react 动态加载组件
有很多组件、根据类型不同,希望能够动态加载对应的组件。
现在的做法是,通过if else 或者switch 去渲染,但是这些组件都是一次性的全部加载进来了。
这样要写很多重复代码 ,想的思路是 通过 路径 传进去 ,找到 路径 对应的组件 作为 变量 放到 dom 里面
实现方式
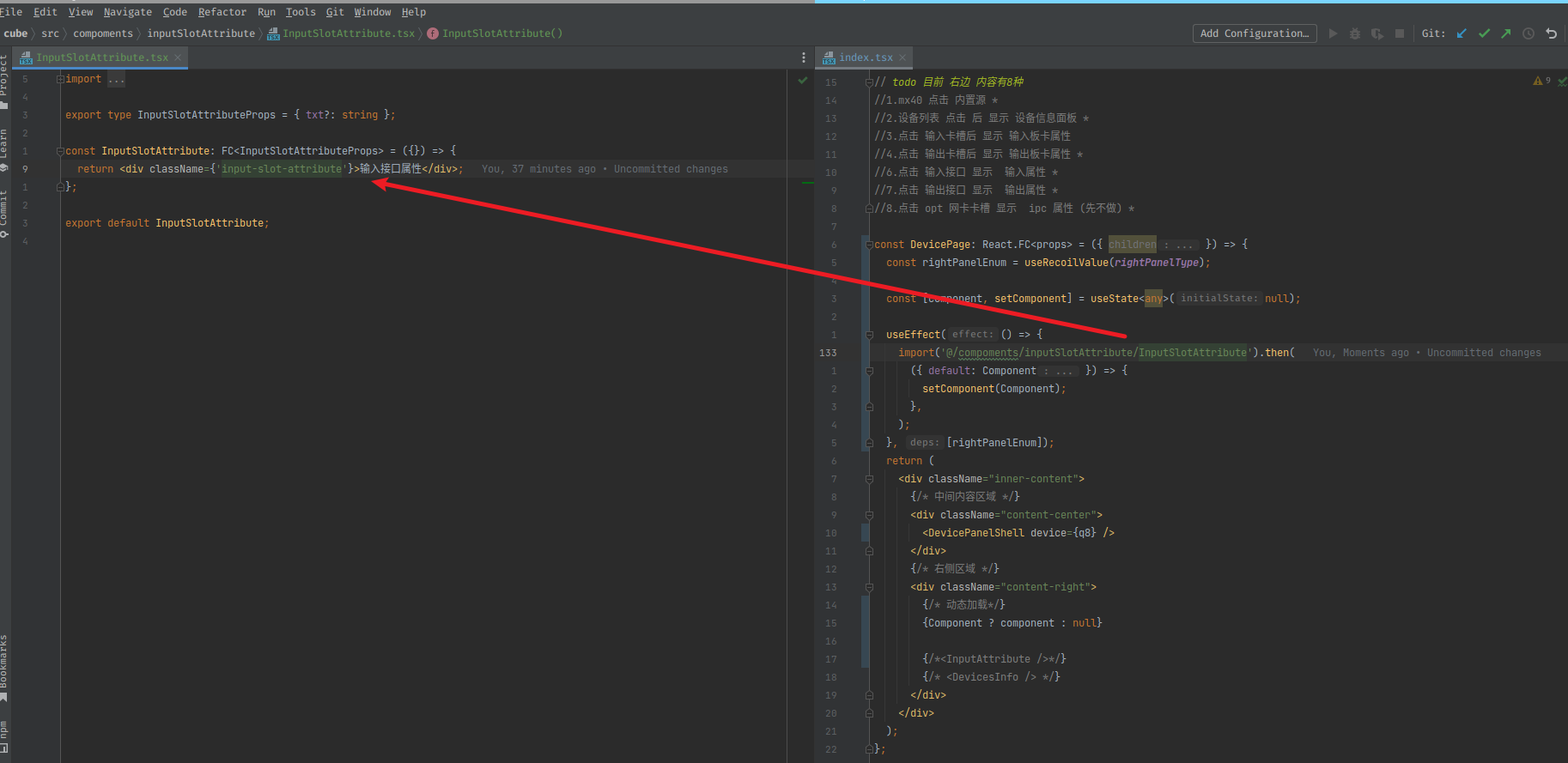
const DevicePage: React.FC<props> = ({ children }) => {
const rightPanelEnum = useRecoilValue(rightPanelType);
const [component, setComponent] = useState<ReactNode | null>(null);
useEffect(() => {
// 根据 rightPanelEnum 不同,加载不同的 组件文件
import(`@/compoments/inputSlotAttribute/${rightPanelEnum}`).then(({ default: Component }) => {
setComponent(Component);
});
}, [rightPanelEnum]);
return (
<div className="inner-content">
<div className="content-right">
{/* 动态加载*/}
{Component ? component : null}
</div>
</div>
);
};
export default DevicePage;
遇到的问题
如果你 组件路径 没有写错的话 ,可能会遇到 这种问题
Warning: Do not call Hooks inside useEffect(...), useMemo(...), or other built-in Hooks. You can only call Hooks at the top level of your React function. For more information, see https://reactjs.org/link/rules-of-hooks
他说你 在 useEffect 或者 useMemo 里面 调用 了hook ,这个是不被允许的
https://zh-hans.reactjs.org/warnings/invalid-hook-call-warning.html
如果你传一个素的组件, 他就不会报这个错, 页面 也会被正常显示出来

但是你在素组件里面 加了 useState 啊 ,useEffect 啊 等 hooks 的话, 他就报错了

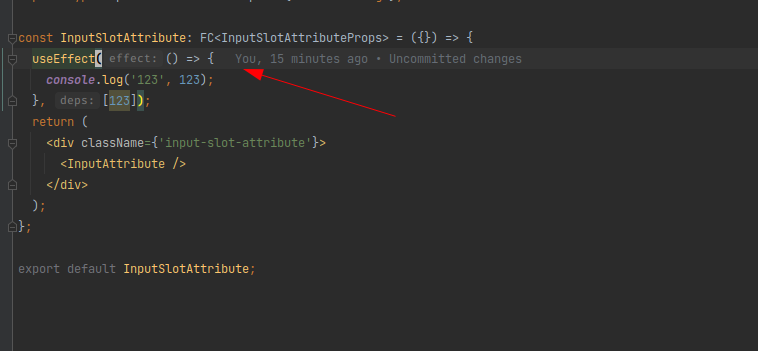
解决办法就是你 可以 在素组件里面 放你 想要 动态 改变的组件,即使 动态改变的组件里面 有 hooks 也不受影响
参考
js import https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/import





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了