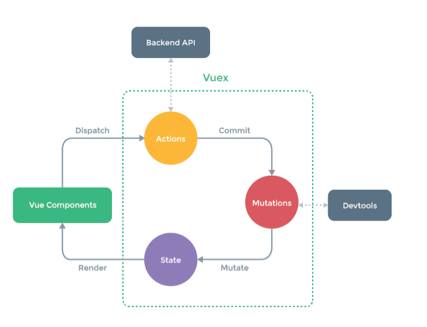
Vuex:

Vuex 中没有 reducer 来生成全新的 state 来替换旧的 state,Vuex 中的 state 是可以被修改的。
即,以 mutations 变化函数取代 Reducer,无需 switch ,只需在对应的 mutation 函数里改变 state 值即可。
一个 mutation 是由一个 type 和与其对应的 handler 构成的,type 是一个字符串类型用以作为 key 去识别具体的某个 mutation,handler 则是对 state 实际进行变更的函数。
在 Vuex 中可以记录每次 state 改变的具体内容,state 的变更可被记录与追踪。
Vuex 中的 action 也是 store 的组成部分,它可以被看成是连接视图与 state 的桥梁,它会被视图调用,并由它来调用 mutation handler,向 mutation 传入 payload。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号