理解WPF布局
- 理解WPF布局
WPF作为专门的用户界面技术,布局是它的核心功能之一。友好的用户界面和良好的用户体验离不开精良的布局。在日常工作中,WPF设计师最大的工作量就是布局和做界面美化。同时除了点缀性的动画外,大部分的动画也是布局间的转换,UI布局的重要性由此可见了。在所有用户界而设计中,有一半的工作是以更具吸引力、更实用灵活的方式组织内容。但是真正的挑战是确保界面布局能够恰到好处地适应不同的窗口尺寸。
WPF用不同的容器(Container)安排布局。每个容器有它自己的布局逻辑。如果曾经用过窗体编写过程序,就会惊奇地发现在WPF中非常抵制基于坐标的布局。反而更注重创建更灵活的布局,以使布局能够适应内容的变化、不同的语言以及各种窗体尺寸。对于迁移到WPF的大多数开发人员而言,新布局系统是非常令人惊奇的——也是第一个真正的挑战。
在开始学习这些布局元素前,大家首先应该明白:每个布局元素都有自己的特点,即各有优缺点。在应用中应该熟练掌握每种布局元素的特点并灵活应用,扬长避短。选择合适的布局元素,将会极大地简化编程,反之可能会陷入困境。
为了更好的制作WPF窗口,需要遵循以下几个重要原则:
1. 不应显式设定元素(例如控件)的尺寸。反而,元素应当可以改变尺寸以适合它们的内容。例如,当添加更多的文本时按钮应当能够展开。可以通过设置最大和最小尺寸来限制可以接受的控件尺寸范围。
2.不应使用屏幕坐标指定元素的位置。反而,元素应当由它们的容器,根据它们的尺寸、顺序以及(可选的)其他特定于具休布局容器的信息进行安排。如果需要在元素之间添加空白空间,可以使用Margin属性。
3.布局容器和它门的子元素"共享"可以使用的空间。如果空间允许,布局容器会(根据元素的内容)尽可能为所含的元素设置更合适的尺寸。它们还会向一个或多个子元素分配多余的空间。
4.可以嵌套布局容。一个典型的用户界面使用Grid面板作为开始,Grid面板是WPF中功能最强大的布局控件,并且Grid面板可以包含其他布局容器。包含的这些容器以更小的分组安排元素,如带有标题的文本框、列表框中的项目、工具栏上的图标以及一系列的按钮等。
WPF布局包括两个阶段:
(1)测量阶段
(2)排列阶段。
在测量阶段,容器遍历所有子元素,并询问子元素它们所期望的尺寸。在排列阶段,容器在合适的位置放置子元素。
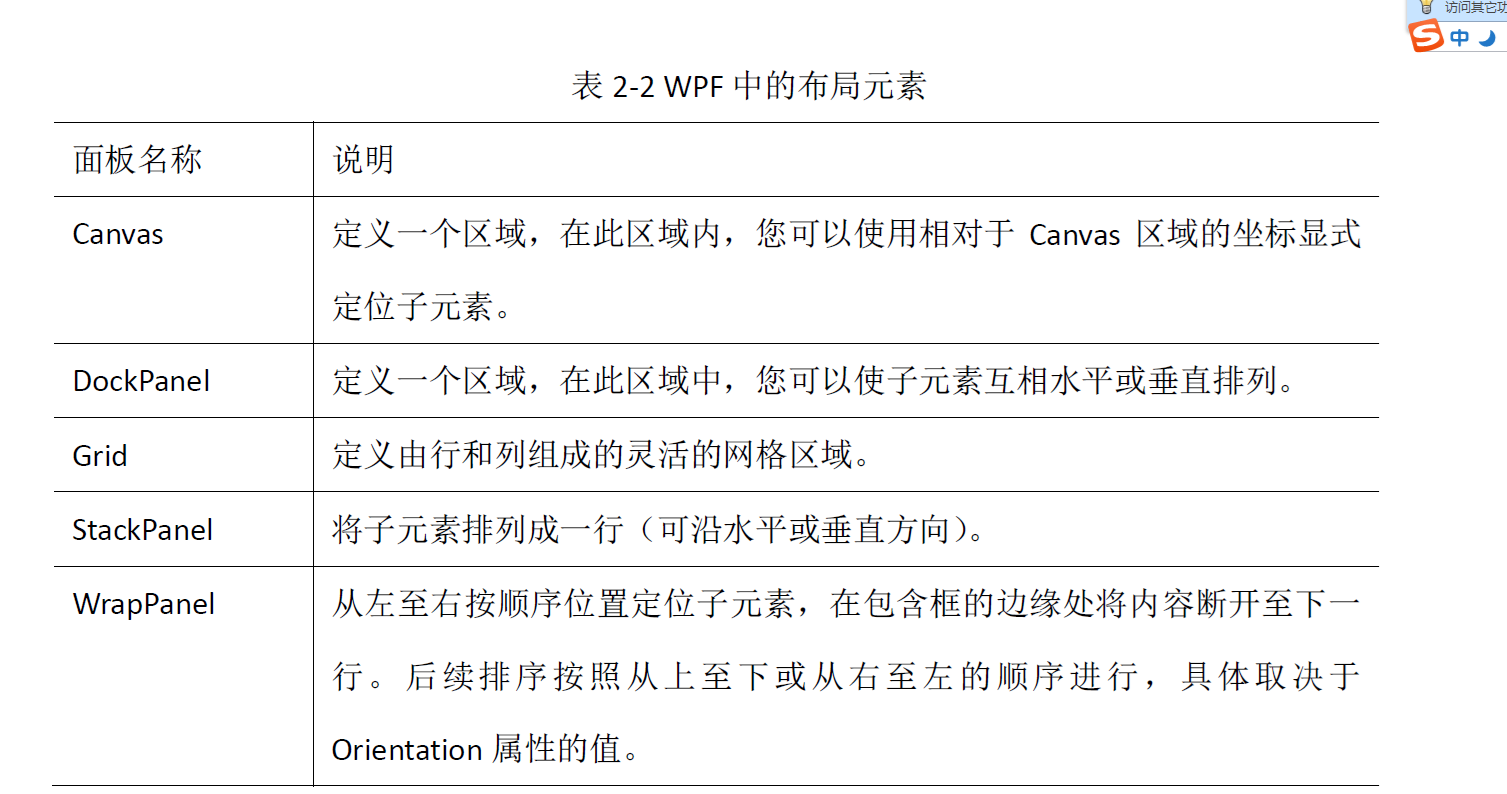
布局元素
所有WPF布局容器都是派派生自Windows.Controls.Panel抽象类的面板。这些面板可以相互嵌套实现许多复杂的布局。WPF的布局理念就是把一个布局元素作为ContentControl或HeaderedContentControl族控件的Content,再在布局元素里添加要被布局的子级控件,如果UI局部需要更复杂的布局,那就在这个区域放置一个子级的布局元素,形成布局元素的嵌套。
默认情况下面板元素不接收焦点。 若要强制面板接收焦点的元素,需要设置 Focusable 属性设置为 true。


顾名思义,Grid元素会以网格的形式对内容元素们(即它的Children )进行布局。
1. Grid的特点
(1)可以定义任意数量的行和列,非常灵活。
(2)行的高度和列的宽度可以使用绝对数值、相对比例或自动调整的方式进行精确设定,并可设置最大和最小值。
(3)内部元素可以设置自己的所在的行和列,还可以设置白己纵向跨几行、横向跨几列。
(4)可以设置Children元素的对齐方向。
基于上述特点,Grid适用的场合有:
(1)UI布局的大框架设计。
(2)大量LJI元素需要成行或者成列对齐的情况。
(3)UI整体尺寸改变时,元素需要保持固有的高度和宽度比例。
(4)UI后期可能有较大变更或扩展。




