webstorm 调试 react 代码
准备条件
1.chrome 浏览器
2. webstorm
流程
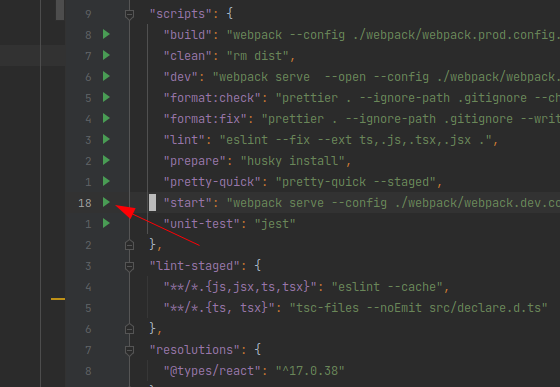
首先 点击 package.json 里面 的 start 三角形按钮

这个 会 新打开一个chrome 窗口
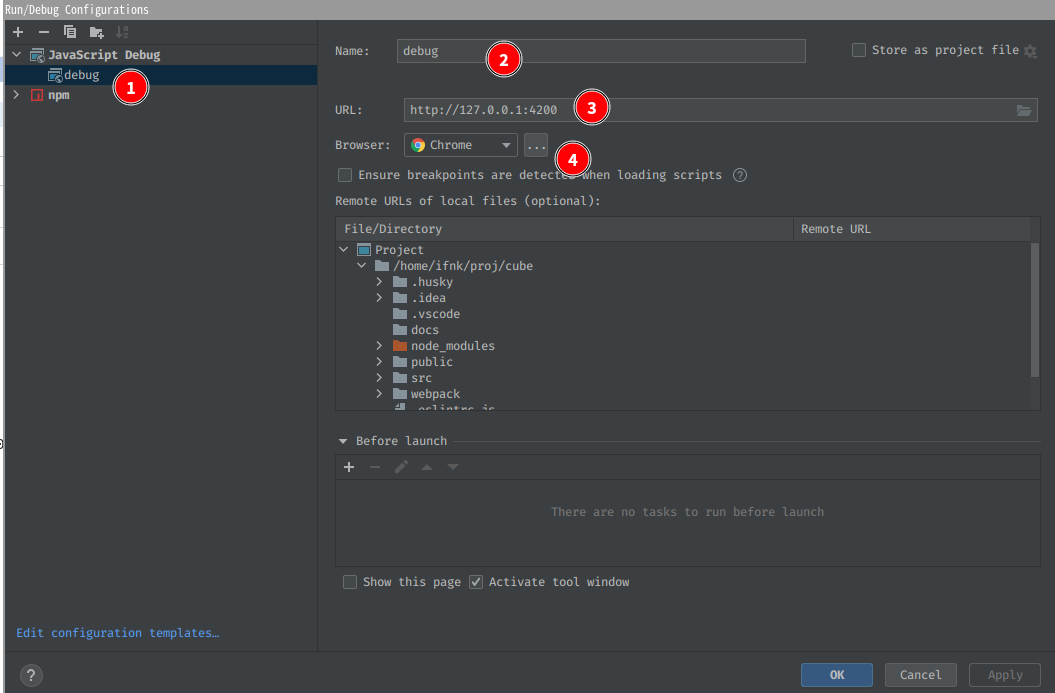
然后 点击 Edit Configurations ,新建一个 javascript debug
端口 写 react 运行后的 端口
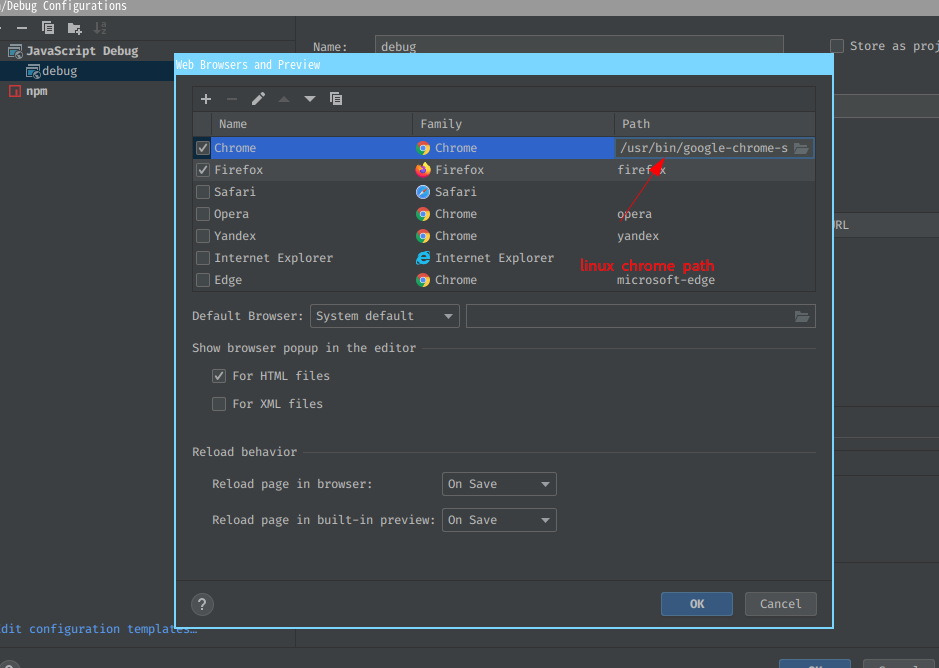
浏览器 选择 chrome ,要是 提示 找不到chrome ,linux 下重新 选下路径就行


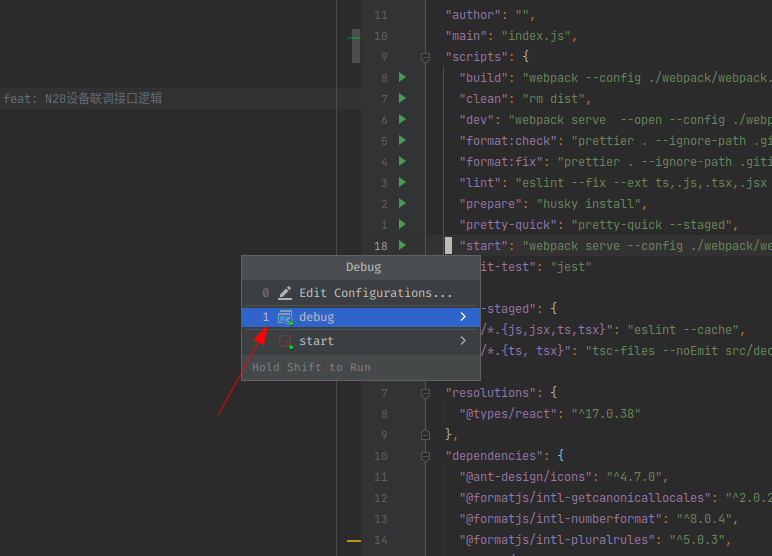
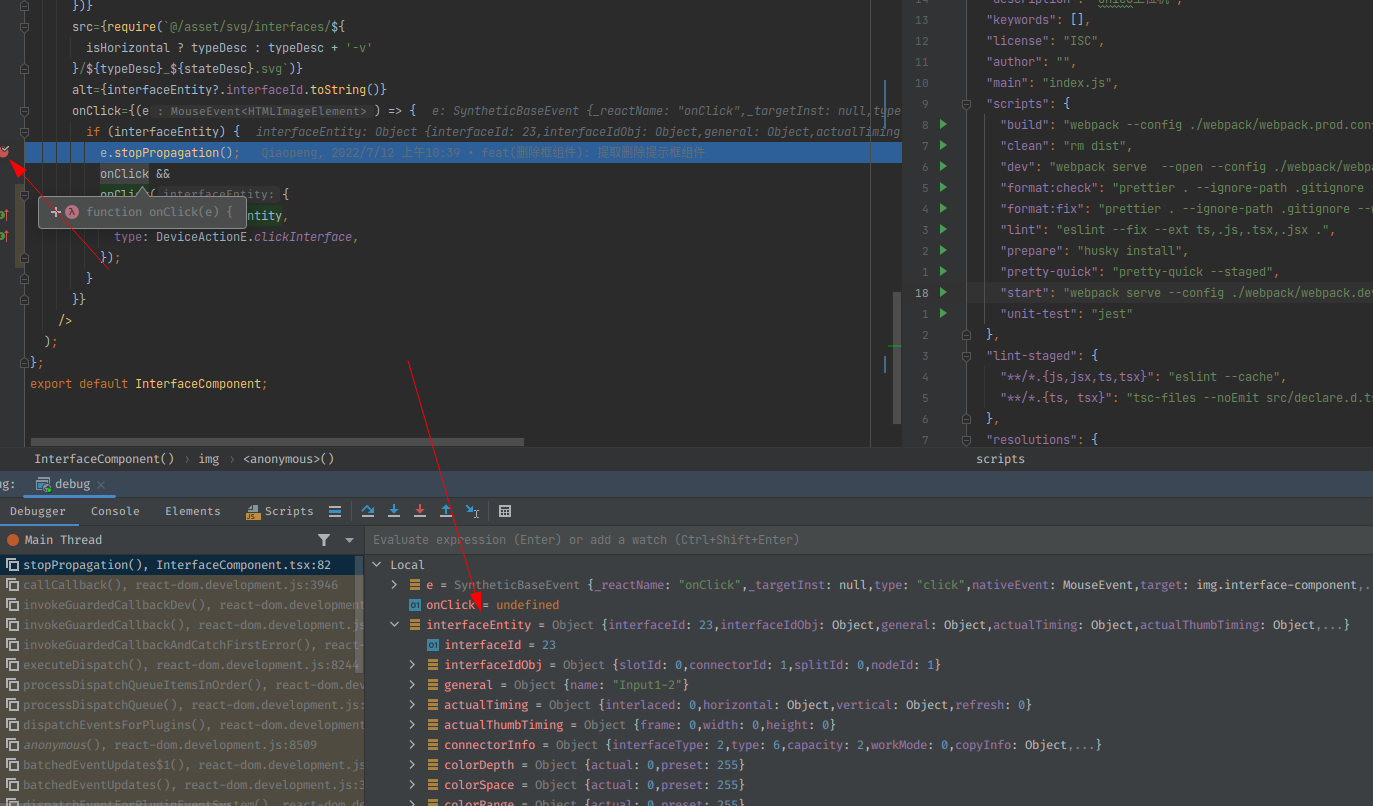
然后 点击 debug

随便 打个断点 触发

成功 !



