最全的jQuery知识汇总
本帖最后由 断天涯大虾 于 2016-12-26 10:22 编辑
<ignore_js_op>
jQuery是什么?
jQuery是javascript编写一个可重用的JavaScript库。
不使用jQuery设置UI文本的JavaScript代码如下:
- document.getElementById("txt1").value = "hello";
用jQuery类库后的的JavaScript代码如下:
- $("#txt1").val("Hello");
可见,在使用jQuery类库后的JavaScript代码明显简洁了很多,也更符合IT行业特点:短、平、快。
jquery与JavaScript的关系,jQuery会取代JavaScript吗?
JavaScript:是一门Web最流行的脚本语言。
jQuery: 是一个优秀的JavaScript框架。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
故,jQuery是并不是要取代的JavaScript;使用JQuery使Web开发变得简单。
如何使用jQuery库?
从jquery.com下载的jquery.js文件(最新的JQuery版本V1.11.1或V2.1.1)。 jQuery的文件规则,如“jquery-1.4.1.j s”,其中1.4.1是JS文件的版本的版本号。
在开发Web程序前,需要包含的JavaScript,如图下面的代码:
- <script src="file:///C:/jquery-1.11.1.min.js" type="text/javascript"></script>
CDN(内容分发网络)是什么?
在开发Web页面,考虑最多的问题之一是页面在客户端电脑的响应:时间越短,用户体验越好。
而制约用户体验的关键因素之一是浏览器下载Web文件大小,包括*.html、图片、*.js、*.css等文件。
为了最大化复用和节约带宽,故CDN应运而生:其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
如何使用jQuery CDN?
推荐使用官方的CDN节点,使用代码如下:
- <script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
还有Google提供的jQuery CDN:
- <blockquote><script type="text/javascript"
同时微软也提供了jQuery CDN的节点:
- <script type="text/javascript"
如何在CDN网络不可访问情况下,能自动访问网站的jQuery文件?
一般情况下,CDN网络节点是可靠的。
但是偶尔也有失灵的时候,故为了提供双保险,可进行判断网络加载CDN失败,则自动加载网站上的JQuery
, 示例代码如下:
- <blockquote><script type="text/javascript" src="http:/ajax.microsoft.com/ajax/jquery/jquery-1.9.1.min.js"></script>
同版本的jQuery.js文件和jQuery.min.js有何不同?
相同:
这两个文件提供相同的jQuery的功能,即在函数调用上没有区别。
不同:
jQuery.js文件,适合让程序员阅读,如下图所示:
jQuery.min.js文件,通过压缩和删除所有的空格,以节省带宽和空间,使得文件更小,用于网络传输,不适合程序员阅读。
何时使用jQuery.js,何时使用jQuery.min.js?
开发调试场景下:用jQuery.js文件,因为你想调试,能够看到javascript代码。
生产部署环境下:用jQuery.min.js文件,可减少网络宽度,加快网页加载速度。
jQuery.vsdoc.js文件是什么?
*.vsdoc.js文件是用来在微软的开发环境Visual Studio下使用的,方便得获得jQuery的智能感知,当你输入jQuery函授后,会自动提示函数的类型、函数使用说明、函数参数等等。
如果在VS下用jQuery开发Web程序,则vsdoc.js文件会大大的提高开发效率。
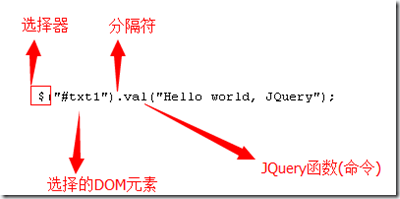
jQuery的基本语法如何解释?
jQuery的语法结构可以分为四部分:
- 默认情况下,所有Jquery的命令开始以一个“$”符号。
- 其次是HTML元素的选择。例如下面是我们通过ID“txt1”选择一个HTML文本框。
- 接着由点(.)分隔。这个操作者将分离的元素和该元素的动作(函数)。
- 最后什么样的函数(动作)。
例如在下面的jQuery代码,我们正在设置的文本值为“Hello world, jQuery”。
在jQuery中,“$”符号代表什么?
在jQuery中,“开头。
为何要使用jQuery.noConflict()
有很多类似jQuery一样的类库,如MooTools, Backbone, Sammy, Cappuccino, Knockout 。这些类库中,有的也使用了$符号,如果同时使用,则会导致命名冲突。
为了解决这个冲突,需要用到jQuery.noConflict(),这样就不依赖$这个默认符号了。
例如:
- $.noConflict();jQuery("p").text("I am jquery and I am working…");
或者使用别名代替:
- var jq = $.noConflict();jq("p").text("I am invoked using jquery shortcut…");
举例说明jQuery的选择器
选择所有HTML的p元素,并隐藏
- $("p").hide();
选择ID为Text1的HTML元素,并赋值
- $("#Text1").val("Hello");
选择Class为Text1dHTML元素,并赋值
- $(".Text1").val("Hello");
在jQuery中,如何使用document.ready?
一次完整的HTML DOM加载完成,会触发HTML的“document.ready”事件,而要通过JQuery访问HTML元素,则需要页面的HTML元素加载完成。
例如:
- <script>
而在Ready事件中的可访问HTML元素,例子如下:
- <script>
同一个页面中,能否加载多个个document.ready事件?
可以。
如何用jQuery对HTML元素事件进行附加?
下面通过2个例子来说明
例子1,选择所有的button元素,在其click事件中,对所有p元素进行toggle。
- $("button").click(function(){
例子2,选择ID为p1的元素,在mouseenter事件中,进行alert。
- <font size="3">$("#p1").mouseenter(function(){</font>
如何使用jQuery添加样式(style)?
使用例子如下:
- $("li").filter(".middle").addClass("selected");
css样式内容如下:
- <blockquote><style>
最全的jQuery知识汇总
http://gcdn.gcpowertools.com.cn/showtopic-24598-1-1.html
(出处: 葡萄城产品技术社区)








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?