new vue 实例发生了什么呢?
前言
最近全面栽进vue源码解析中,将出一系列的学习笔记 以及个人的一些总结
- 第一步准备工作
- 到GitHub上下载vue的源码(巧妇难为无米之炊)
- 用自己喜欢的编辑器打开源码
- vue主要源码資源在src文件中
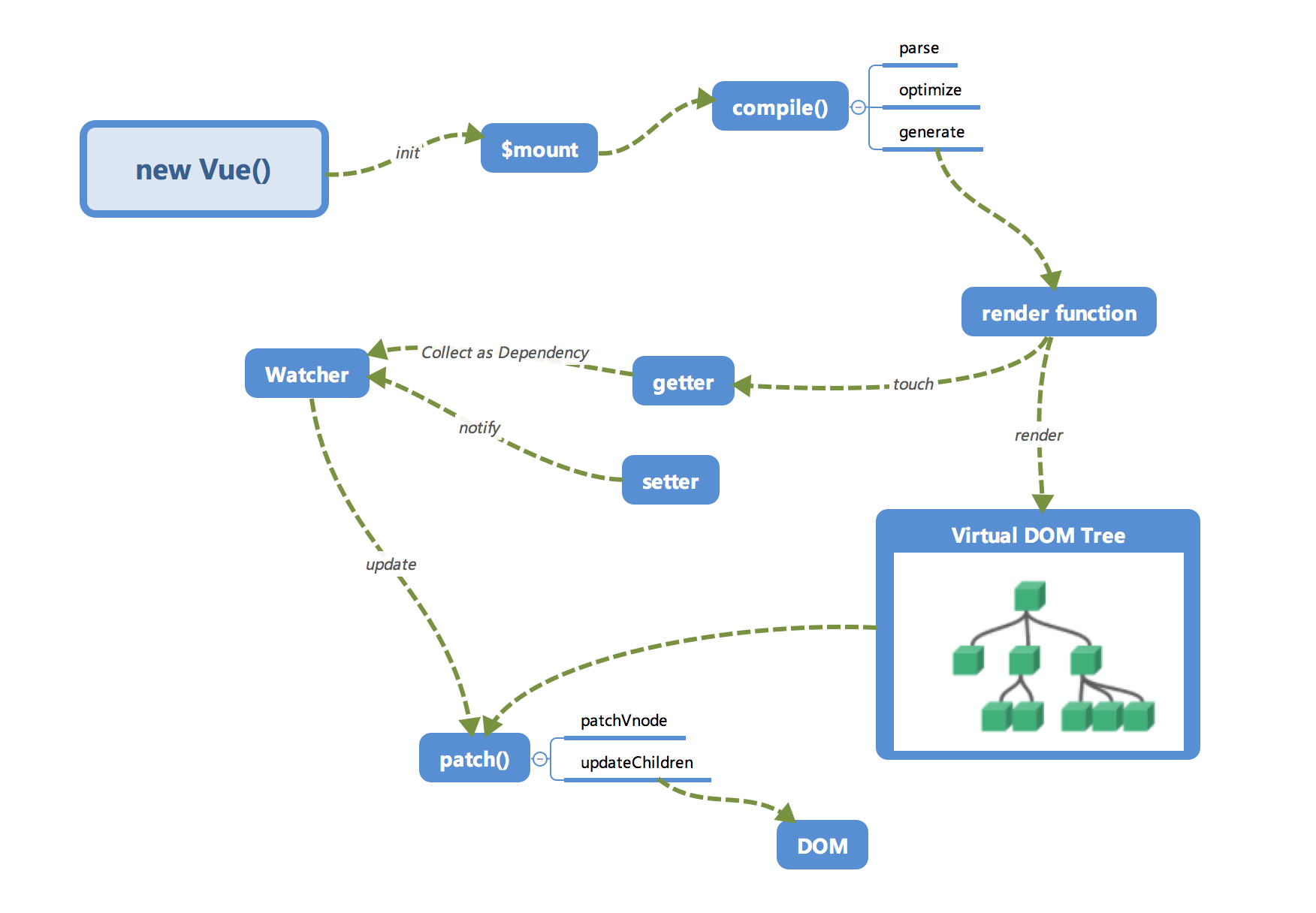
- 放一张很流行解说vue数据响应式的图儿

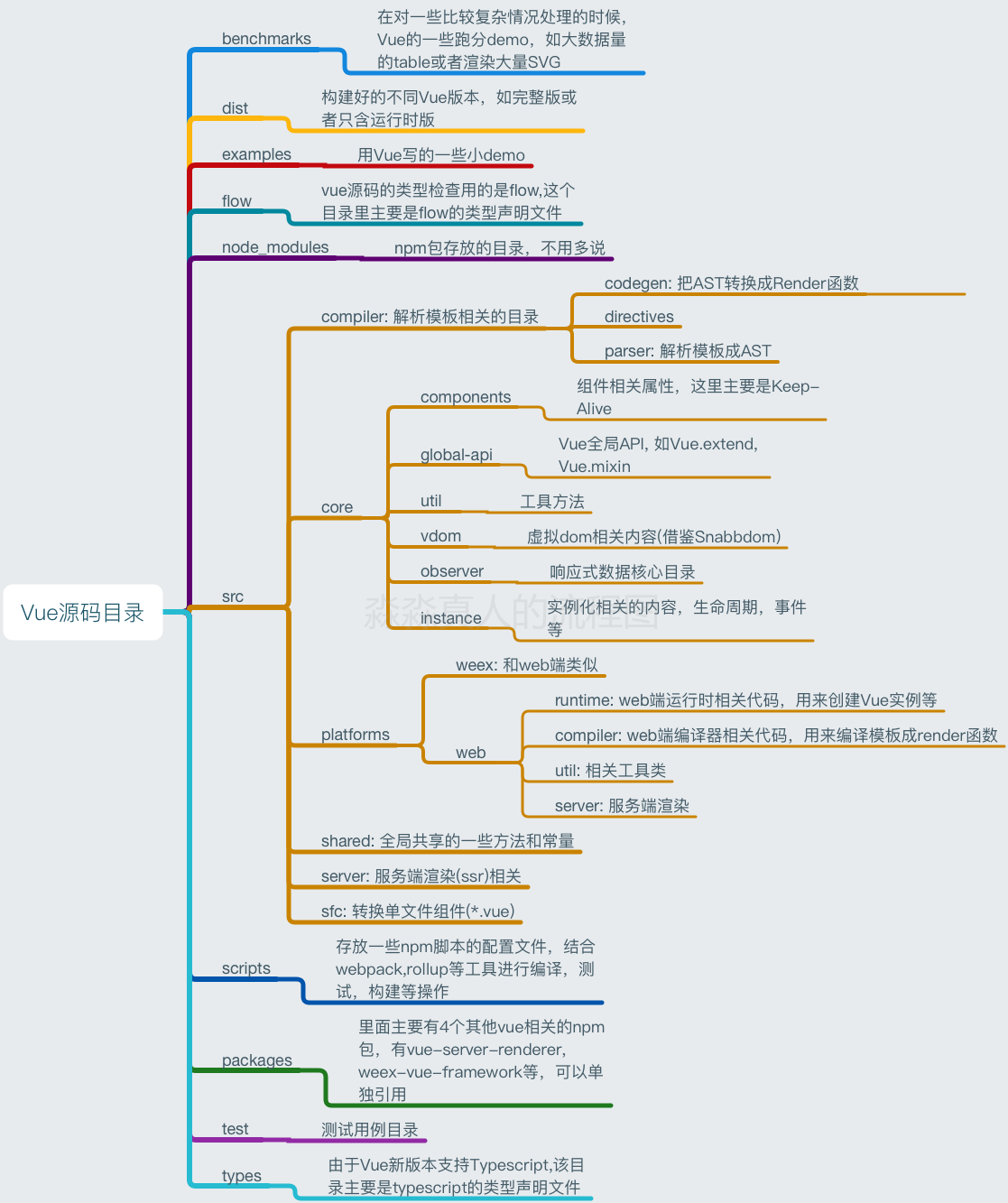
- 第二步认识目录结构

- 第三步一回只理清一条线 (这次我们主要是理清new vue 实例 vue 做了哪些工作)
- vue 用 flow 静态类型检查(flow是如何工作的呢 可以上官网看看)
- vue 用 rollup 构建 (为什么不用webpack ?)
- 用脚手架(vue-cli)写demo (new vue 实例)
- 在index.js 中有定义 vue 函数(src/core/instance/index.js 源码路径)
-
mport { initMixin } from './init' import { stateMixin } from './state' import { renderMixin } from './render' import { eventsMixin } from './events' import { lifecycleMixin } from './lifecycle' import { warn } from '../util/index' /*Github:https://github.com/answershuto*/ function Vue (options) { //vue 函数 if (process.env.NODE_ENV !== 'production' && !(this instanceof Vue)) { warn('Vue is a constructor and should be called with the `new` keyword') } /*初始化*/ this._init(options) //调用了这个函数 这个函数是定在原型上的 } initMixin(Vue) stateMixin(Vue) eventsMixin(Vue) lifecycleMixin(Vue) renderMixin(Vue) export default Vue - 初始化inti函数 定义了 _inti(src/core/instance/inti.js 源码路径)
- 在inti 很重要的是合并了options(你在new vue 实例传的参数)
- mergeOptions主要调用两个方法,resolveConstructorOptions和mergeOptions。(实例化组件还是实例化对象)
- 合并options 后检查 是否有el (肯定不陌生 el:'#app')
if (vm.$options.el) { /*挂载组件*/ vm.$mount(vm.$options.el) }
- 迎来很重要的函数 $mount (重点记下这个函数)

- 挂载后 打开浏览器页面 打开调试工具 查看dom结构
- 可以看到el对应的dom
- Fannie式总结
- 本章的结构我觉得已经是非常的清晰了
- $mount 函数具体又做了什么?请听下回分解
- 跟着我 突破vue源码坑
FannieGirl原创文章,想了解更多前端内容,关注我的博客园
https://www.cnblogs.com/ifannie/
转载务必声明出处哦~~~~更多操作,扣我





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2017-02-20 [css 揭秘]:CSS揭秘 技巧(四):边框内圆角
2017-02-20 [css 揭秘]:CSS揭秘 技巧(三):背景定位
2017-02-20 [css 揭秘]:CSS揭秘 技巧(二):多重边框
2017-02-20 [css 揭秘]:CSS揭秘 技巧(一):半透明边框
2017-02-20 [css 揭秘]:CSS编码技巧