SVG中以任意直线为对称轴的镜像变换及其矩阵 (2013-09-23)
发布时间 2013-09-23 16:06:39
直线一般方程为 A x + B y + C = 0
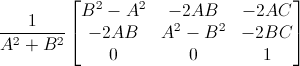
则以该直线为对称轴,做镜像变换的矩阵为:

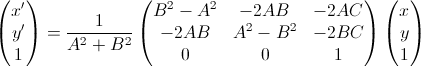
任意点P(x,y)变换后的新坐标Q(x',y')的坐标为:

SVG中的直线通常是以坐标轴形式或者是两点形式表示的。
如果是以两点线段形式表示的,需要先求出直线方程的系数。
两点(x1,y1),(x2,y2)确定的直线方程为:
(y1-y2)*x + (x2-x1)*y + (x1*y2-x2*y1) = 0
系数分别为 A=(y1-y2), B=(x2-x1), C=(x1*y2-x2*y1)
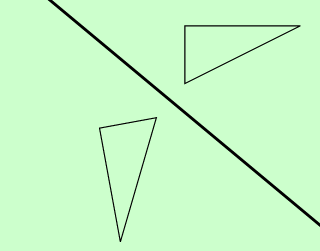
示例SVG文件:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 500"> <rect x="0" y="0" width="800" height="500" fill="#ccffcc" stroke="gray" stroke-width="1"/> <path id="p1" title="对称轴" d="M200 0 L 800 500" fill="none" stroke="black" stroke-width="5"/> <path id="p2" title="三角形" d="M500 100 L500 200 L700 100z" fill="none" stroke="black" stroke-width="2"/> <path id="p3" title="镜像三角形" d="M500 100 L500 200 L700 100z" fill="none" stroke="black" stroke-width="2" transform="matrix(0.18032786885245902,0.9836065573770492,0.9836065573770492,-0.18032786885245902,163.9344262295082,-196.72131147540983)"/> </svg>

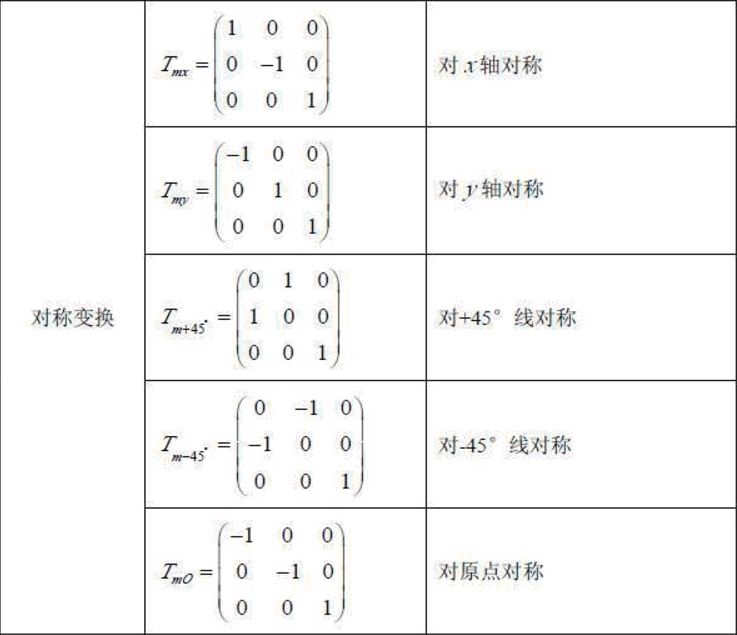
几种特例的对称变换矩阵:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界