js this 与 this指向
本随笔脱胎自 js箭头函数的this指向
先说说this是个什么东东:
面向对象语言中 this 表示当前对象的一个引用。
但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
在方法中,this 表示该方法所属的对象。
如果单独使用,this 表示全局对象。
在函数中,this 表示全局对象,而在严格模式下,this 是未定义的(undefined)。
在事件中,this 表示接收事件的元素。
类似 call() 和 apply() 方法可以将 this 引用到任何对象。
即在方法中的this指向调用它的那个对象(或者说该方法所属的对象),而箭头函数本身没有this,它会继承父执行上下文里的this
用代码直观的来看看:
(不使用箭头函数)
<script>
var x = 11;
var obb = {
x: 22,
y: {
x: 333,
obc: f = function() {
console.log(this)
var x = 1111;
var obj = {
x: 2222,
say: function() {
console.log(this.x);
}
}
obj.say();
}
}
}
obb.y.obc()
</script>
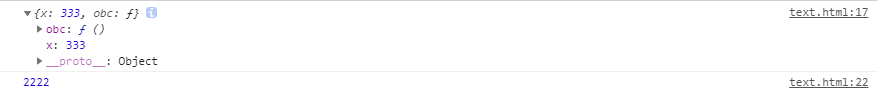
结果:

因为方法中this指向调用它的那个对象,所以此时this指向 obj
(使用箭头函数)
<script>
var x = 11;
var obb = {
x: 22,
y: {
x: 333,
obc: f = function() {
console.log(this)
var x = 1111;
var obj = {
x: 2222,
say: () => {
console.log(this.x);
}
}
obj.say();
}
}
}
obb.y.obc()
</script>
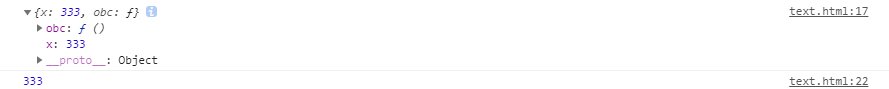
结果:

因为箭头函数本身没有this,而这里箭头函数的执行上下文是函数f(),所以它就继承了f()的this,即指向 y
(都使用箭头函数)
<script>
var x = 11;
var obb = {
x: 22,
y: {
x: 333,
obc: f = () => {
console.log(this)
var x = 1111;
var obj = {
x: 2222,
say: () => {
console.log(this.x);
}
}
obj.say();
}
}
}
obb.y.obc()
</script>
结果:

可见此时指向了window,但为什么不是obb?
这里要注意:简单对象(非函数)是没有执行上下文的!
因为obb是简单对象(非函数),所以它直接指向了window
本文来自博客园,作者:不如饲猪,转载请注明原文链接:https://www.cnblogs.com/ifeelthecall/p/15975672.html



