一个在浏览器运行的滑块游戏自动求解与演示的GWT源码 (2012-09-12)
发布时间: 2012-09-12 06:14:51
先科普一下GWT的概念。
GWT: Google Web Toolkit的缩写,有了 GWT可以使用 Java 编程语言编写 AJAX 前端,然后 GWT 会交叉编译到优化的JavaScript 中,而 JavaScript 可以自动在所有主要浏览器上运行。
(可以简单理解为用Java来写程序,编译成Javascript,运行到浏览器。)
华容道、"移十五"之类的滑块游戏,共同点是每个滑块可以上下左右移动,每个方块可以是任意多个小方形构成。
(另一类滑块游戏,如Rush Hour, Unblock Me, 汽车华容道,是滑块只能是n1横长条或者1n竖长条,横条滑块只能水平移动,竖条滑块只能上下移动,本程序不支持。)
先看看在Chrome里的运行截图:
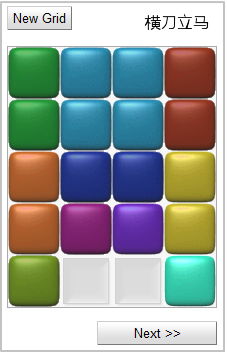
先用鼠标绘制初始的棋盘布局,单个独立小方块只需要单击一个格子,合成的方块用鼠标拖动划过多个格子。
这是绘制出来的华容道横刀立马一关的初始棋盘。
美中不足的是,多个小方块合成的方块只是以相同颜色表示,没有视觉上融合成一整块。

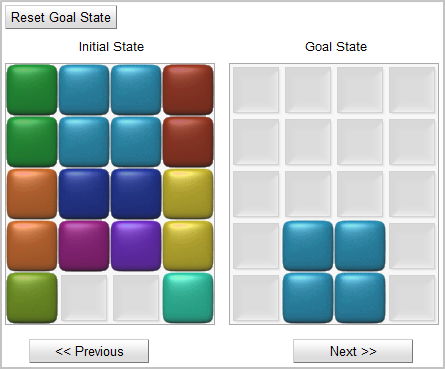
点下一步,设置目标状态,将目标方块拖放到目标位置。
华容道游戏而言,就是把曹操移到下方出口。

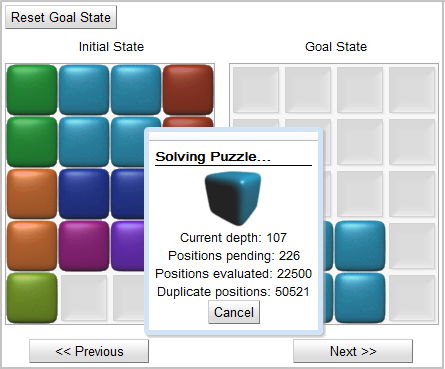
点下一步,将会开始计算求解。

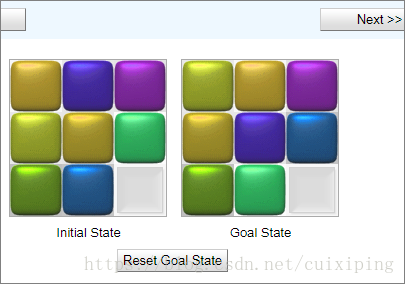
好,结果出来了,点击前进、后退来演示每一步的走法。

走啊走,就变成了

这个程序求解的结果是最少移动步数的解,每移动一格算一步。
所以横刀立马求出来是116步,而不是81步(每移动一个方块不管几格算一步)。
**Sliding Block Puzzle Solver **
运行页面在这里: http://analogbit.com/software/puzzletools
源码下载在这里: http://analogbit.com/sites/default/files/sliding-block-solver-v1.1.zip
这个程序,也勉强可以用来计算八数字拼图(8-puzzle)、移十五(puzzle-15) 这类游戏的解,不过可惜的是,该程序不支持在方块上面标数字,方块的颜色也不能自定义,同类方块不能融合在一起,影响了视觉效果。

另附我写的web版滑块游戏自动求解程序



