[vue系列]-vue+vue-i18n+elementUI 国际化
前言
vue+vue-i18n实现多语言
本文主要内容
- 安装
- 多语言配置
- element 内置语言国际化
- 踩到的坑以及解决方案
安装
npm install vue-i18n
配置
1.i18n.js
import Vue from 'vue';
import locale from 'element-ui/lib/locale';
import VueI18n from 'vue-i18n';
import en from './langs/en';
import sc from './langs/cn';
import tc from './langs/tc';
Vue.use(VueI18n);
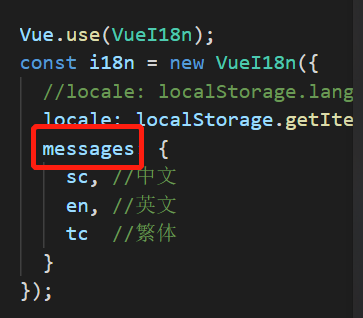
const i18n = new VueI18n({
//locale: localStorage.lang || 'en',
locale: localStorage.getItem('localize_lang') || 'en',
messages: {
sc, //中文
en, //英文
tc //繁体
}
});
locale.i18n((key, value) => i18n.t(key, value)); //重点:为了实现element插件的多语言切换
export default i18n;
2.main.js (引用i18n)
import Vue from 'vue';
import i18n from './i18n/i18n';
new Vue({
el: '#app',
i18n
});
3.langs 建立新文件夹 主要用来存放语言文件
你有多少种语言就添加多少

// en.js
const en ={
name:'fannie'
}
export default en
// cn.js
import zhLocale from 'element-ui/lib/locale/lang/zh-CN';
const cn ={
name:'法妮' ,
...zhLocale
}
export default cn
4.demo.vue (组件内应用)
<template> <div>{{$t('name')}}</div> <el-select v-model="langType" class="changeLangType" size="mini" @change="changeLangType"> <el-option value="en" label="English"></el-option> <el-option value="cn" label="中文简体"></el-option> <el-option value="tc" label="中文繁體"></el-option> </el-select> </template> <script> export default { data(){ return {
langType:'',
}; },
methods:{
changeLangType(type){
localStorage.setItem('locale',type);
this.$i18n.locale = type;
}
}
};
</script>
elementUI 内置国际化
打开element官网,里面有国际化的文档。可以查看现在官网支持多少种语言
import zhLocale from 'element-ui/lib/locale/lang/zh-CN';...zhLocale写在cn.js 中
踩到的坑以及解决方案
1.Value of key 'xxx' is not string!
Cannot translate the value of keypath 'xxx'. Use the value of keypath as default.

解决方案:
- 可能是你字符没有声明,找不到。
- 引用配置这些地方有问题 仔细对照一下,比如引用路径 比如在mian.js 中是否导入了
- 一定要写messages哦

fannie总结
按照步骤来,注意细节
FannieGirl原创文章,想了解更多前端内容,关注我的博客园
https://www.cnblogs.com/ifannie/
转载务必声明出处哦~~~~更多操作,扣我





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?