ant design select 组件滚动条样式 修改
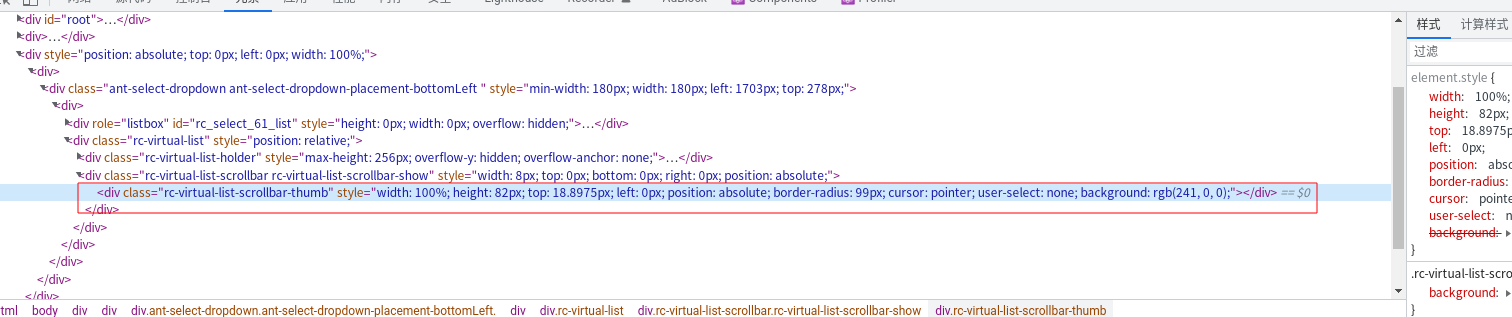
ant design select 滚动条 是 他自己 用 div 写的,所以 这么 写 全局 替换 是没有用的
// 滚动条样式
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width: 6px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
border-radius: 100px;
-webkit-box-shadow: inset006pxrgba(0, 0, 0, 0.3);
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
background: rgba(129, 137, 160, 0.4);
border-radius: 10px;
-webkit-box-shadow: inset006pxrgba(0, 0, 0, 0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background: rgba(129, 137, 160, 0.4);
}
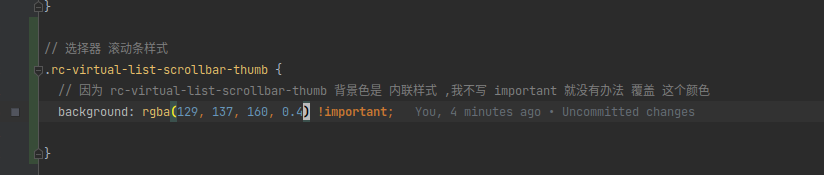
需要找到 对应 的 滚动条 dom , 然后 改样式 , 发现 他的颜色 是 写到 内联样式里面 的 , 所以得加 !important