Canvas 知识体系简单总结
Canvas 知识体系简单总结
标签(空格分隔): HTML5 Canvas
本文原创,如需转载,请注明出处
前言
知识点零零散散,一个上午整理了一下,内容不多,方便记忆。
本文不是教程,如需教程移步 MDN Canvas教程
Canvas 能干什么
个人把它分为以下几点
- 一个画板,能绘制复杂的图形,并应用各种样式。
- 能在画板中放置图片,并可操作图片的尺寸和每个像素。
- 鼠标事件能够访问到画板中的相应区域。
- 能把画板中的图画,转换为DataURL的形式。
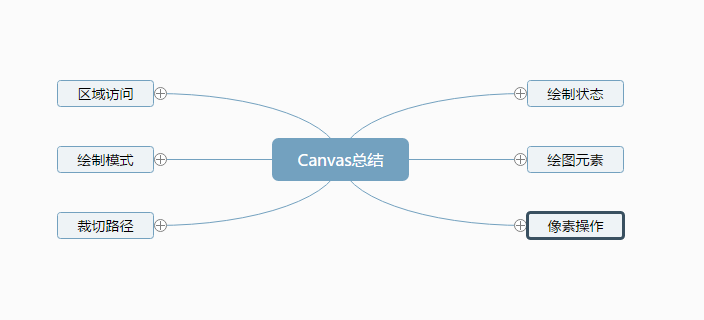
体系概览

把Canvas想象成一个画板
- 一个绘制状态,可类比画图工具中的工具栏
- 绘图元素,包括简单的图形,线条,复杂的组合,和图片
- 绘制模式,比如画板中的图形存在绘制的先后顺序,而存在重叠部分,该如何显示存在重叠的图形,这是绘制模式要解决的问题
- 裁切路径,只让画板的部分可见
- 像素操作,操作ImageData的像素,画板的一部分
- 区域访问,鼠标事件能够获取到所在的区域
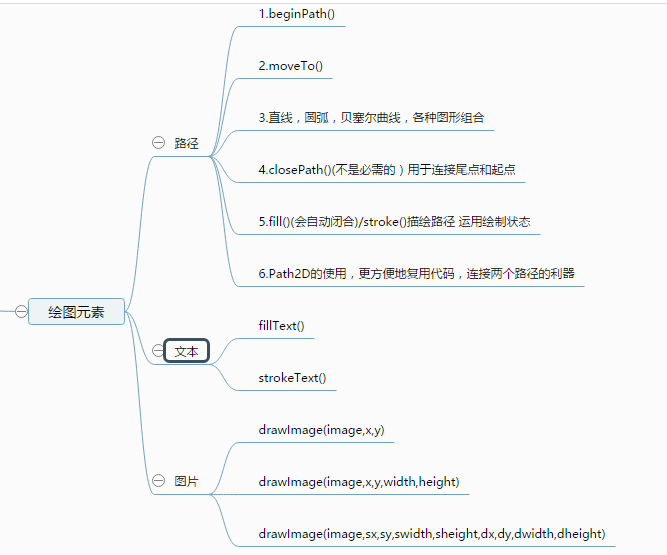
绘制元素

需要说明的是image的类型
- HTMLImageElement
- HTMLVideoElement
- HTMLCanvasElement
- ImageBitmap
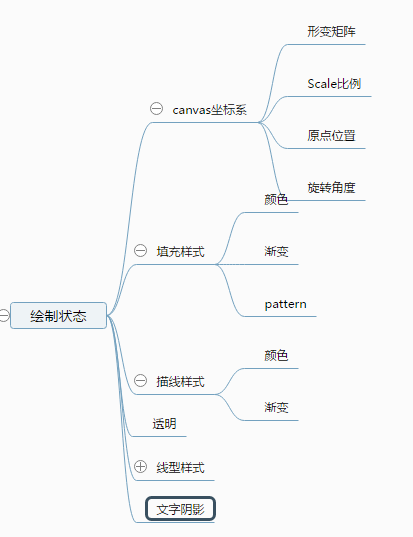
绘制状态

需说明的是,一个canvas只有一组绘制状态
区域访问
addHitRegion({id:'abc'})
鼠标事件能够获取到所在的区域
绘制模式
globalCompositeOperation
比如画板中的图形存在绘制的先后顺序,而存在重叠部分,该如何显示存在重叠的图形,这是绘制模式要解决的问题
裁剪路径
clip()
只让画板的部分可见
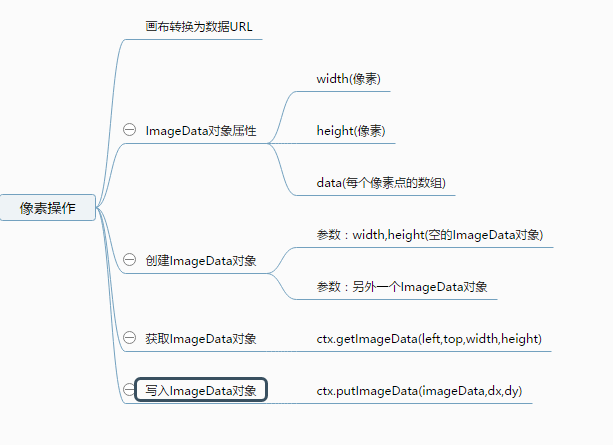
像素操作

本博客内容来源于http://www.cnblogs.com/ZxrGloria/p/5736794.html
如有侵权,请联系本人
FannieGirl原创文章,想了解更多前端内容,关注我的博客园
https://www.cnblogs.com/ifannie/
转载务必声明出处哦~~~~更多操作,扣我




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?