SVG + Javascript 实现的五边形的扫雷游戏
国庆期间,写了个SVG + Javascript 实现的五边形的扫雷游戏,在QQ群和微博公布了一下,一直懒得写到blog上面来,现在补上来。
这个是10月5号晚上写的,在QQ群发出来之后,根据朋友们的体验,以及自己的想法,后面几天又陆续修了一些bug,增加了一些功能。
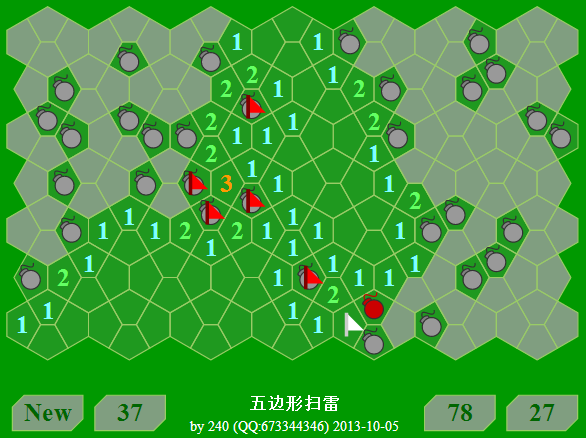
先发个图,现在看起来是这样子:

有兴趣的可以戳开这里玩一玩:SVG + Javascript 实现的五边形的扫雷游戏。
(有朋友说要FQ才能打开,我这里倒是不用FQ都能打开。打不开的话,试试这个:网址(2)
五边形的扫雷你可能没有玩过吧,推理难度降低了,但是没有方块扫雷那么直观,挑战一下头脑吧。
和一般JS版的扫雷游戏相比,我这个扫雷游戏的特点:
- 这个扫雷游戏的每个格子都是五边形的。几何方面来讲,五边形是不能全等密铺的,这与六边形、四边形、三角形不同。
- 图形采用SVG来显示,带来的好处很多,处理任意形状的点击区域很方便,可以任意缩放还保持清晰,自动满窗显示,不需要图片文件了,红旗和地雷都是svg代码实现的。
- 地雷的生成放在了第一次点击之后,这样做的好处是避免了第一次就点击到雷的情况。
- 第一次点击,保证不触雷且一定会挖开一片区域,这样做避免了开始就要猜的情形。Win7的扫雷也是这样的,但XP的扫雷不是。
- 显示剩余要挖开的格子数!扫雷是否完成,主要是看这个数是否到0的,大部分js扫雷游戏的判胜逻辑是错的。
- 支持双键/双击翻雷,这个也提一下,虽然我扫雷很少用这个功能。
- 非递归实现。好处是可以高效处理更大局面而不会使浏览器卡死。
- 扫雷失败(触雷)后,显示答案。触雷的格子、所有不是雷但标了雷的、是雷而没有标雷的,都会区别显示出来。其实是很基本的功能。
没有标记可疑格子的功能,实在觉得这个不需要。
其它没有的功能,因为忙,因为懒。
关于程序的实现,也简介一下。
因为是五边形,就是上面图片那个形状,和经典的方块表格有很大的不同,导致了编程和数据结构都要比经典扫雷复杂一些。
因为全等五边形不能密铺平面,而六边形可以,所以我采用了将一个六边形切分为四个五边形,再由多个六边形构成整个局面。
扫雷游戏关键的一环是求一个格子的所有相邻格子,这四个五边形的相邻情况都不一样,需要区别对待,有别于经典扫雷。
数据结构采用了三维object的形式,每个格子的位置用3个量来表示,对这3个量进行加减,就能得到周围格子的度量。经典方格扫雷或者是六边形扫雷都是只需要行和列2个量的。
对于第一次点击保证不触雷且挖开一片的处理:点击后,生成随机的雷,对点击的格子以及相邻的几个格子进行判断,如果有雷,则随机交换到其它不是雷的格子去。
补充说明(2013/11/29):
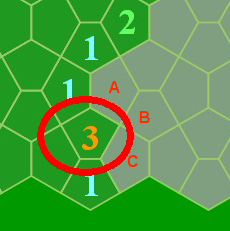
看这个图:
红圈里的数字3,有好几位朋友认为这个是bug,觉得只剩下A和C是和它相邻边了,呵呵,这个真心不是bug啊。扫雷游戏的数字从来都不是按边算的,都是按照有共用顶点就算相邻的,还记得经典方格扫雷不,矩形是4个边,但数字最大到8,如果只算共边的话,最大数字只能到4。
对于上面的图,A,C和数字3的格子是共用2个顶点(1边),而B和数字3的格子是共用1个顶点,都算是“相邻”,所以这里的数字3没错!
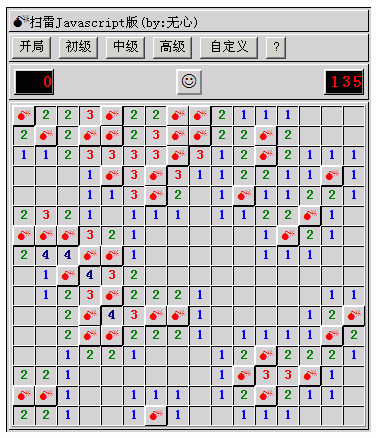
不理解的朋友可以随便找个经典扫雷游戏体验一下,比如我很久以前写的一个扫雷游戏:JavaScript扫雷游戏,仿Windows扫雷。

__

