jQuery中的事件冒泡
Date:2022/3/15
在谈及【事件冒泡】前,必须先唠嗑一下,jQuery中的事件运行机制
jQuery中事件程序的运行机制
各位应该都知道jQuery中的【事件】是什么,说白了就是一个动作,比如鼠标左键点一下,鼠标悬浮,键盘按下等都属于【事件】
jQuery中一个事件的触发和运行是怎么完成的?
当一个事件触发时(比如我点击下面的按钮)
![]()
事件源(按钮)是不会自己处理这个事件的,问它为什么,它会说它根本没这个能力啊(就像中介,他也不会自己建房啊
于是这个事件(点击的这个动作)就会从事件源本身(按钮)向上去寻找能处理这个事件的函数
如果找到了,那么就说,函数捕捉到了这个(点击)事件,于是开始执行函数;
jQuery中的事件冒泡
家人们可能注意到了上面的描述,(点击)事件会向上寻找函数,在jQuery中,对的,事件寻找函数是有方向的,是向上传播的,就像湖底的气泡一样,慢慢地上升
因此叫它【事件冒泡】
还没完的是,当函数执行完了,这个(点击)事件在刚才向上传播的时候,会检查自己的上级(父级)是否也存在同样的(点击)事件,如果父级也存在的话,
父级的(点击)事件也将会向上去寻找能处理自己的函数
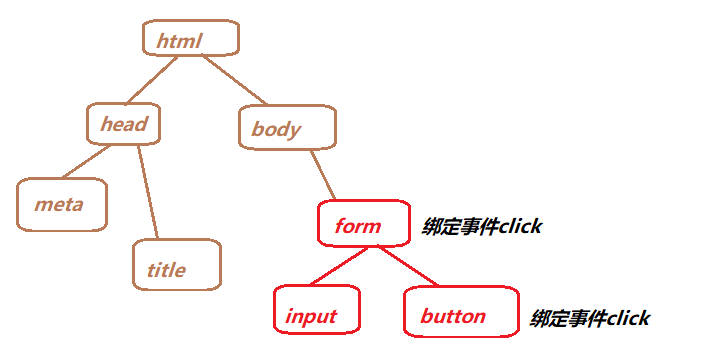
可能这样说太抽象了,于是画个图

如同上面的DOM树,我们在button和form上都绑定事件click,那当我们点击button的时候,会执行两个函数,一个是响应button的click事件的,
另一个则是响应form事件的;
上手
说得再多,不如写点代码
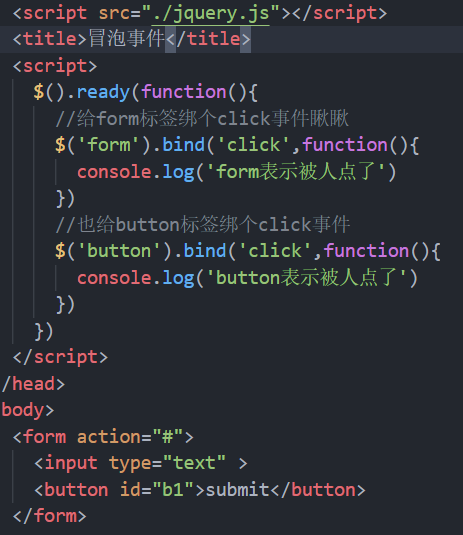
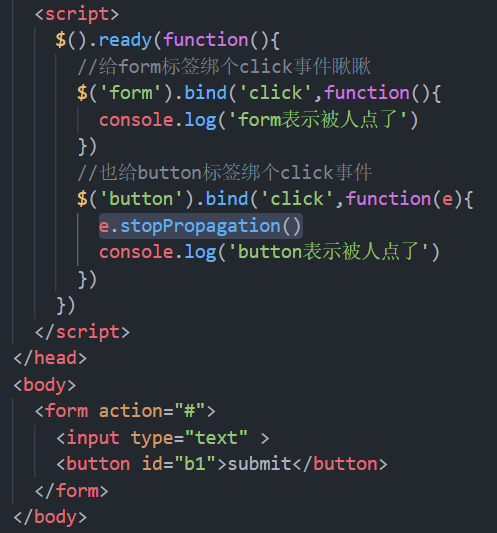
根据上面的DOM树,浅写点代码看看

代码就不作过多的解释了
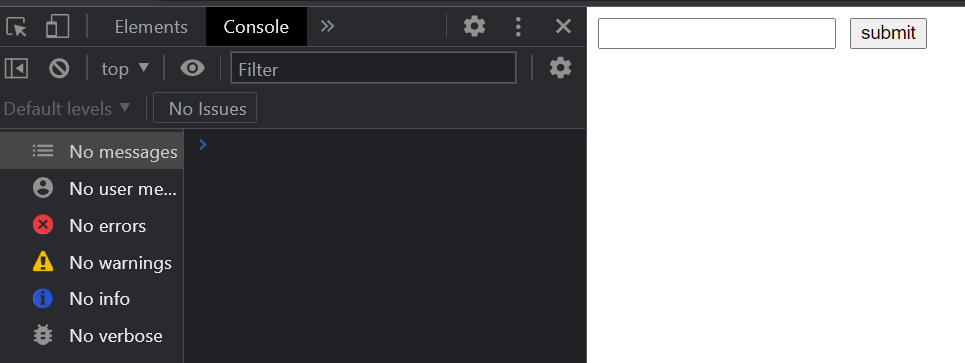
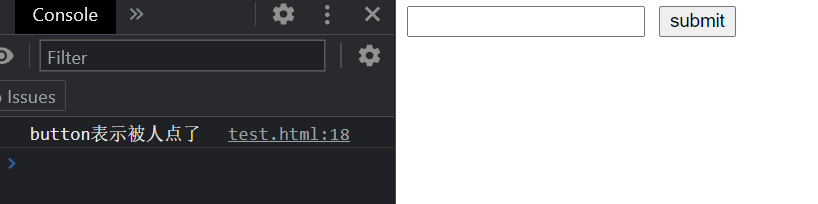
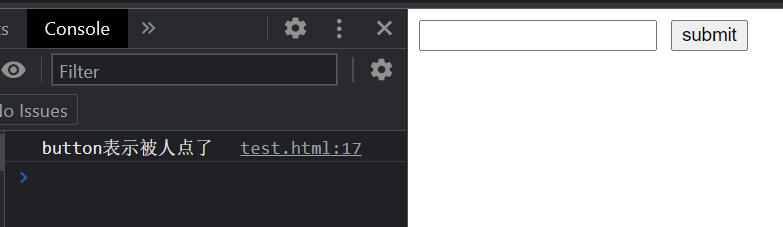
此时通过浏览器打开文件,打开开发者面板(F12),界面如下,十分朴实无华(不是

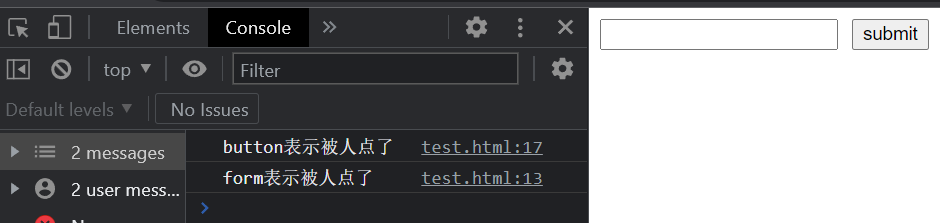
然后点击按钮,会发现控制台里,有两行输出,说明form标签的点击事件收到了button的点击事件向上传播的影响

但这不符合我们的想法,我们只是想让button被点到,form没必要卷进来
阻止事件冒泡
有两种解决事件冒泡的方式,让标签之间的事件不会互相影响
第一种、
【stopPropagation()】:
在函数中添加showPropagation方法阻止事件冒泡,(propagation除了传播的意思,还有繁殖的意思,开始修改代码

浏览器打开文件,并且点击按钮,浏览器打印台只打印了一行(很完美解决了事件冒泡

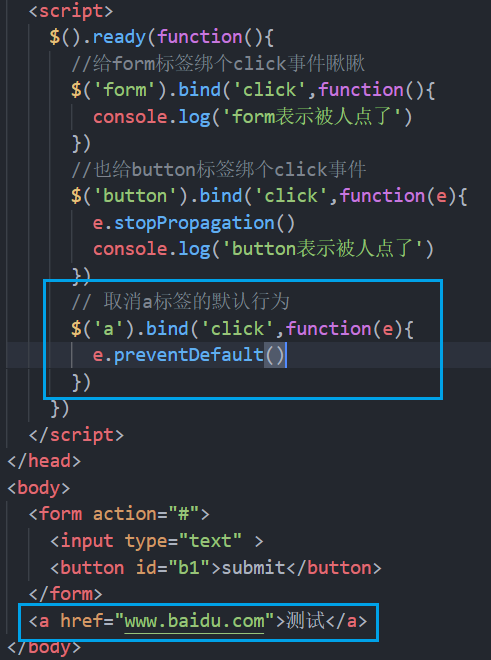
【preventDefault()】
该方法用于取消默认的行为,比如a标签点击便会跳转:

使用浏览器打开文件,点击测试标签,会发现其没有跳转页面的响应、
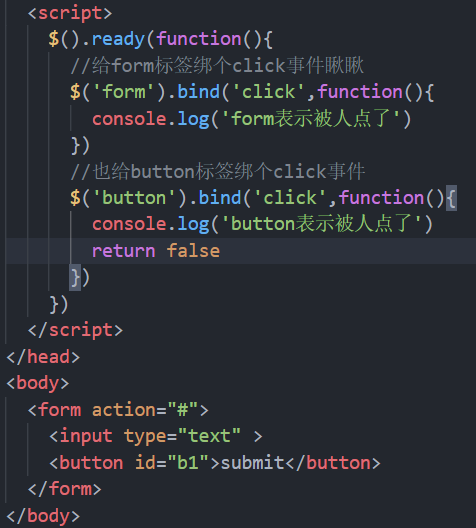
第二种、
在绑定事件的方法中,添加返回值,且值为flase

打开浏览器点击按钮(大成功






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异