XAML是什么
XAML是什么
XAML(Extensible Application Markup Language) 是一种声明性标记语言。如同应用于 .NET Framework 编程模型一样,XAML 简化了为 .NET Framework 应用程序创建 UI 的过程。我们可以在声明性 XAML 标记中创建可见的 UI 元素,然后使用代码隐藏文件(通过分部类定义与标记相连接)将 UI 定义与运行时逻辑相分离。XAML 直接以程序集中定义的一组特定后备类型表示对象的实例化。这与大多数其他标记语言不同,后者通常是与后备类型系统没有此类直接关系的解释语言。XAML 实现了一个工作流,通过此工作流,各方可以采用不同的工具来处理应用程序的 UI 和逻辑。
XAML是一种由XML派生而来的语言,所以很多XML中的概念在XAML是通用的。比如使用标签声明一个元素(每个元素对应内存中的一个对象)时,需要使用起始标签<Tag>和终止标签</Tag>,夹在两者之间的XAML代码表示是隶属于这个标签的内容。如果没有下级隶属元素(对象),则这个称为空标签,可以写为<Tag/>(自结束标记)。
以文本表示时,XAML 文件是通常具有 .xaml 扩展名的 XML 文件。可通过任何 XML 编码对文件进行编码,但通常编码为 UTF-8。
2、XAML语法基础
注意:XAML对于WPF不是必须的,理解这一点很重要。Visual Studio也可以使用Windows窗体方法,通过语句代码来构造WPF窗口。但是如果这样的话,窗口将被限制在Visual Studio开发环境之内,并且只能由开发人员使用。
XAML是一种又XML派生而来的语言,所以很多XML中的概念在XAML是通用的。除了XML的特性外,XAML更是具备大量的专有特性。
(1)命名空间
XAML命名空间的概念和C#代码中的Using,VB.Net代码中的Import类似,它为对象元素的实例化提供引用类库声明。
编程框架能够区分用户声明的标记和框架声明的标记,并通过命名空间限定来消除可能的标记冲突。例如一个新建的WPF窗体的定义代码:
<Window x:Class="wpfHelloWorld.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:wpfHelloWorld" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid>
</Grid> </Window> |
命名空间的语法格式如下:
Xmlns[:可选的命名空间前缀]="名称空间"
默认命名空间无需定义命名空间前缀名,即意味着所有来自于这个名称空间的标签前都不用加前缀。默认命名空间只能有一个,而且应该选择其中元素被最频繁使用的名称空间来充当。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
默认加载的两个命名空间非常重要,前者包含了几乎所有常用的命名空间,这将使得在XAML中我们可以直接使用这些命名空间中的类型,而不需要使用前缀(完全限定名);而x命名空间,也成为XAML命名空间包含了各种XAML的解析应用,它包含的用法非常多,可以分为Attribute、标签扩展、XAML指令元素三个种类,每个类别都有一些特别的用法。
x:Key
在WPF中,几乎每个元素都有自己的Resource属性,这个属性就是"key-value"的集合。只要把元素放进这个集合里,这个元素就成了资源字典中的一个条目。当然,为了能检索到这个条件,就必须为它添加x:Key。x:key的作用就是使用为资源贴上用于检索的索引,它为资源字典中的每个资源设置一个唯一键。
x:Class
这个Attribute是告诉XAML编译器将XAML编译器编译的结果和后台编译结果的哪一个类进行合并。后台相同类名前使用了partial关键字,这样由XAML解析成的类和C#代码文件里定义的部分就合二为一。正是这种机制我们才可以把类的逻辑代码留在.CS文件里,用C#语言来实现,而把哪些与声明及布局UI元素相关的代码分离出去,实现UI与逻辑分离。而后者使用XAML和XAML编辑工具就能轻松搞定。
x:Name
它表示处理 XAML 中定义的对象元素后,为运行时代码中存在的实例指定运行时对象名称。在实际项目中,控件元素和资源的命名规则是只在需要的时候对控件和资源进行命名操作,绝大多数XAML元素都没有明确命名,因为它们不需要被其他代码所访问,其存在仅仅是提供静态作用。
x:Type
一般情况下,我们在编程中操作数据类型的实例或者实例的引用,但有的时候我们也需要用到数据类型本身。
x:Type顾名思义应该是一个数据类型的名称。当我们想在XAML中表达某一数据类型就需要用到x:Type标记扩展。比如某个类的一个属性,它的值要求的是一个数据类型,当我们在XAML中为这个属性赋值是就需要用到x:Type。
x:Null
在XAML里面表示空值就是x:Null。多数时候我们不需要为属性赋一个Null值,但如果一个属性开始就有默认值而我们有不需要这个默认值就需要用到Null值了。在WPF中,Style是按照一个特定的审美规格设置控件的各个属性,程序员可以为控件逐个设置style,也可以指定一个style目标控件类型,一旦指定了目标类型,所有的这类控件都将使用这个style----除非你显示的将某个实例的Style设置为Null。
x:Code
x:Code的作用是可以在XAML文档中可以编写后置的C#后台逻辑代码,当然这样写的问题破坏了XAML和CS文件的分工,使得代码不容易维护,不宜调试。
(类似于ASP.NET在ASPX文件中嵌入服务器代码。)
同时WPF中对它的使用有严格的限制,并不建议使用。
(2)XAML对象
因为XAML是用来在UI上绘制控件的,而控件本身就是面向对象的产物,所以一个XAML标签,就意味着一个对象。在XAML中,对象和对象之间层次关系要么是并列,要么是包含,全部都体现在标签的关系上。
XAML中使用开始标记和结束标记将对象实例化为XML格式的元素,如:
<Canvas>
</Canvas>
对象中可以包含其他对象,如:
<Canvas>
<Rectangle></Rectangle>
</Canvas>
若一个对象中不包含其他对象,可以使用一个自结束标记来声明对象
<Rectangle/>
(3)XAML对象属性
在XAML中对于属性有两种表述,针对标签而言时属性用叫"Atrribute"(特征),针对对象而言时属性叫"Property"(属性),它们不是一个层面上的内容。而且标签的Atrribute与对象的Property也不是完全映射的,往往是一个标签所具有的Atrribute多于它所代表的对象的Property。
在XAML中也使用属性对XAML元素特征进行描述,并且属性不允许在XAML中重复设置多次,但允许在托管代码中改变元素的属性值。
在XAML中有多种属性设置方法:
(1)使用属性语法
只有实例化对象才可以设置实例属性,格式如下:
<objectName propertyName="propertyValue"/>
或者
<objectName propertyName="propertyValue">
</objectName>
XAML的属性应用类似于HTML。每个属性对应一个属性值,属性值类型必须与属性匹配,一个标记中可以设置对象的多个属性。例如:
<Canvas Width="150" Height="150" Background="Red">
</Canvas>
(2)使用属性元素语法
某些属性可以使用属性元素语法来设置,格式为:
<object>
<object.property>
<!—元素属性值-->
</object.property>
</object>
将一个对象作为另一个XAML对象的属性值
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Button.Content>
<Rectangle Height="40" Width="40" Fill="Black"/>
</Button.Content>
</Button>
(3)使用内容元素语法
某些元素的属性支持内容元素语法,允许忽略元素的名称,实例对象会根据XAML元素中的第一个标记值来设置属性。对于大量的格式化文本,使用内容元素语法更加灵活,属性标记之间可以插入大量的文本内容。
<TextBlock Width="200" TextWrapping="Wrap">
文本信息.....
</TextBlock>
(4)使用集合语法
元素支持一个属性元素的集合时才能使用集合语法进行设置属性。对于这类属性可以使用托管代码的Add方法来增加更多的集合元素,它的本质是向对象的集合中添加属性项。
<Rectangle Width="200" Height="150">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStopCollection>
<GradientStop Offset="0.0" Color="Gold"/>
<GradientStop Offset="1.0" Color="Green"/>
</GradientStopCollection>
</LinearGradientBrush> …
(4)XAML对象特殊属性
(1)附加属性
附加属性作用于支持附加属性的元素,它是由支持附加属性的父元素产生作用,支持附加属性的元素会继承所在的父元素的属性。
附加属性的格式:AttachedPropertyProvider.PropertyName。
例如:<Canvas>
<Rectangle Canvas.Left="50" Canvas.Top="50" Width="200" Height="150" RadiusX="10" RadiusY="10" Fill="Gold"/>
</Canvas>
(2)依赖属性
依赖属性和CLR属性类似,提供一个实例级私有字段的访问封装,通过GetValue和SetValue访问器实现属性的读写操作。最重要一个特点是属性值依赖于一个或者多个数据源,提供这些数据源的方式也可以不同。
由于依赖多数据源的缘故,故称之为依赖属性。
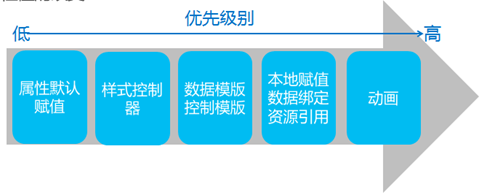
依赖属性可以通过多种不同类型的数据源进行赋值,不同赋值顺序影响属性值的改变。

<Button Content="依赖属性测试" Style="{StaticResource ButtonStyle}" Width="240" Foreground="Yellow" FontFamily="14"/>
在该案例中根据依赖属性优先级,本地属性的赋值具有更高优先级,因此其样式属性赋值就没有效果了,按钮的文字前景色为黄色,字号是14号。
(5)XAML新特性
微软Windows 8系统不仅适用于PC,而且适用于平板电脑。针对平板电脑的特性,XAML也增加了新的事件处理特性。主要体现在:
(1)继承传统事件处理机制,XAML将控制按钮点击事件;
(2)监听列表控件选项事件;
(3)监听应用激活和暂停事件;
(4)触控事件处理,包括指针处理,手势处理以及控制操作事件等;
3、WPF中的树
(1)逻辑树
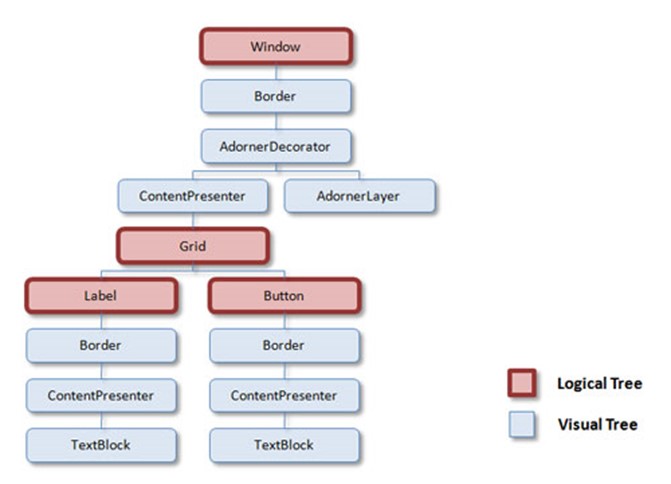
XAML天生就是用来呈现用户界面的,这是由于它具有层次化的特性。在WPF中,用户界面由一个对象树构建而成,这棵树叫作逻辑树。逻辑树始终存在于WPF的UI中,不管UI是用XAML编写还是用代码编写。WPF的每个方面(属性、事件、资源等等)都是依赖于逻辑树的。WPF逻辑树的理解对深入开发至关重要。
(2)可视树
可视树可以说是逻辑树的扩展,它是把逻辑树中的每个节点全部打散,然后放到可视组件中,这样形成的一棵树,叫做可视树。在可视树中出现的节点有些在逻辑树中是没有的。逻辑树的结点对我们而言基本是一个黑盒。而可视树不同,它暴露了视觉的实现细节。
(3)树图
<Window>
<Grid>
<Label Content="Label" />
<Button Content="Button" />
</Grid>
</Window>



(5)XAML事件
Events,中文称为事件,是Windows消息机制中重要概念之一,也是最常见的人机交互手段之一。在传统应用中,一个对象激活一个事件被称为Event Sender(事件发送者),而事件所影响的对象则称为Event Receiver(事件接收者)。例如,在Windows Forms应用开发中,对象事件的sender和receiver永远是同一个对象。简单的理解,如果你点击一个按钮对象,这个按钮对象激活Click事件,同时该对象后台代码将接收事件,并执行相关逻辑代码。
而XAML中不仅继承传统事件处理方式,并且引入依赖属性系统,同时还引入一个增强型事件处理系统—Routed Event(路由事件)。路由事件和传统事件的不同是,路由事件允许一个对象激活事件后,既是一个Event Sender(事件发送者),同时拥有一个或者多个Event Receiver(事件接收者)。
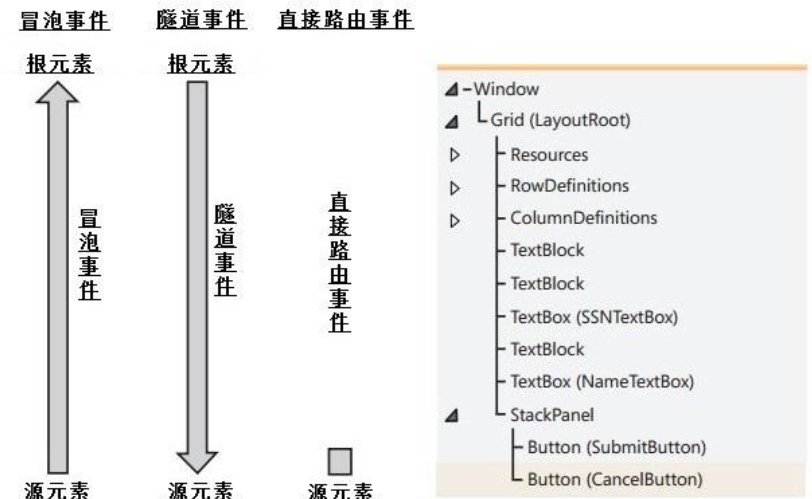
XAML的路由事件(Routed Events)处理方式可分为三种:
a. 冒泡事件(Bubbling Event),该事件是最常见的事件处理方式。该事件表示对象激活事件后,将沿着对象树由下至上,由子到父的方式传播扩散,直到被处理或者到达对应的根对象元素。
b. 隧道事件(Tunneling Event),该事件处理方式和冒泡事件相反,对象激活事件后,将从根对象元素传播扩散到激活事件的子对象。
c. 直接路由事件(Direct Routing Event),该事件没有向上或者向下传播扩散,仅作用于当前激活事件的对象上。

(5)XAML新特性
微软Windows 8系统不仅适用于PC,而且适用于平板电脑。针对平板电脑的特性,XAML也增加了新的事件处理特性。主要体现在:
(1)继承传统事件处理机制,XAML将控制按钮点击事件;
(2)监听列表控件选项事件;
(3)监听应用激活和暂停事件;
(4)触控事件处理,包括指针处理,手势处理以及控制操作事件等;




