父元素宽度为flex-1 的情况下,如何将子元素横向滚动
function generateRandomString(length) {
let result = '';
let characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let charactersLength = characters.length;
for (let i = 0; i < length; i++) {
result += characters.charAt(Math.floor(Math.random() * charactersLength));
}
return result;
}
export const Test = () => {
return <div className='h-full overflow-hidden flex '>
<div className="flex-1 h-full overflow-auto">
<div>
<div className='flex items-center overflow-x-auto max-w-full'>
<div className="border shrink-0 border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
<div className="border shrink-0 border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
<div className="border shrink-0 border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
<div className="border shrink-0 border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
<div className="border shrink-0 border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
<div className="border shrink-0 border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
</div>
</div>
<span className="font-normal h-full whitespace-pre-line overflow-hidden"
style={{
wordWrap: 'break-word',
}}
>
{generateRandomString(5000)}
</span>
</div>
<div className="flex-1 h-full overflow-auto bg-red-100">
</div>
</div>
}
这里记得父组件给 max-w-full 样式
,max-w-full 是一个 Tailwind CSS 类,它设置了元素的最大宽度为其父元素的宽度。这意味着元素的宽度不会超过其父元素的宽度。 在你的代码中,max-w-full 被应用到了一个包含多个子元素的 div 上。这个 div 使用了 flex 布局,并且设置了 overflow-x-auto���这意味着如果子元素的总宽度超过了父元素的宽度,那么可以通过水平滚动来查看超出的部分。 因此,max-w-full 在这里的作用是限制这个 div 的宽度不超过其父元素,以确保布局的正确性,并且当子元素的宽度超过父元素宽度时,可以通过滚动来查看所有的子元素。

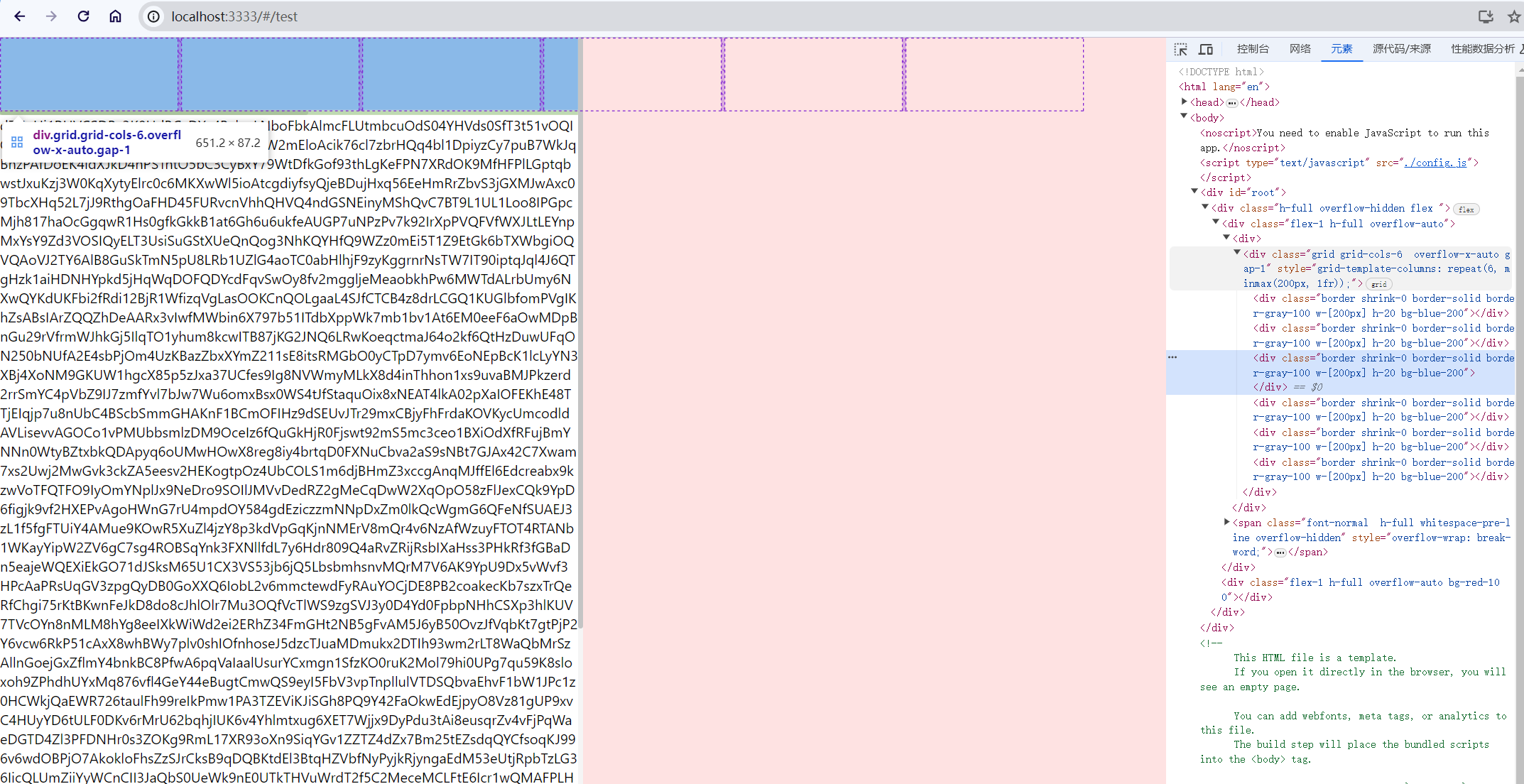
补充,如果是 grid布局 ,这定了6列,然后每个宽度*6 早就超过了 父元素的一半网页宽度 ,我想要按照每个元素宽度来,然后超出横向滚动 ,目前实际的效果是 每个子元素宽度都被均分了,根本就没有200px
解决方法就是 在CSS Grid布局中,如果你想要让每个子元素的宽度固定,并且在超出容器宽度时显示滚动条,你可以使用minmax函数来设置grid-template-columns的值。minmax函数可以设置每个网格轨道的最小宽度和最大宽度。 在你的例子中,你可以将grid-template-columns的值设置为repeat(6, minmax(200px, 1fr))。这样,每个网格轨道的最小宽度为200px,最大宽度为可用空间的等份。
<div className='grid grid-cols-6 gap-1 overflow-x-auto' style={{ gridTemplateColumns: `repeat(6, minmax(200px, 1fr))` }}>
<div className="border border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
<div className="border border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
<div className="border border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
<div className="border border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
<div className="border border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
<div className="border border-solid border-gray-100 w-[200px] h-20 bg-blue-200"></div>
</div>
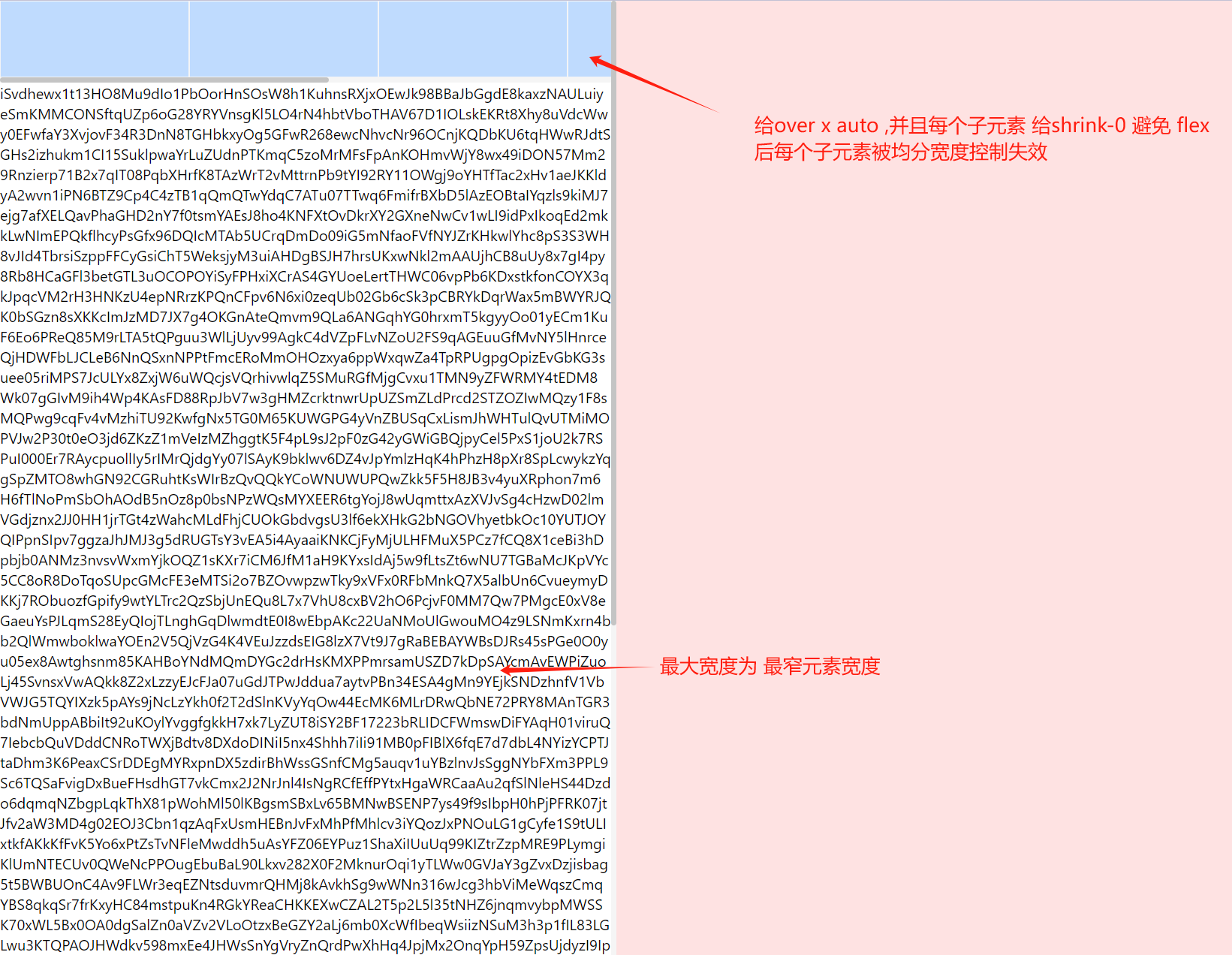
效果