3-26 组合继承
组合继承实现原理
核心:结合了原型链继承和构造函数继承两种模式的优点,传参和复用,在子类构造函数中执行父类构造函数,在子类原型上实例化父类
缺点 内存浪费
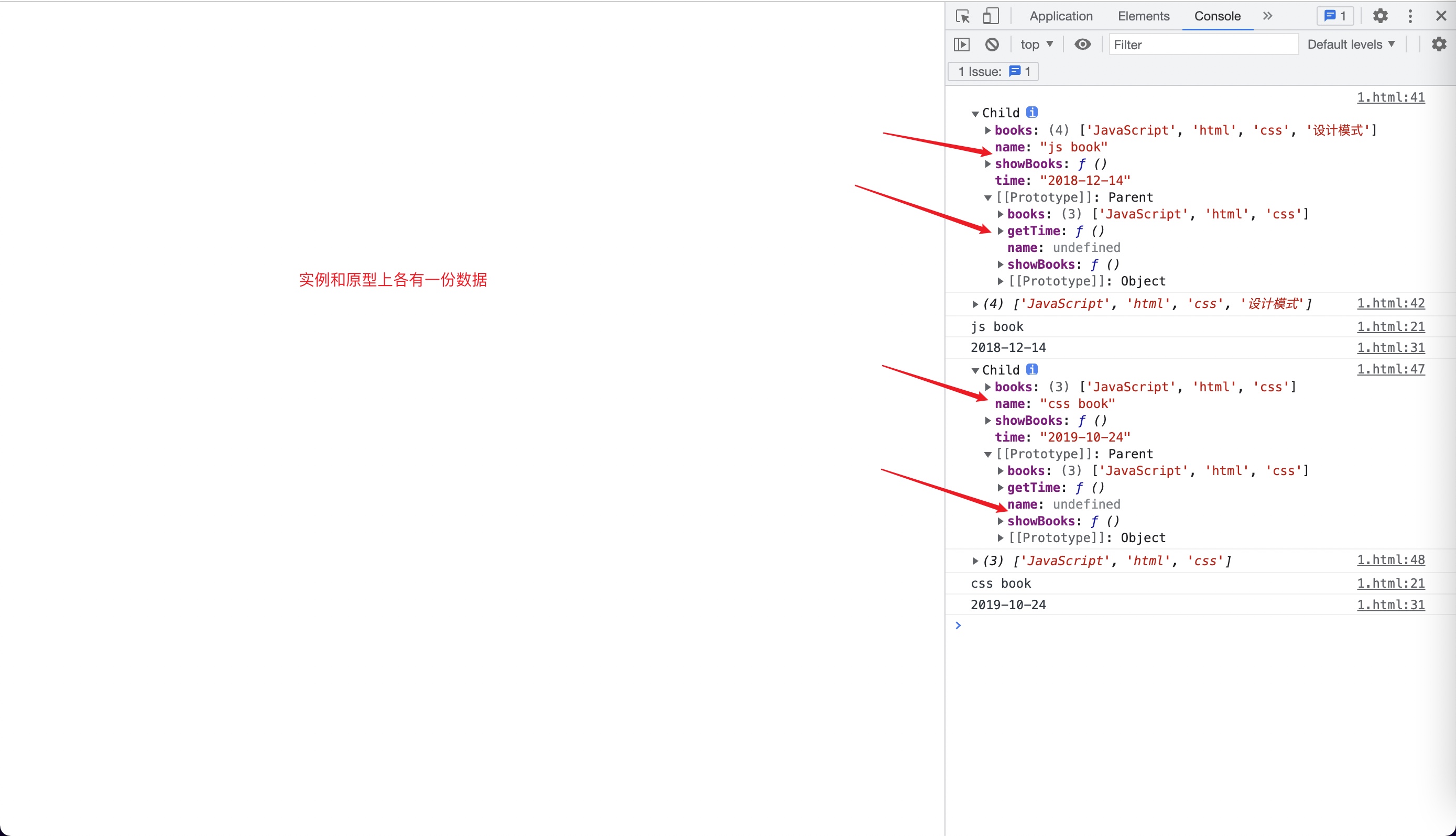
子类原型上有一份多余的父类实例属性,因为父类构造函数被调用了两次,生成了两份,而子类实例上的那一份屏蔽了子类原型上的

function Parent(name) { this.books = ["JavaScript", "html", "css"]; this.name = name; this.showBooks = function () { console.log(this.books); }; } //父类声明原型共有方法 Parent.prototype.getName = function () { console.log(this.name); }; //声明子类 function Child(name, time) { Parent.call(this, name); //call改变父类this作用于的指向,从父类拷贝一份父类的实例属性给子类作为子类的实例属性 this.time = time; } Child.prototype = new Parent(); //创建父类实例作为子类的原型 ,此时这个父类实例就又有了一份实例属性,但这份会被第一次拷贝来的实例属性屏蔽掉 Child.prototype.getTime = function () { console.log(this.time); }; //在子类构造函数中执行父类构造函数, //在子类原型上实例化父类就是组合模式, //这样就融合了类式继承和构造函数的优点, //并且过滤掉其缺点。 var fn = new Child("js book", "2018-12-14"); fn.books.push("设计模式"); console.dir(fn); console.log(fn.books); //["JavaScript", "html", "css", "设计模式"] fn.getName(); fn.getTime(); var fnc = new Child("css book", "2019-10-24"); console.dir(fnc); console.log(fnc.books); // ["JavaScript", "html", "css"] fnc.getName(); //css book fnc.getTime(); //2019-10-24
本文作者:林见夕
本文链接:https://www.cnblogs.com/ifon/p/16060848.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix