WPF数据绑定

MainWindow.xaml
主要注意的是三个地方(现在我对WPF基础知识不怎么熟练)
- 添加x:name 这个我难以理解,于是百度了一下:
https://blog.csdn.net/fantasiax/article/details/3499767
看了还是一知半解
那没关系 记住
x:Name="window" 补上这个,否则

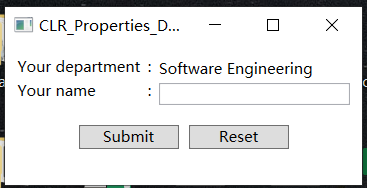
Your department 是空白
- 做两个绑定
Text="{Binding Department, ElementName = window}"
Text="{Binding PersonName, ElementName=window, Mode=TwoWay}"

也即用{Binding}进行标记
<Window x:Class="databinding001.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:databinding001" mc:Ignorable="d" x:Name="window" Title="CLR_Properties_Demo" Height="150" Width="300">
<Grid Margin="10"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="15"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="10"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>
<!-- Row 0 --> <TextBlock Text="Your department" Grid.Row="0" Grid.Column="0"/> <TextBlock Text=":" Grid.Row="0" Grid.Column="1" HorizontalAlignment="Center"/> <TextBlock Text="{Binding Department, ElementName = window}" Margin="0 2" Grid.Row="0" Grid.Column="2"/>
<!-- Row 1 --> <TextBlock Text="Your name" Grid.Row="1" Grid.Column="0"/> <TextBlock Text=":" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Center"/> <TextBox Text="{Binding PersonName, ElementName=window, Mode=TwoWay}" Margin="0 2" Grid.Row="1" Grid.Column="2"/>
<!-- Row 3 --> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="3"> <Button Content="Submit" Margin="4" Width="80" Click="OnSubmit"/> <Button Content="Reset" Margin="4" Width="80" Click="OnReset"/> </StackPanel> </Grid> </Window> |
MainWindow.xaml.cs


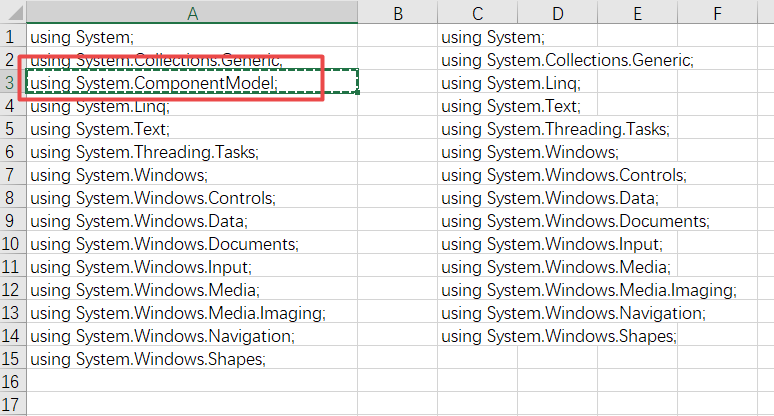
我比较了书中的例子 ,发现少了一个引用

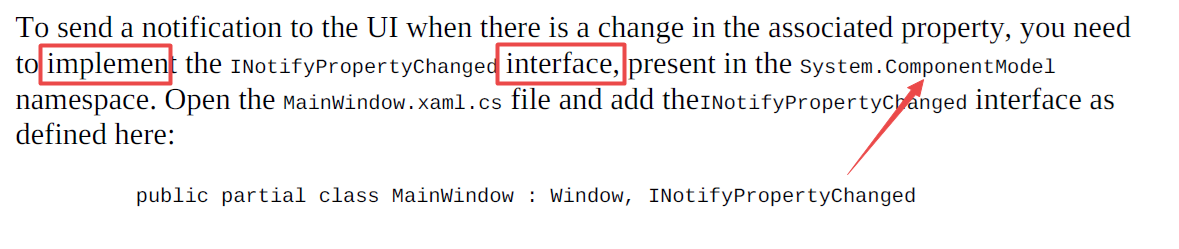
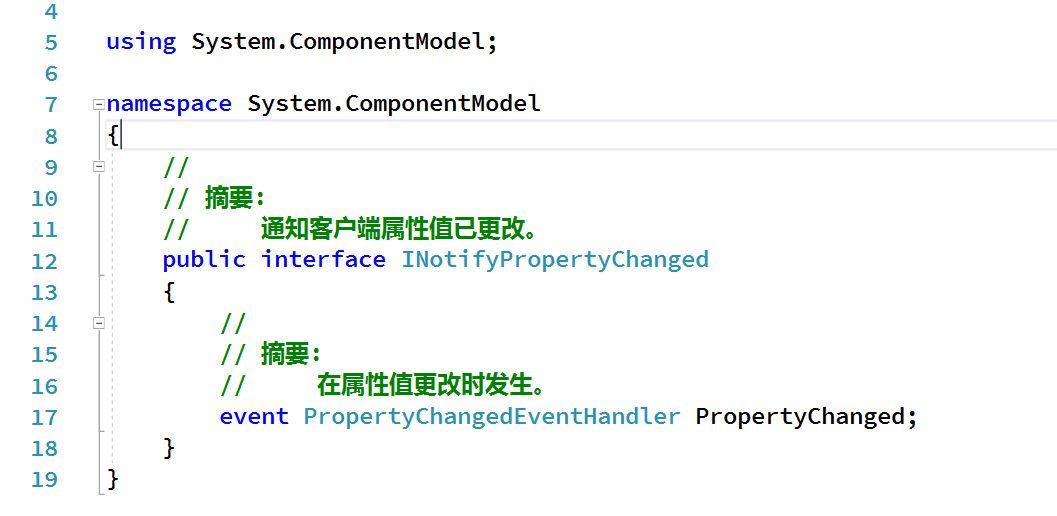
也即using System.ComponentModel;
这个INotifyPropertyChanged是接口,接口的图标是



查看一下接口实现:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.ComponentModel;
namespace databinding001 { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window, INotifyPropertyChanged {
public string Department { get { return "Software Engineering"; } }
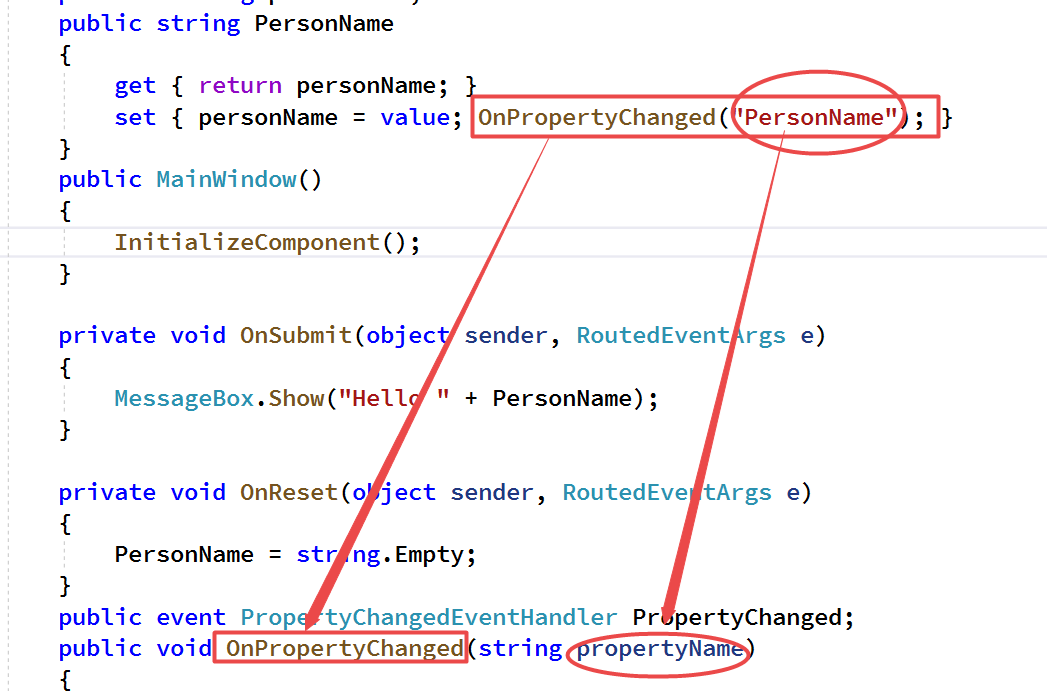
private string personName; public string PersonName { get { return personName; } set { personName = value; OnPropertyChanged("PersonName"); } } public MainWindow() { InitializeComponent(); }
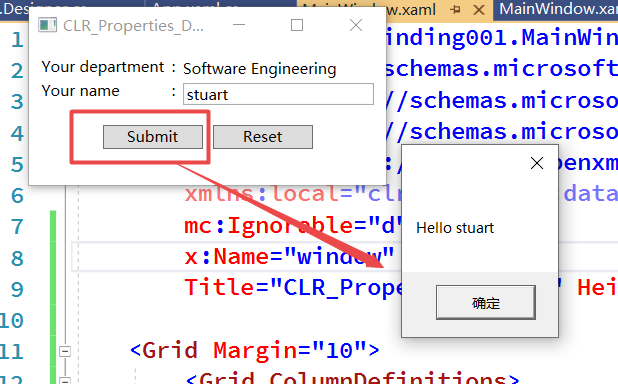
private void OnSubmit(object sender, RoutedEventArgs e) { MessageBox.Show("Hello " + PersonName); }
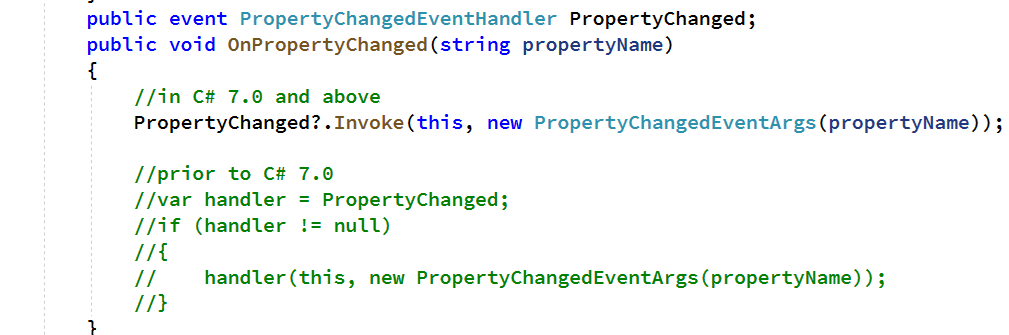
private void OnReset(object sender, RoutedEventArgs e) { PersonName = string.Empty; } public event PropertyChangedEventHandler PropertyChanged; public void OnPropertyChanged(string propertyName) { //in C# 7.0 and above PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
//prior to C# 7.0 //var handler = PropertyChanged; //if (handler != null) //{ // handler(this, new PropertyChangedEventArgs(propertyName)); //} } } } |

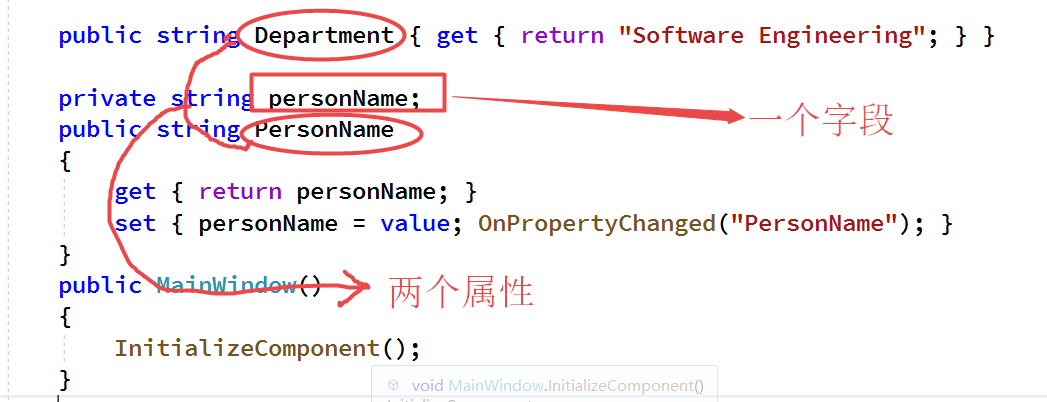
属性本质上就是用来生产字段数据的方法(函数),由于personName是变量(根据用户输入),所以先定义一个字段(变量)
private string personName; 并且private一下,这个是类方法设计的原则。
实现接口内容:



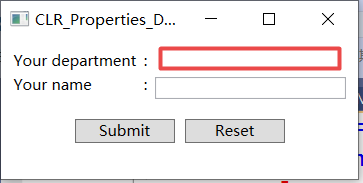
点击reset之后