很显然,2008版官方精简了模板的设计代码,可谓完全的DIV+CSS,到底08版的默认模板是什么样子?代码又有什么变化?今天,我们来一起看看吧!!如果你能看完看懂这篇冗长的文章,相信你对phpcms2008的模板也就不再陌生!可以说,很快你就可以自己做模板了!!
 <link href="favicon.ico" rel="shortcut icon" />
<link href="favicon.ico" rel="shortcut icon" />2

3
 <link href="{SKIN_PATH}{$mod}.css" rel="stylesheet" type="text/css" />
<link href="{SKIN_PATH}{$mod}.css" rel="stylesheet" type="text/css" />4

5
 <script language="JavaScript" src="data/config.js"></script>
<script language="JavaScript" src="data/config.js"></script>6

7
 <script language="JavaScript" src="images/js/jquery.min.js"></script>
<script language="JavaScript" src="images/js/jquery.min.js"></script>8

9
 <script language="JavaScript" src="images/js/css.js"></script>
<script language="JavaScript" src="images/js/css.js"></script>10

11
 <script language="JavaScript" src="images/js/common.js"></script>
<script language="JavaScript" src="images/js/common.js"></script>12

13
 <script language="JavaScript" src="images/js/login.js"></script>
<script language="JavaScript" src="images/js/login.js"></script>14

15
 <script language="JavaScript" src="images/js/validator.js"></script>
<script language="JavaScript" src="images/js/validator.js"></script>16

17
 </head>
</head>18

19
 <body onload="menu_selected('{php echo $catid ? $catid : $mod;}')">
<body onload="menu_selected('{php echo $catid ? $catid : $mod;}')">20

21
 <div id="top">
<div id="top">22

23
 {if isset($MODULE['search'])}
{if isset($MODULE['search'])}24

25
 {php $types = include PHPCMS_ROOT.$MODULE['search']['path'].'include/type.inc.php';}
{php $types = include PHPCMS_ROOT.$MODULE['search']['path'].'include/type.inc.php';}26

27
 <div class="f_r">
<div class="f_r">28

29
 <form name="site_search" action="{$MODULE[search][url]}" target="_blank">
<form name="site_search" action="{$MODULE[search][url]}" target="_blank">30

31
 <input type="hidden" name="type" value="all"/>
<input type="hidden" name="type" value="all"/>32

33
 <input type="text" name="q" size="20"/>
<input type="text" name="q" size="20"/>34

35
 <select>
<select>36

37
 <option value="all">全部</option>
<option value="all">全部</option>38

39
 {loop $types $k $name}
{loop $types $k $name}40

41
 <option value="{$k}">{$name}</option>
<option value="{$k}">{$name}</option>42

43
 {/loop}
{/loop}44

45
 </select>
</select>46

47
 <input type="submit" name="s" id="button" value="搜索" />
<input type="submit" name="s" id="button" value="搜索" />48

49
 </form>
</form>50

51
 </div>
</div>52

53
 {/if}
{/if}54

55
 <div class="f_l">
<div class="f_l">56

57
 <div id="div_login" style="display:block">
<div id="div_login" style="display:block">58

59
 <form action="{$MODULE[member][url]}login.php" method="post" name="login" onsubmit="return loginSubmit(this, {$PHPCMS[uc]});">
<form action="{$MODULE[member][url]}login.php" method="post" name="login" onsubmit="return loginSubmit(this, {$PHPCMS[uc]});">60

61
 用户名:<input type="text" name="username" size="12"/>
用户名:<input type="text" name="username" size="12"/>62

63
 密码:<input type="password" name="password" size="12"/>
密码:<input type="password" name="password" size="12"/>64

65
 <input type="submit" name="dosubmit" value="登录" />
<input type="submit" name="dosubmit" value="登录" />66

67
 <input type="button" name="register" value="注册" onclick="redirect('{$MODULE[member][url]}register.php')"/>
<input type="button" name="register" value="注册" onclick="redirect('{$MODULE[member][url]}register.php')"/>68

69
 <input type="hidden" name="cookietime" value="0"/>
<input type="hidden" name="cookietime" value="0"/>70

71
 </form>
</form>72

73
 </div>
</div>74

75
 <div id="div_logined" style="display:none">
<div id="div_logined" style="display:none">76

77
 <span id="logined_username" class="b"></span>,<a href="{$MODULE[member][url]}">会员中心</a> |
<span id="logined_username" class="b"></span>,<a href="{$MODULE[member][url]}">会员中心</a> |78

79
 <a href="{if $PHPCMS['uc']}{$MODULE[member][url]}logout.php{else}javascript:logout('{$MODULE[member][url]}logout.php?action=ajax');{/if}">退出登录</a>
<a href="{if $PHPCMS['uc']}{$MODULE[member][url]}logout.php{else}javascript:logout('{$MODULE[member][url]}logout.php?action=ajax');{/if}">退出登录</a>80

81
 </div>
</div>82

83
 </div>
</div>84

85
 </div>
</div>86

87
 <div id="head">
<div id="head">88

89
 <div id="logo">
<div id="logo">90

91
 <a href="{SITE_URL}"><img src="images/logo.gif" alt="{$PHPCMS[sitename]}" /></a>
<a href="{SITE_URL}"><img src="images/logo.gif" alt="{$PHPCMS[sitename]}" /></a>92

93
 <a href="{SITE_URL}rss.php" target="_blank"><img src="images/rss.jpg" alt="rss信息聚合" /></a></div>
<a href="{SITE_URL}rss.php" target="_blank"><img src="images/rss.jpg" alt="rss信息聚合" /></a></div>94

95
 <div class="ad" id="topbanner"><script language="javascript" src="data/js.php?id=1"></script></div>
<div class="ad" id="topbanner"><script language="javascript" src="data/js.php?id=1"></script></div>96

97
 </div>
</div>98

99
 <div id="menu">
<div id="menu">100

101
 <ul>
<ul>102

103
 <li><a href="" id="menu_phpcms"><span>首页</span></a></li>
<li><a href="" id="menu_phpcms"><span>首页</span></a></li>104

105
 {tag_一级栏目}
{tag_一级栏目}106

107
 <li><a href="{$MODULE[special][url]}" id="menu_special"><span>专题</span></a></li>
<li><a href="{$MODULE[special][url]}" id="menu_special"><span>专题</span></a></li>108

109
 <li><a href="{$MODULE[ask][url]}" id="menu_ask"><span>问吧</span></a></li>
<li><a href="{$MODULE[ask][url]}" id="menu_ask"><span>问吧</span></a></li>110

111
 <li><a href="{$MODULE[search][url]}" id="menu_search"><span>搜索</span></a></li>
<li><a href="{$MODULE[search][url]}" id="menu_search"><span>搜索</span></a></li>112

113
 </ul>
</ul>114

115
 </div>
</div> 116

117

118
 默认Index.html部分模板代码如下:
默认Index.html部分模板代码如下:119

120
 <div class="pic_txt_list_1"> {tag_logo链接} </div>
<div class="pic_txt_list_1"> {tag_logo链接} </div>121

122
 <div class="pic_txt_list_1"> {tag_文字链接} </div>
<div class="pic_txt_list_1"> {tag_文字链接} </div>123

124
 <!--{/if}-->
<!--{/if}-->125

126
 </div>
</div>127

128
 <!--end right-->
<!--end right-->129

130
 </div>
</div>131

132
 <!--end main-->
<!--end main--> 133

134

135

136
 页脚footer.html代码较少,如下:
页脚footer.html代码较少,如下:137

138
 <strong>{$PHPCMS['copyright']}</strong><br />
<strong>{$PHPCMS['copyright']}</strong><br />139

140
 <a href="http://www.miibeian.gov.cn/" target="_blank">{$PHPCMS[icpno]}</a>
<a href="http://www.miibeian.gov.cn/" target="_blank">{$PHPCMS[icpno]}</a>141

142
 <a href="http://www.phpcms.cn/" class="copyright" target="_blank">Powered by Phpcms 2008</a>
<a href="http://www.phpcms.cn/" class="copyright" target="_blank">Powered by Phpcms 2008</a>143

144
 </div>
</div>145

146
 </body>
</body>147

148
 </html>
</html> 149

150

把三个部分代码放在一张页面里,就是一个完整页面模板了,说做就做吧,我把它放到单独的一个页面,方便讲解!从代码中可以看出,phpcms2008的模板设计基本上是完全的DIV+CSS了,当然还引入jquery框架,广泛应用AJAX无刷新技术等等技术,撇开它们不说!!
上面我们把首页的header、index、footer放到一起,成为完整的首页模板了!但是显示双击显示的是乱七八糟的东西,还有乱码!别急,其实我们看看上面的代码就知道原因了,
反过来,大家在制作模板的时候,这个代码不能丢了哦,一定要加上。
四、为了还原默认模板样式,解剖2008版的官方默认模板,我把代码
改为下面的样式,
无非就是直接调用本文件的相对地址css样式文件,这样css才会起作用!
五、下面几个JS文件关系到一些重要调用,所以要从程序文件夹中复制过来!!放到相应文件夹中,
差点忘记了,上面的所有代码涉及的的css文件,风格图片,请先分别复制到相应文件夹。否则,调用代码没意义啦!
至此,头部文件修改完毕!!!!看看Index.html部分代码有这么一段,好像是php语言的if条件语句,我也不太懂,只有放在php环境中,才可以执行语句!:
为了便于大家对比照看代码区别和差异,我就不一一修改它了,把前台显示代码放在下面,大家看看到底是哪里代码改变,哪里没有改变!更有学习价值^_^ 当然此段代码是否替换不影响前台的正常显示,在这里我替换成下面的,主要是为了让大家看看官方代码和前台显示代码的差异!以便大家学习:-)####替换的代码如下:
<!--结束-->
至此,我通过对以上代码进行简单的替换,首页已经完全可以显示了,index.html中其余的代码和footer.html里的代码没有什么可以研究的,非常简单!所以就不一一冗述了!
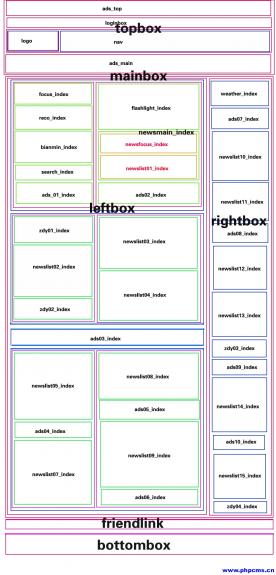
图片:

现在我总结一下phpcms2008模板制作的方法:
哎呀,好累,说实话,为了写这篇文章,人家晚饭都吃了,我中饭还没呢!!!边测试边写,花了半天时间。。


