JS Game发布:JavaScript小游戏俄罗斯方块 (2009-07-22)
发布时间 2009-07-22 01:37:00
俄罗斯方块,地球人都知道。
网上流传的js俄罗斯方块也是多的像米,各有各的不方便,我这里代码全部自己书写,不参考任何现有俄罗斯方块游戏代码,功能及界面上博采众长,力争将我的Js俄罗斯方块做到脱颖而出。当然离尽善尽美还很远,但敢说比我见到过的所有js俄罗斯方块都要好(好玩、好看),如果你有看到更好的,请告诉我。
特点:
- 按键反应灵敏(摒弃了onkeydown的系统自动repeat)
- 支持换皮肤,可以设置方块图案(预置5种方块图案)、背景图案(预置10位美女图)、网格。
- 自定义初始速度
- 积分历史记录
- 自定义按键(呕心之作!目前支持自定义按键的俄罗斯方块太少太少了。)
- 配置自动保存(存于Cookie中),下次游戏时,皮肤设置、速度设置、按键设置、积分记录会自动载入。
- 兼容性(搞过WEB前端的童鞋都知道兼容的痛),我测试通过了IE8.0,IE7.0,IE6.0,Firefox3.0,Opera9.6(为了它颇费一番工夫),其他浏览器因环境限制暂时没有测试。
- 全部采用DIV+CSS,摒弃传统的以表格显示方块的做法。
- 支持自定义键盘灵敏度(2009-07-22新增)
问题:
- 玩到一半时,想从头开始,但这时候没有开始按钮,只有暂停或者继续,你可以直接刷新页面,或者快速按多次下落键到GameOver就可以再开始了。
- 如果在Opera浏览器下玩,且启用了半透明功能,那么很可能会导致CPU占用大增,游戏响应速度大减,在我的古董机+Opera9.6上非常明显。这个应该是Opera的BUG,不知道更高版本Opera如何。
- 配置保存在Cookie中,清除浏览器Cookie会导致配置恢复为预设状态。也有考虑过是否保存到服务端数据库,但又觉得意义不大,而且还要注册账号比较麻烦,所以作罢。
提示:
按键自定义功能,增添了游戏的方便性和趣味性。(1)玩家可以一只手控制左右、另一只手控制旋转(我喜欢用左手按Ctrl旋转),双手配合比只使用一只手轻松多了!(2)也可以锻炼一下逆向思维,左右键功能互换,上下键功能互换,看看你脑子转不转得过来!
未来功能空想:(忙和懒,所以实现的几率比较渺茫,呵呵)
- 自定义游戏区域行列数。
- 配置可选保存到服务端,可上传图片做自己个性化的皮肤。
- 双人合作的游戏操作。
- 加入非经典方块,经典的都是4块一组的,我们可以考虑加入3块的,2块的,1块的,5块的。
- 魔法方块,比如具有爆炸功能的方块,具有穿透功能的方块,具有清屏功能的方块。。。
线试玩地址: https://jsgame.net/cxp/tetris-cxp/
游戏的实现逻辑,我就不啰嗦了,代码都是一个个很容易理解的函数,一看就知道功能的,程序逻辑也很清晰。有兴趣的朋友自己右键看。
源码比较长,就不贴了,上几张游戏截图:
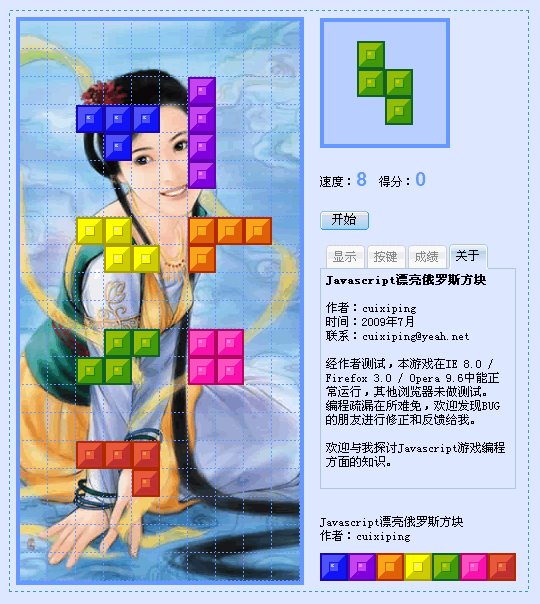
截图1,开始之前:

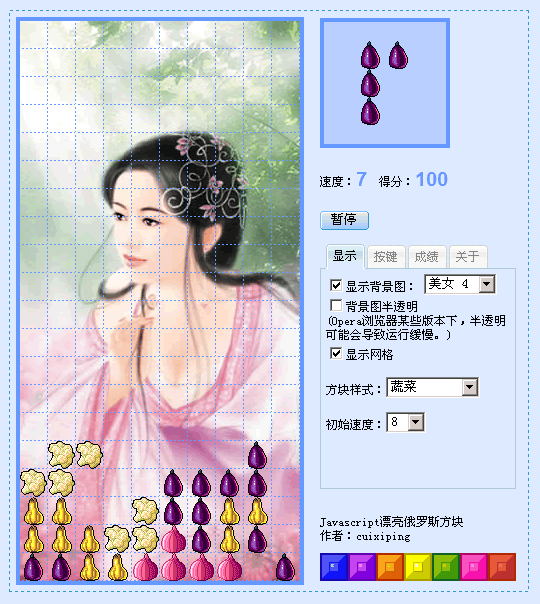
截图2:换皮肤

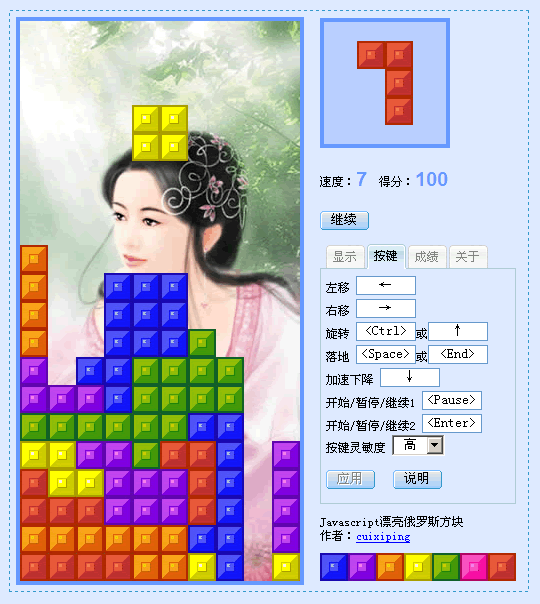
截图3:按键自定义

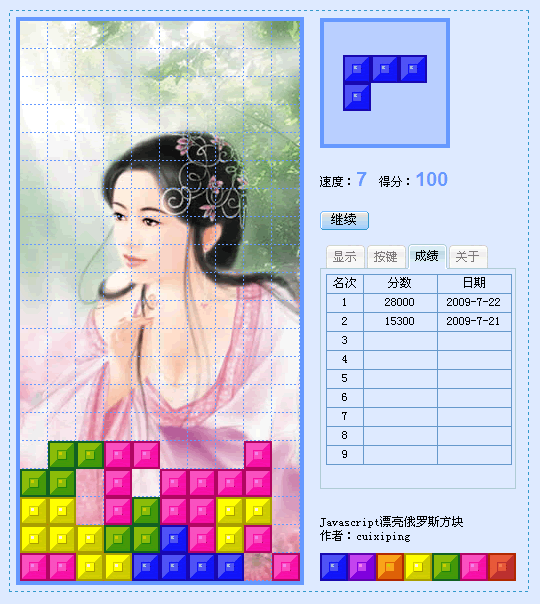
截图4:积分历史记录

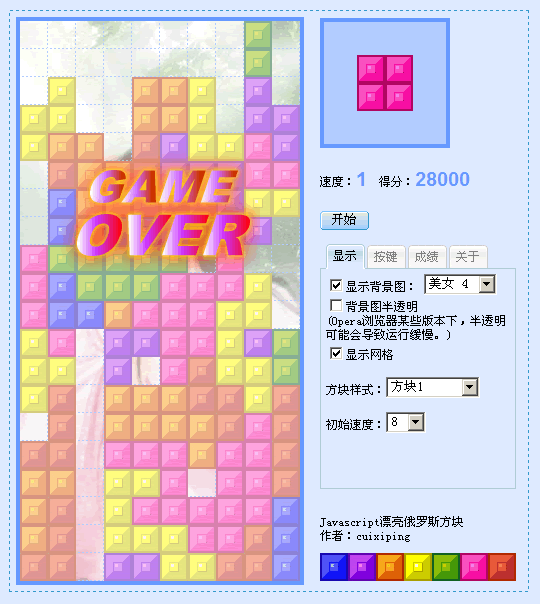
截图5:Game Over

俄罗斯方块在线试玩 https://jsgame.net/cxp/tetris-cxp/
写于 2009年7月



