flex 子元素高度自适应且添加滚动条
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 100% ;display:flex; flex-direction: column;overflow: hidden;">
<div style="height: 300px;background: red;"></div>
<div style="height: 200px;background: yellow;"></div>
<div style="flex:1; overflow: auto;">
<div style="height: 600px;background: green;"></div>
<div style="height: 600px; background: blue;"></div>
</div>
</div>
</body>
<style>
body {
height: 100vh;
margin: 0;
padding: 0;
}
</style>
</html>
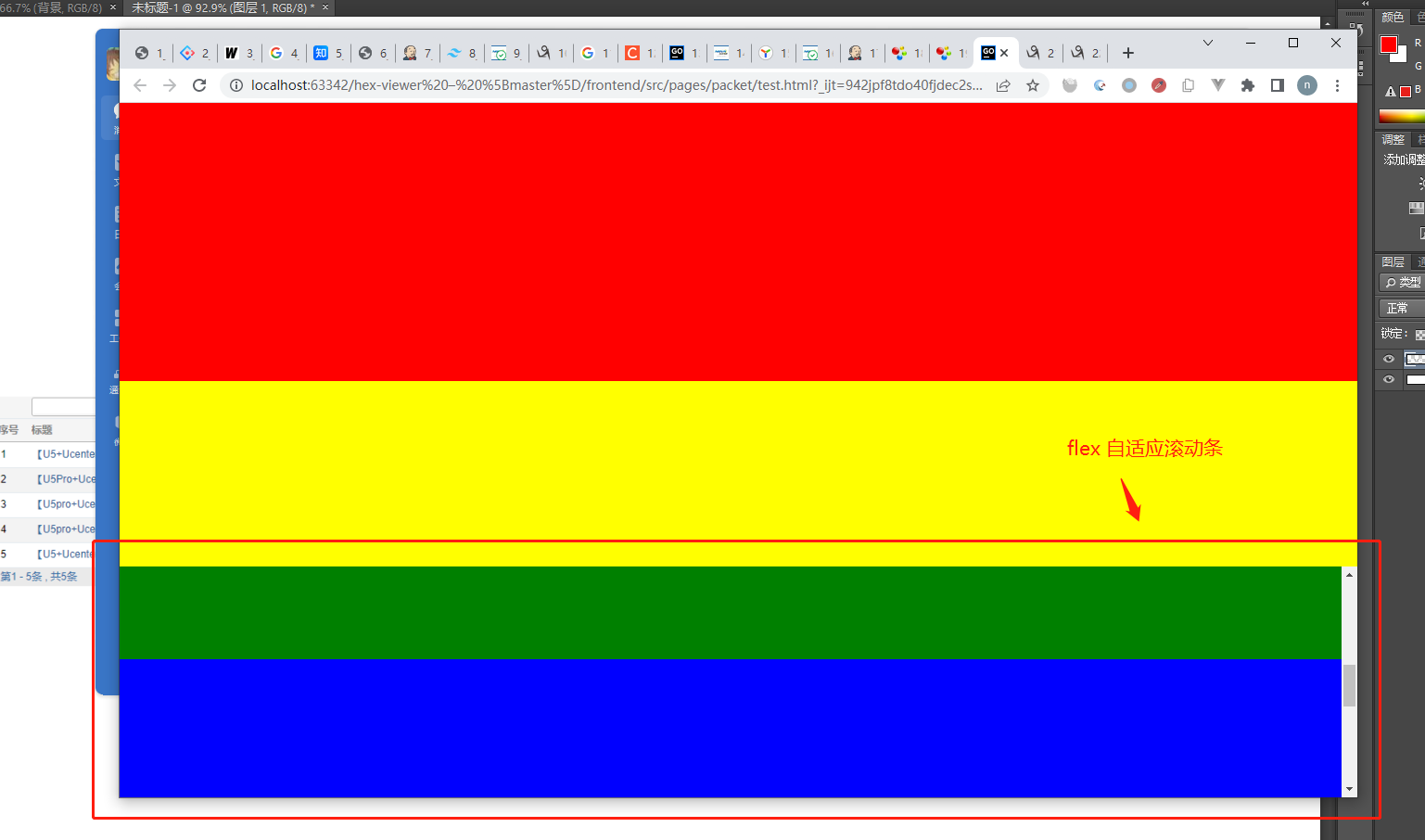
预览