vue 一个数组与多个input实现v-model绑定
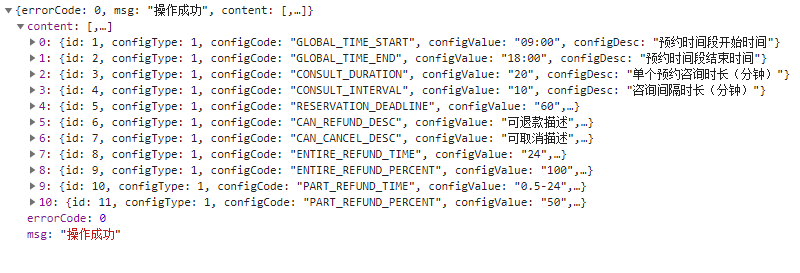
接口返回的是一个数组,对应的是一堆的input组件,期望input与数组的configValue一一对应绑定,同时不希望做过多的数据操作
数据:( this.configList )

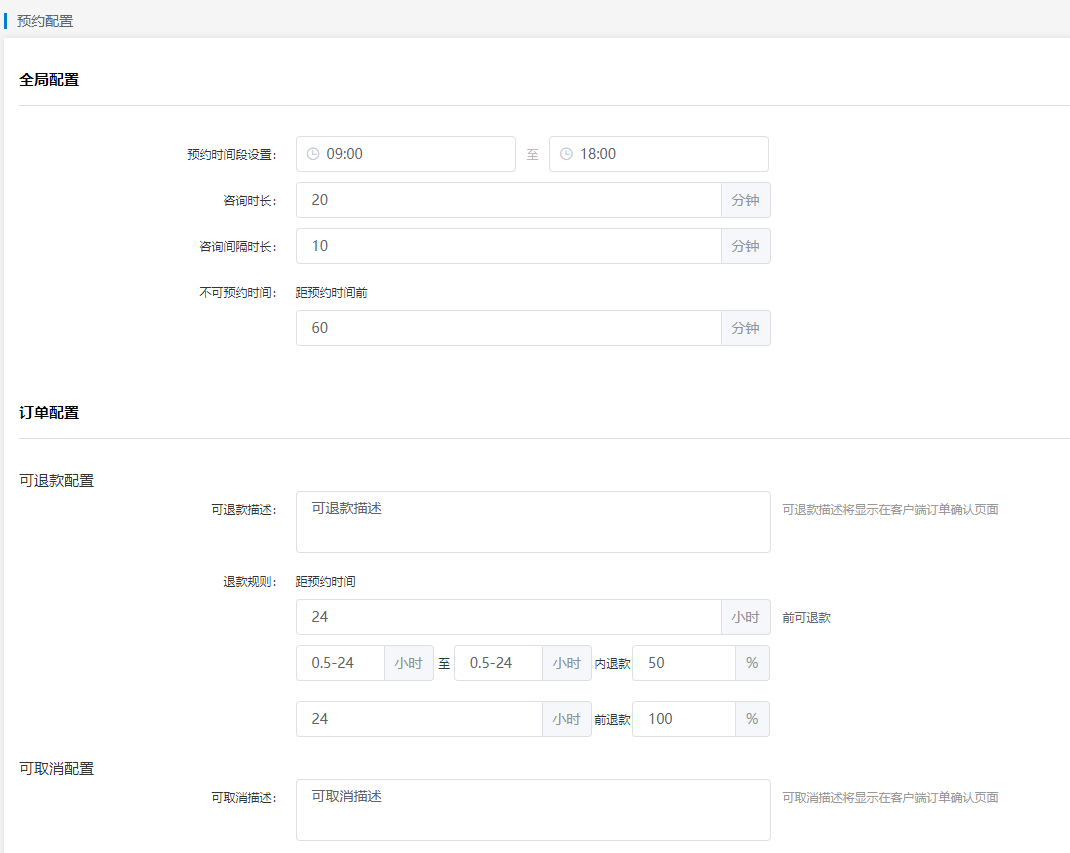
表单:

首先,使用计算属性转换和更新源数据的方法:
computed: { configObj: function() { var obj = {}; this.configList.forEach(element => { obj[element.configCode] = element; }); return obj; } }, methods: { event(val,key) { this.$set(this.configList.find((item) => configCode === 'key'), 'configValue', val); } },
然后直接数据绑定并添加change方法:
<el-col :span="20">
<div style="width: 475px;">
<el-time-select
size="medium"
v-model="configObj.GLOBAL_TIME_START.configValue"
@change="event(configObj.GLOBAL_TIME_START.configValue, 'GLOBAL_TIME_START')"
:picker-options="{
start: '00:00',
step: '00:15',
end: '23:45',
maxTime: value2
}"
placeholder="开始时间点">
</el-time-select>
<span style="color: #bbb;"> 至 </span>
<el-time-select
size="medium"
v-model="configObj.GLOBAL_TIME_END.configValue"
@change="event(configObj.GLOBAL_TIME_END.configValue, 'GLOBAL_TIME_END')"
:picker-options="{
start: '00:15',
step: '00:15',
end: '24:00',
minTime: value1
}"
placeholder="结束时间点">
</el-time-select>
</div>
</el-col>
本文来自博客园,作者:不如饲猪,转载请注明原文链接:https://www.cnblogs.com/ifeelthecall/p/15899328.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号