1、JavaScript 基础一 (从零学习JavaScript)
1:定义:javascript是一种弱类型、动态类型、解释型的脚本语言。
弱类型:类型检查不严格,偏向于容忍隐式类型转换。
强类型:类型检查严格,偏向于不容忍隐式类型转换。
动态类型:运行的时候执行类型检查。
静态类型:编译的时候就知道每个变量的类型。
解释型:程序不需要编译,程序在运行的时候才翻译成机器语言,每执行一次都要翻译一次,因此效率比较低,但是跨平台性好。
编译型:程序在执行之前需要一个专门的翻译过程,把程序编译为机器语言的文件,运行时直接使用编译的结果就行了。
标记语言:标记语言的存在就是用来被读取(浏览)的,而其本身是没有行为能力的,在标记语言里你会看到<和>这些尖括号,这是用来写出“层次”和”属性”的,换句话说,它是被动的。并不具备与访问者互动的能力。
编程语言:它是具有逻辑性和行为能力,这是主动的。说通俗一点,它是有思想的。
脚本语言:它介于标记语言和编程语言之间,脚本语言不需要编译,可以直接用,由解释器来负责解释。
2: JS由来及其发展史
1)Netsape发明了javascript。
当 Netscape Navigator 崭露头角时,Nombas 开发了一个可以嵌入网页中的 CEnvi 的版本。这些早期的试验被称为 Espresso Page(浓咖啡般的页面),它们代表了第一个在万维网上使用的客户端语言。而 Nombas 丝毫没有料到它的理念将会成为万维网的一块重要基石。
当网上冲浪越来越流行时,对于开发客户端脚本的需求也逐渐增大。此时,大部分因特网用户还仅仅通过 28.8 kbit/s 的调制解调器连接到网络,即便这时网页已经不断地变得更大和更复杂。而更加加剧用户痛苦的是,仅仅为了简单的表单有效性验证,就要与服务器进行多次地往返交互。设想一下,用户填完一个表单,点击提交按钮,等待了 30 秒的处理后,看到的却是一条告诉你忘记填写一个必要的字段。
那时正处于技术革新最前沿的 Netscape,开始认真考虑开发一种客户端脚本语言来解决简单的处理问题。
当时工作于 Netscape 的 Brendan Eich,开始着手为即将在 1995 年发行的 Netscape Navigator 2.0 开发一个称之为 LiveScript 的脚本语言,当时的目的是在浏览器和服务器(本来要叫它 LiveWire)端使用它。Netscape 与 Sun 及时完成 LiveScript 实现。
就在 Netscape Navigator 2.0 即将正式发布前,Netscape 将其更名为 JavaScript,目的是为了利用 Java 这个因特网时髦词汇。Netscape 的赌注最终得到回报,JavaScript 从此变成了因特网的必备组件。
2)JS之父Brendan Eich(布兰登 · 艾奇)
Brendan Eich在1995年在Netscape发明了JavaScript语言,
这个语言在过去的一些年里曾是一个最被误解的语言,随着AJAX和Web 2.0的发展,人们逐渐正视JavaScript。
这是一篇Computerworld对Brendan Eich的一次采访,对JavaScript的过去、现在和未来都做了阐述。
我在1995年4月4日加入了Netscape,当时的目标是把Scheme语言或者类似的语言嵌入到Netscape的浏览器当中。
由于申请没 有通过,我加入了Netscape的Server团队,这个团队负责Web服务器和代理服务器方面产品的开发,
我在这里工作了一个月,主要进行下一代 HTTP的研发。
到了五月份的时候,我就被调回当初想加入Client团队,从此我就开始了对JavaScript雏形的开发。
Marc Andreessen和我,连同在Sun工作的Bill Joy,
坚信HTML需要一种脚本化的语言,这种语言就算对于新手和业余者来说也会很容易上手,
而且这种语言的代码可以直接写在HTML的标记之间,以源 代码的形式作为网页的一部分发布。
这种信念同时成为了我们的动力。我们打算开发一个”胶水语言“,
面向网站的设计者和兼职做网站开发的程序员,以替代以前 那种通过图片、插件和Java小程序搭建网站的方式。
我们把Java看成是由高薪程序员使用的组件语言,而胶水程序员,也就是那些网页设计师,将通过 JavaScript把组件组合起来实现交互。
JavaScript应该和Visual Basic是类似的,而Java和C++类似。
从这个意义上说,纵观在微软的操作系统和应用程序中使用的编程语言家族中,
贯穿在编程语言金字塔的分工差别促进了更多的创新,使我们除了可以选择像Java和C++那样”真正“的编程语言以外,
还可以选择一些”小巧“的脚本式语言,比如JavaScript。

3)为什么叫JavaScript
JavaScript最初的名字Mocha和LiveScript是根据什么起的?
Mocha是Marc Andreessen起的项目名称,但Netscape的市场部发现这个名字存在潜在的商标冲突,
所以对外决定启用新的名称,他们为Netscape的产品名称启用了Live这个前缀,比如LiveWire、LiveScript等。
但在1995-1996这个时间,Java的发展势头太猛了,所以大家决定沾沾光,把名字修改为JavaScript。
4)JS和JAVA语言关系
Java 和 JavaScript 是两门不同的编程语言。
一般认为,当时 Netscape 之所以将 LiveScript 命名为 JavaScript,是因为 Java 是当时最流行的编程语言,带有 "Java" 的名字有助于这门新生语言的传播。
它们的相同之处包括:
它们的语法和 C 语言都很相似;
它们都是面向对象的(虽然实现的方式略有不同);
JavaScript 在设计时参照了 Java 的命名规则;
借鉴了Java的垃圾回收机制;
类Self语言风格的基于原型(Prototype)的OO(Object-Oriented)模型;
它们的不同之处包括:
JavaScript 是动态类型语言,而 Java 是静态类型语言;
JavaScript 是弱类型的,Java 属于强类型;
JavaScript 的面向对象是基于原型的(prototype-based)实现的,Java 是基于类(class-based)的;
JavaScript 除了长得和 Java 比较像之外,语言风格相去甚远。
JavaScript 在设计时所参考的对象不包括 Java,而包括了像 Self 和 Scheme 这样的语言。
JavaScript最初的版本由于设计和实现都很仓促,并非一门严谨的编程语言,有不少漏洞广为诟病。但是最重要的是能工作(it works!),而且由于浏览器的市场竞争和模仿,被快速广泛支持。从而形成了事实上的语言标准。
当然JavaScript本身也随着Web一起演进而变得更为成熟和强大。在客户端领域击败了Java Applet、VBScript乃至其后起之秀Flash的ActionScript,是如今无可置疑的Web客户端第一编程语言,并开始向系统级语言扩展(NodeJS)。
5)JS标准化---ECMAScript
在接下来的几年里,国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。
6)发展历程
1 1995: JavaScript出生,小名叫LiveScript。 2 1997: ECMAScript标准确立。 3 1999: ES3出现,与此同时IE5风靡一时。 4 2000–2005: XMLHttpRequest也就是AJAX大获流行,给了JS第2次生命。 5 2009: ES5出现,(就是我们大多数人现在使用的)例如forEach, Object.keys, Object.create 以及JSON标准。 6 2015: ES6/ECMAScript2015出现。主要是一些语法糖(好的语法改进),但缺少功能突破。
3: JS组成

什么是DOM
JavaScript最主要的操作对象毫无疑问是HTML文档,我们使用面向对象的方法来对文档内容进行抽象和概念化,以便于程序对其进行操作。这样的文档对象模型就是DOM(Document Object Model),本质上是一种应用程序接口(API)。
HTML文档的DOM结构和XML的DOM结构类似,都是一种树形结构。树的根节点就是document,然后有父节点、子节点、祖先、后代、兄弟节点这些关系。
什么是BOM
JavaScript除了要能操作文档,还需要能操作浏览器,比如获取浏览器窗口大小,或者刷新页面。和DOM类似,浏览器也提供了对象模型来支持JS的访问。这个模型就是BOM(Browser Object Model)。
BOM主要包含如下6个对象:
window对象,它是BOM的根对象,其它的BOM对象都是windows对象的属性
document对象表示浏览器中加载页面的文档对象,而这个对象也就是DOM模型的根对象
location对象包含了浏览器当前的URL信息
navigator对象包含了浏览器本身的信息
screen对象包含了客户端屏幕及渲染能力的信息
history对象包含了浏览器访问网页的历史信息。
JavaScript只有通过调用BOM/DOM API才能赋予网页文档动态交互特性,才能真正使得HTML变成动态的HTML。
4:文件引入
<script>标签用于定义客户端脚本。它既可以包含脚本语句,也可以通过src属性指定外部脚本文件。
属性:
language:用来指定<script>标签中的脚本类型,即javascript。已废弃,大多数浏览器已经忽略它了,所以不要在使用。
type:它也是用来指定<script>标签中的脚本类型,即text/javascript。它也是type的默认值,所以可以忽略指定。
src:指定外部的脚本文件。如果指定该属性,script标签包含的JS脚本不会执行。
不可以使用单标签,即<script type=“text/javascript”/>。
1) 引入外部文件
|
1
|
<script type="text/javascript" src="JS文件"></script> |
2.存放在HTML的<head>或<body>中
|
1
2
3
|
<script type="text/javascript"> Js代码内容</script> |
- HTML的head中
- HTML的body代码块底部(推荐)
3) 为什么要放在<body>代码块底部?
- HTML代码从上到下执行,先加载CSS,避免html出现无样式状态;
- 将JavaScript代码块放在<body>最后,可以让网页尽快的呈现给用户,减少浏览者的等待时间,避免因为JS代码块阻塞网页的呈现。
5:js注释
注释可用于提高代码的可读性。Javascript不会执行注释,用户也不会看到注释,注释只是方便开发者更好的理解JS代码。
单行注释:以//开头。
// 这是一行单行注释
多行注释:以/*开头,以*/结尾。
/* 第一行注释 第二行注释 */
文档注释:以/**开头,以*/结尾。
/** 这是文档的注释 */
重要注释:以/*!开头,以*/结尾
/*! 这是非常重要的注释 */
6:js变量
变量是存储信息的容器,用var关键词来声明(创建)变量。
1)变量定义(声明):
先定义后赋值:
var age; //var 是关键字,age是变量名
age = 20; //20是数据 “=”是赋值
定义的同时赋值: var age=20;
一条语句中声明多个变量,该语句以var开头,并使用英文逗号分隔。
var x= '加数', y= '加数',z='和';
2)变量的分类
全局变量:在所有的函数外部定义的变量和不写 var 则为全局变量
局部变量:在函数内部定义的变量且必须以var开头申明
|
1
2
3
4
5
6
7
8
9
10
|
<script type="text/javascript"> // 全局变量 name = 'xiaoming'; function func(){ // 局部变量 var age = 18; // 全局变量 sex = "man" } </script> |
|
1
2
3
4
5
6
7
8
9
10
|
var a = 5;var b = 6;var c = 12;//在此之前定义的三个变量都是全局变量(页面关闭后被删除)function sum() { var c = a + b;//局部变量(生存周期:函数执行完毕后被删除) console.log(c);//在此输出的是局部变量,则输出结果:11}sum();console.log(c); //在此输出的变量是全局变量,则输出的结果:12 |
|
1
2
3
4
5
6
7
8
9
|
var a = 5;//全局变量(function () { var a = 7;//局部变量,作用域为此函数代码块内 sum();})();function sum() { console.log(a + 4);//a的值是全局变量的值,故输出的结果为9} |
注:1, 变量也可以不定义,但强烈不推荐。 2, 变量必须先赋值再使用
7:变量命名规则及常用命名法
1)变量命名规则:以字母、数字、下划线和$组成,但是不能以数字开头。且JS语句和JS变量都是严格区分大小写。不能用拼音来命名。
2)变量常用命名法推荐西班牙命名法,以 小写字母b,f,i,s开头表示类型,后接大写开头的有意义的单词。
驼峰命名法(Camel):第一个单词的首字母小写,后面的单词首字母大写。
帕斯卡命名法(Pascal):所有单词的首字母大写。
匈牙利命名法(Hungarian):在变量名最前面添加相应小写字母来标识变量的类型,后面的单词首字母大写。

|
1
2
3
4
5
6
7
8
9
10
11
|
// 驼峰命名法 //var haveGoodGoods = '有好货';// 帕斯卡命名法 var HaveGoodGoods;// 匈牙利命名法 var sHaveGoodGoods = '有好货'; |
3)尽量使用有意义的单词作为变量名(语义化),也尽量不要与HTML、CSS中的关键字冲突。
保留关键字列表

8:数据类型
- 基本数据类型:字符串类型(string)、数值类型(number)、布尔类型(boolean)、undefined、null。
1)字符串类型:必须要由成对的单引号或双引号包起来。内容可以是任意文本,只要不包含包围字符串的引号就可以。如果一定要包含,则用反斜杠转义。
// 字符串类型
var data = 'this is a string';
//字符串包含引号转义
var data = '"this is a str\'ing';
\0 空字节 \n 换行 \t 制表 \b 空格 \r 回车 \f 进纸 \\ 斜杠 \' 单引号 \" 双引号
2)数值类型:可以带小数点,也可以不带小数点。
var number = 123;
var number = 123.4;
var number = '123.4';
转换:
parseInt(..) 将某值转换成整数,不成功则NaN
parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
NaN,非数字。可以使用 isNaN(num) 来判断,切记不能用if(typeof(num)==NaN)。
Infinity,无穷大。可以使用 isFinite(num) 来判断。
3)布尔类型:只有两个值:true,false。
// 布尔类型 true 和 false
var bool = true;
4)undefined:表示变量未定义。
5)null:用来表示尚未存在的对象。
- 引用数据类型:对象(object),函数(function)。
1)定义对象(冒号前面的字符串称为键,冒号后面的是值)
var person = {name: '小明', age: 20}; //name键 小明值
2)定义数组
var arr = ['小白', '男', 20];
3)定义函数(此处数据类型不进行深究)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 普通函数(声明式创建函数) function func(arg){ return true; } // 匿名函数 (表达式创建函数)var func = function(arg){ return "nick"; } // 自执行函数 (function(arg){ console.log(arg); })('nick') |
// 通过构造函数的方式创建函数
// 构造函数:出现在new运算符后的函数,称为构造函数
var funcName = new Function ();document.write(typeof func); //typeof来查看变量的类型
|
1
2
3
|
// 执行函数 func(); |
9:运算符
- 算术运算符:+、-、*、/、%(取余)、++(递增)、--(递减)
+运算符:可用于把字符串变量连接起来。
var a=1+"5" //结果为15(字符串)
//当用/运算符的时候,Math.round的用法(四舍五入)。
|
1
2
3
4
|
var a = 9 ,b = 7; // Math.round:四舍五入到整数位 表达式Math.round(9/7)=1,如果想四舍五入到某小数位则先乘后除 var c = Math.round(9 / 7 * 100) / 100; document.write(c); |
parseInt:将字符串转换成整数,从字符串左侧依次查找数值,直到碰到非数值的字符结束
parseFloat:将字符串转换成浮点数(带有小数点的数值)。
NaN:not a number (NaN类型是Number,可用typeof来查看相关类型)
|
1
2
3
4
5
6
7
|
var a = '0.128.6.7px';var b = parseInt(a); //b=0var b = parseFloat(a); //b=0.128document.write(b); |
|
1
2
3
4
5
6
|
var a = 10.4, b = 7;//var c = a% b ;/*按照正常算法3.4,但是js定义的变量都是弱类型,精度相对来说较低出来的结果大概是3.400000000000000000004,结果接近我们处理的方式如下:*/var c = a * 10 % b / 10;document.write(c); |
|
1
2
3
4
5
6
7
|
// ++ (自增) => 前自增(++a)、后自增(a++)var a = 5; // a的前自增:变量本身先自增1,然后再将结果赋予当前位置 // a的后自增:变量的值先赋予当前位置,然后变量本身再自增1 var b = 4 + a++; document.write(a); // 6 document.write(b); // 9 |
--a和a--原理同++a和a++
|
1
2
3
4
5
6
7
|
var a = 4, b = 3;var c = (a++ + ++b + b-- + --a) % 5;//表达式对应值:4+4+4+4 //对应位置a、b的值: a++=5、++b=4、 b--=3、--a=4 document.write(c); document.write(a); document.write(b); |
赋值运算符:=、+=、-=、*=、/=、%=
|
1
2
3
4
5
|
var a = 4, b = 5;a += b; // a = a + b; a %= b; // a = a % b; document.write(a); document.write(b); |
- 关系(比较)运算符:>、<、>=、<=、==、===、!=、!==
===与==的区别:
对于string和number等基本类型,不同类型之间比较:
1、==比较会将变量隐式转换成同一类型的值进行比较。
2、===如果类型不同,其结果就是不等。
如果是array和object等引用类型,==和===没有区别,如果两个的变量是同一个对象就为true,否则为false。
基本类型和引用类型进行比较,==会将引用类型转换成基本类型,再进行值比较。而===因为类型不同,结果为false。
|
1
2
3
4
5
6
7
8
9
10
|
// == 和 === // 基本数据类型 var a = 5, b = '5'; document.write(a == b); //true document.write(a === b);//fasle // 引用数据类型:看两侧的变量是否为同一个对象,是则true,不是则false var a = {}, b = {}; document.write(a == b); //false document.write(a === b); //false |
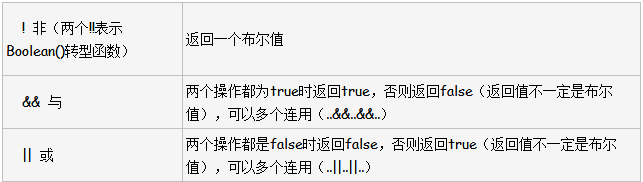
- 逻辑运算符:&&、||、!

- 三目运算符(简化代码):? :
|
1
2
3
|
// 三目运算符:condition ? if_true : if_false;var c = 5 > 4 ? '恩' : '哦'; alert(c); //c=恩 |
10:运算符的优先级(自上而下递减 ,水平同级)
1》.(对象、类的属性或字段访问) [](数组下表) ()(函数调用) :(三目表达式的分组—表达式的分组)
2》++、--、!、delete(删除对象的某个属性及属性值)、new(创建构造函数和创建对象)、typeof
3》*、/、%
4》+、-、+ 加、减、字符串连接
5》关系运算符、instanceof(判断某个对象是否是某个类的一个实例)
6》逻辑运算符
7》赋值运算符
()作用:可以表达式分组、改变运算符的优先级、函数调用。
例:a=!6<7 => true
推理:a=(!6)<7 => a=false<7 => a=0<7 => true
1、JavaScript 基础一 (从零学习JavaScript)
2、JavaScript 基础二 (从零学习JavaScript)
借鉴转载出处: http://www.cnblogs.com/witkeydu/


