从UI设计上,“勾引”用户设置高强度的密码
密码强度的提示大家都不陌生,网站所有者往往期望用户输入高强度的密码来保证更好的安全性,但是用户往往是懒惰的,密码复杂了很快会忘掉,这是个矛盾,于是有的网站是强制要求用户必需设置高强度的密码,有的网站则是对低强度的密码给予警告提醒。
那么能否让用户非常主动的去设置高强度的密码呢?
能。
老外做到了。
最近从网上发现了一个叫做Naked Password的网站(已无法访问),这个网站不干别的,就提供一个校验密码强度的JQuery插件,能够让用户在好奇心的驱使下主动设置高强度密码。
Naked Password,顾名思义,就是裸(河蟹)体密码。你输入的密码强度越高,就能看到越“暴露”的人体,专为“淫民”设计,非常有趣又实用。
他的宣言是:让你的网站性感起来!
实际应用中,我们可能难以这么不严肃,但是这个案例提供了一种新的思维,值得我们借鉴。
JS代码中怎么使用,网站提供是3个代表性的demo代码:
- $("input:password").nakedPassword();
这是基本用法。
- $("input:password").nakedPassword({sex: "f"}); OR $("input:password").nakedPassword({sex: "m"});
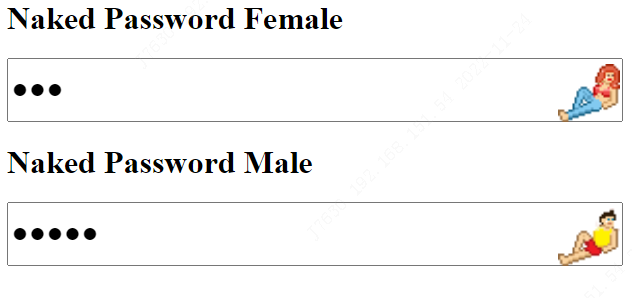
设置使用男性还是女性图片。
- $("input:password").nakedPassword({path: "/new_image_path/"});
指定图片路径。你也可以使用自己的图。
下面是输入不同强度密码的截图: