cra react18 ts 自定义hooks 单元测试
首先创建 cra 项目
如果报错 说 最新的 create-react-app 版本是 5.x ,而你的是 4.x 的话
需要 先卸载 ,再重新安装
sudo npm uninstall -g create-react-app
sudo npm install -g create-react-app
这个时候再看下版本 应该就是 ok的
create-react-app --version
5.0.1
然后创建项目
npx create-react-app hooks-test --template typescript
添加依赖
yarn add -D @testing-library/react-hooks
创建 自定义 hooks useCounter.ts
import {useState, useCallback} from 'react'
export const useCounter = () => {
const [count, setCount] = useState(0)
const increment = useCallback(() => setCount(x => x + 1), [])
const decrement = useCallback(() => setCount(x => x - 1), [])
return {count, increment, decrement}
};
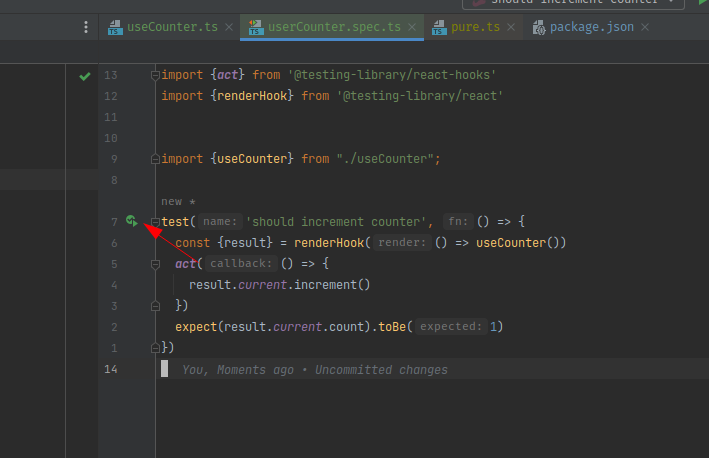
创建 测试文件 userCounter.spec.ts
import {act} from '@testing-library/react-hooks'
import {renderHook} from '@testing-library/react'
import {useCounter} from "./useCounter";
test('should increment counter', () => {
const {result} = renderHook(() => useCounter())
act(() => {
result.current.increment()
})
expect(result.current.count).toBe(1)
})
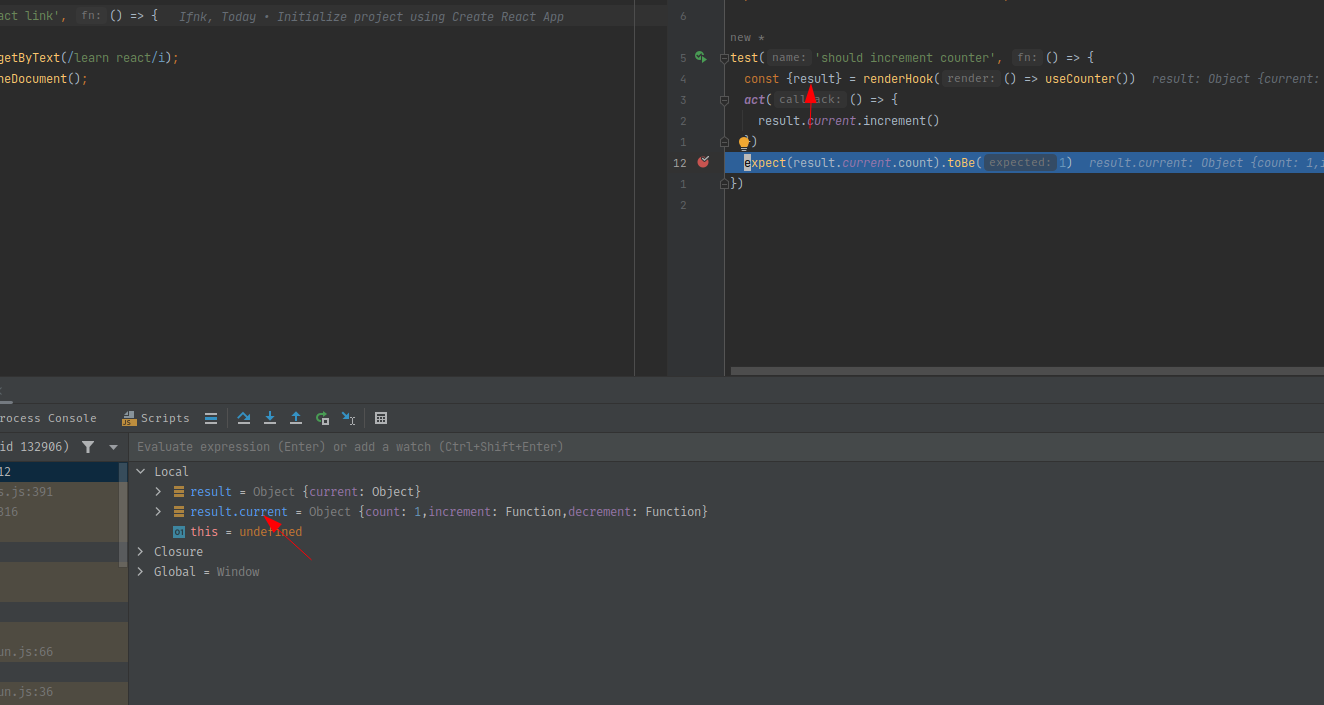
在webstorm 上面 执行

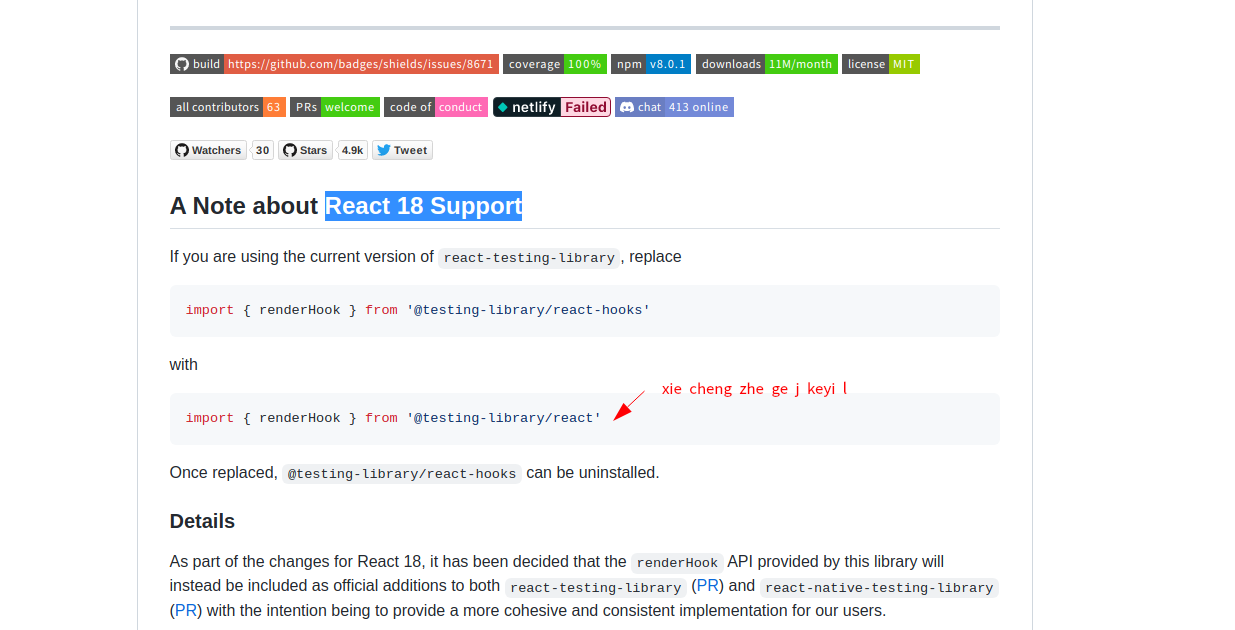
如果报错 React 18 Support 看看是不是引用写错了


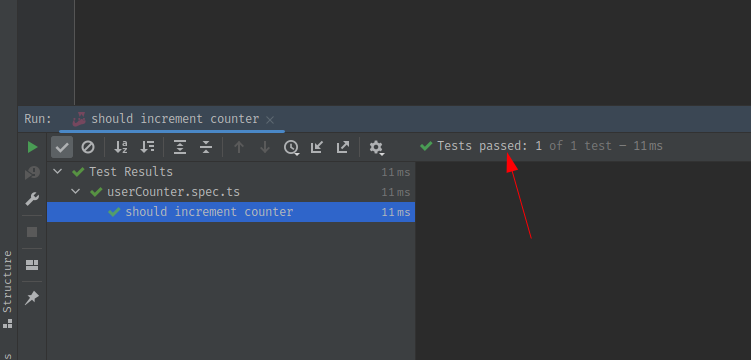
结果ok ,当然 也可以 在上面打断点

参考文档
https://react-hooks-testing-library.com/usage/basic-hooks
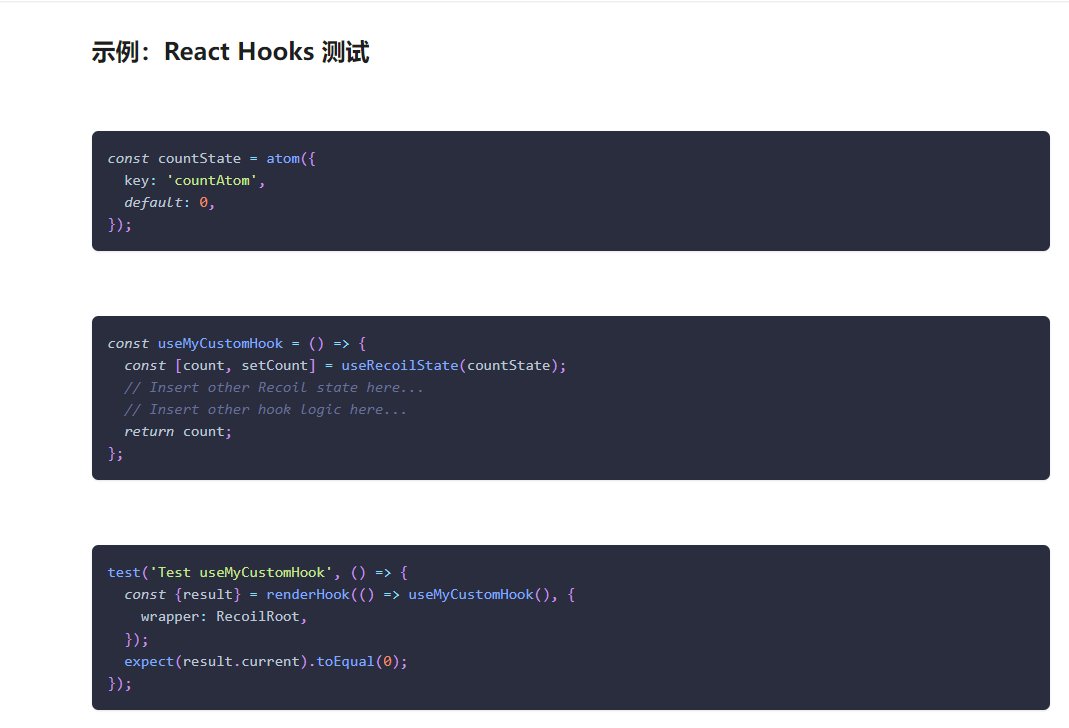
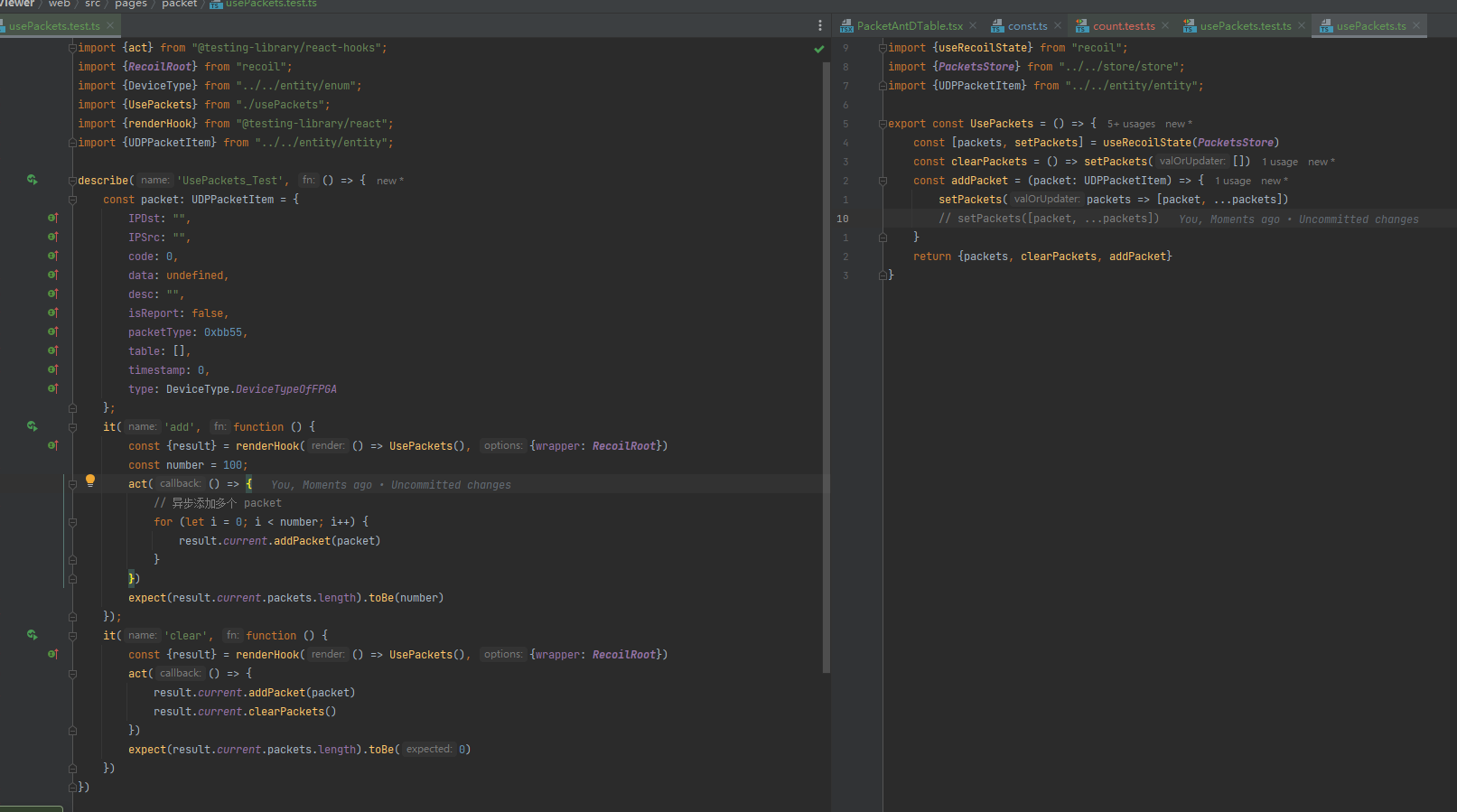
recoil 的单元测试

参考来源 recoil 官网 https://recoiljs.org/docs/guides/testing/