[坑况]——webpack搭建前端环境踩过的坑啊
前言
嘿哈,webpack搭建前端环境踩过的坑啊!
第一个:完全不知所措
webpack4 下面用不了HtmlWebpackPlugin 和 ExtractTextPlugin

解决方案:
html-webpack-plugin 是可以使用的,extract-text-webpack-plugin 的你需要使用 4.0.0-beta.0 版本
npm i -D extract-text-webpack-plugin@next
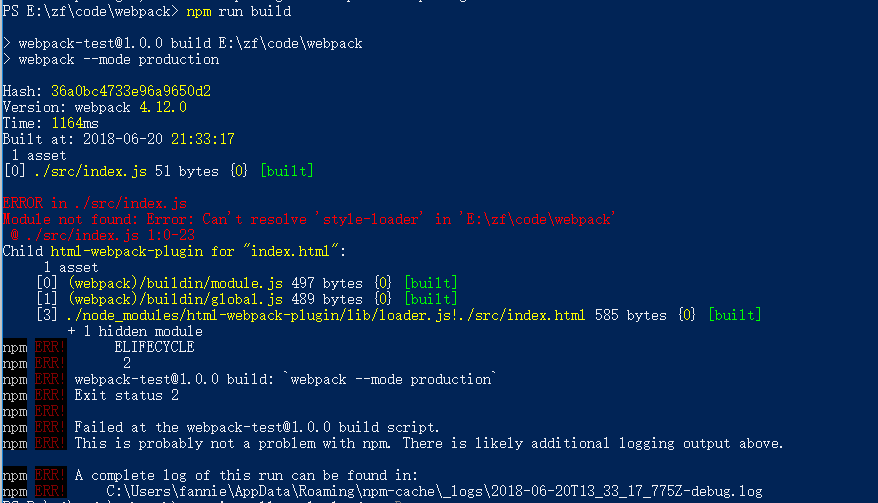
第二个 :
style-loader错误

解决方案:
嘿哈,这不科学啊~我竟然没有装style-loader 吓得我赶紧装上
npm install style-loader -D
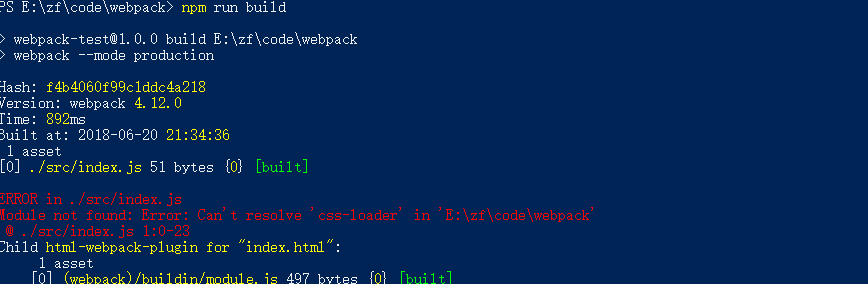
第三个:
CSS-loader 错误

解决方案:
嘿哈,这不科学啊~我竟然没有装css-loader 吓得我赶紧装上
npm install css-loader -D
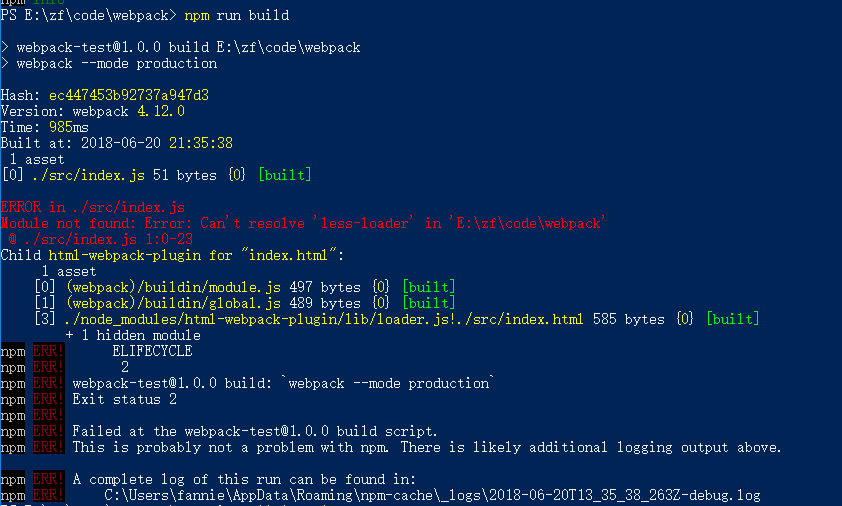
第四个:less-loader

解决方案:
嘿哈,这不科学啊~我竟然没有装less-loader 吓得我赶紧装上
npm install less-loader -D
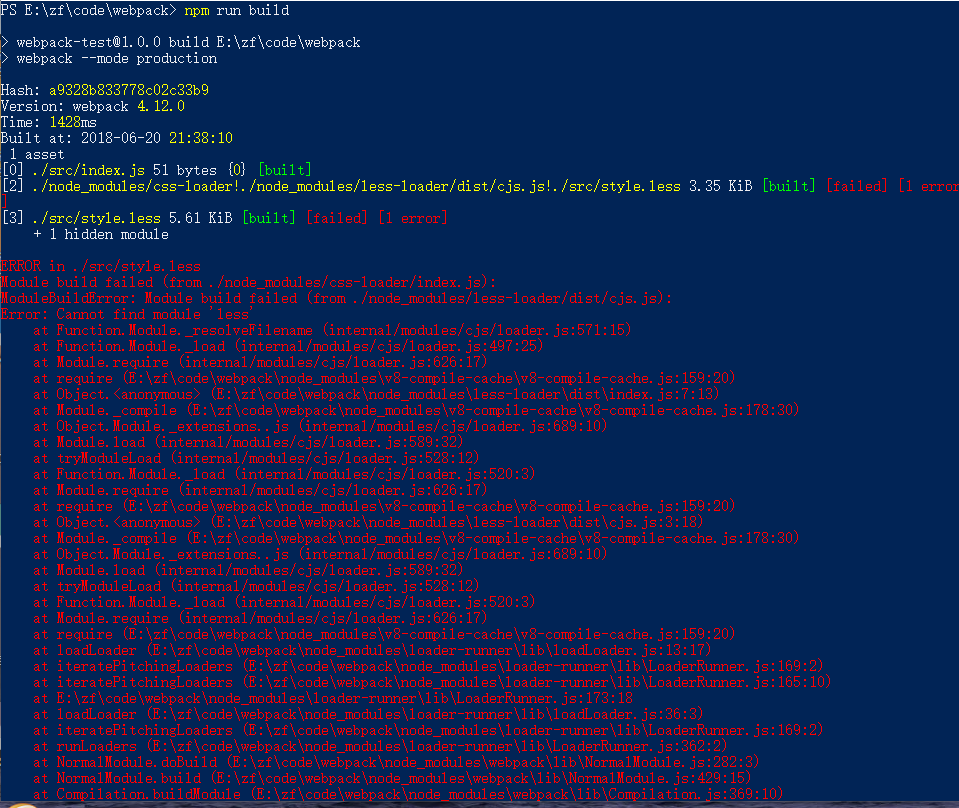
第五个:
less 错误

解决方案:
嘿哈,这不科学啊~我竟然没有装less吓得我赶紧装上
npm install less -D
以上为啥我都没有安装,嘿哈 我是全新自己再建的项目(傻乎乎以为是在基础之上的,以为都安装好了的。)
这类问题,报啥找不到,那就安装啥
第二类型的
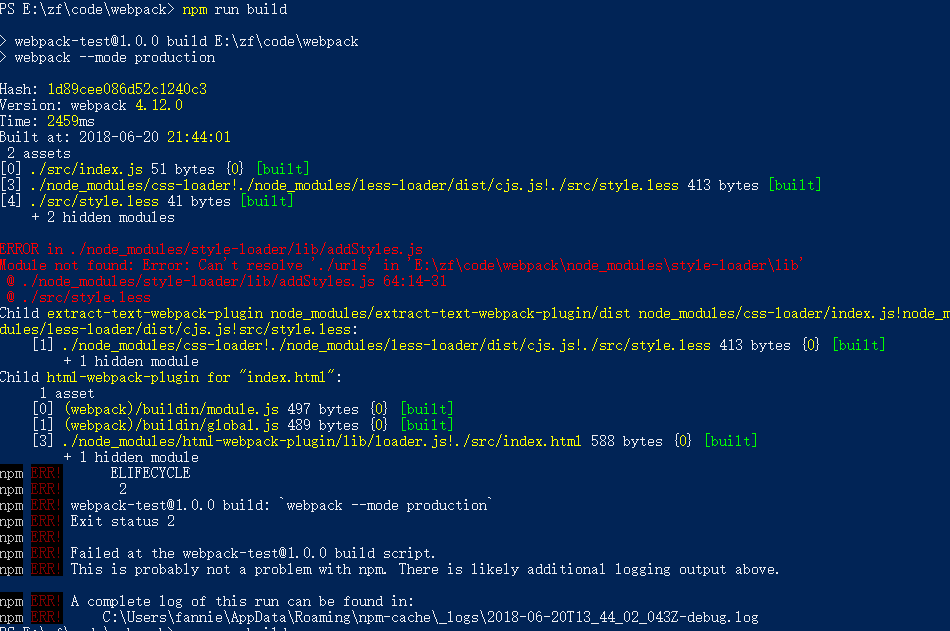
Error: Can't resolve './urls'

解决方案:
resolve 加入 .js
resolve: { extensions: [ '.scss', '.css', '.js' // <-- HERE ] },




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2017-06-21 [css 实践篇] CSS box-orient