06. 对象高级-对象创建模式
01. Object构造函数模式
方式一: Object构造函数模式
* 套路: 先创建空Object对象, 再动态添加属性/方法
* 适用场景: 起始时不确定对象内部数据
* 问题: 语句太多
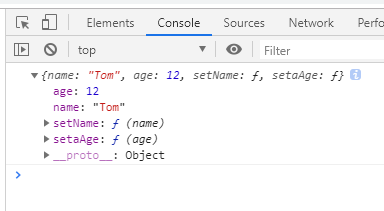
<script type="text/javascript">
// 一个人: name:"Tom", age: 12
var p = new Object()
p = {}
p.name = 'Tom'
p.age = 12
p.setName = function (name) {
this.name = name
}
p.setaAge = function (age) {
this.age = age
}
console.log(p)
</script>

02. 对象字面量
方式二: 对象字面量模式
* 套路: 使用{}创建对象, 同时指定属性/方法
* 适用场景: 起始时对象内部数据是确定的
* 问题: 如果创建多个对象, 有重复代码
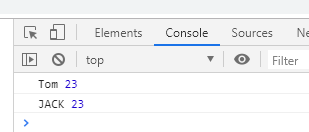
<script type="text/javascript"> var p = { name: 'Tom', age: 23, setName: function (name) { this.name = name } } console.log(p.name, p.age) p.setName('JACK') console.log(p.name, p.age) var p2 = { name: 'BOB', age: 24, setName: function (name) { this.name = name } } </script>

03. 工厂模式
方式三: 工厂模式
* 套路: 通过工厂函数动态创建对象并返回
* 适用场景: 需要创建多个对象
* 问题: 对象没有一个具体的类型, 都是Object类型
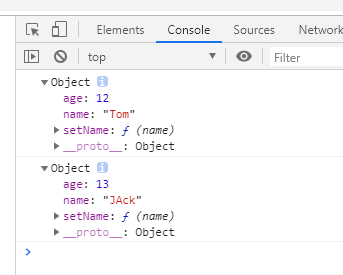
<script type="text/javascript"> // 工厂函数: 返回一个需要的数据的函数 function createPerson(name, age) { var p = { name: name, age: age, setName: function (name) { this.name = name } } return p } var p1 = createPerson('Tom', 12) var p2 = createPerson('JAck', 13) console.log(p1) console.log(p2) </script>

04. 自定义构造函数模式
方式四: 自定义构造函数模式
* 套路: 自定义构造函数, 通过new创建对象
* 适用场景: 需要创建多个类型确定的对象
* 问题: 每个对象都有相同的数据, 浪费内存
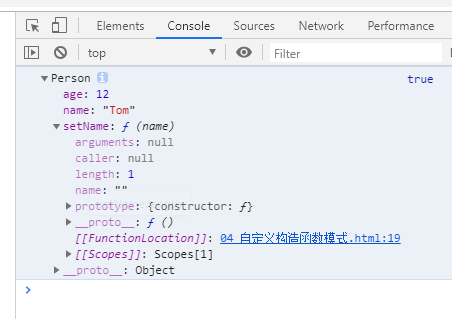
<script type="text/javascript"> function Person(name, age) { this.name = name this.age = age this.setName = function (name) { this.name = name } } var p1 = new Person('Tom', 12) var p2 = new Person('Tom2', 13) console.log(p1, p1 instanceof Person) </script>

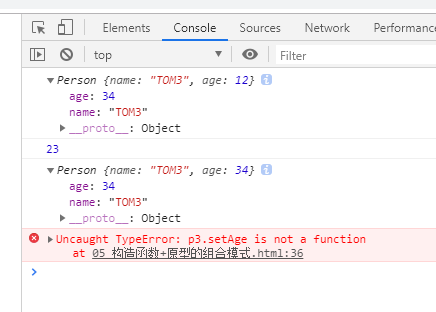
05. 构造函数+原型的组合模式
方式五: 构造函数+原型的组合模式
* 套路: 自定义构造函数, 属性在函数中初始化, 方法添加到原型上
* 适用场景: 需要创建多个类型确定的对象
<script type="text/javascript"> function Person (name, age) { this.name = name this.age = age } Person.prototype.setName = function (name) { this.name = name } var p1 = new Person('Tom', 12) var p2 = new Person('JAck', 23) p1.setName('TOM3') console.log(p1) Person.prototype.setAge = function (age) { this.age = age } p1.setAge(23) console.log(p1.age) Person.prototype = {} p1.setAge(34) console.log(p1) var p3 = new Person('BOB', 12) p3.setAge(12) </script>