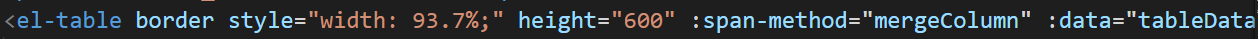
element 动态合并表格
前言
element 官方的例子太简单了,不满足实际的需求
数据肯定是动态的,合并的行数,列数都是动态的,该如何知道每一行的合并数呢
需求
动态合并表格,数据来源于数据库
正文
一开始,我的数据源是单独的数组,表格数据合并了几个数据,
我根据各个数组的长度,来决定每一行的合并数
结果:有些数据是正常的,但有些又合并出错了。计算的方式不对

尝试二
dataPretreatment() 用这个方法 计算出每一行的行数
dataPretreatment(){ //表格数据列合并预处理,生成一个与行数相同的数组记录每一行设置的合并数 // 如果是第一条记录(索引为0),向数组中加入1,并设置索引位置; // 如果不是第一条记录,则判断它与前一条记录是否相等,如果相等, // 则向mergingRows中添入元素0,并将前一位元素+1,表示合并行数+1, // 以此往复,得到所有行的合并数,0即表示该行不显示。 for(let i = 0; i < this.tableData.length; i ++){ // tabledata 表格数据源 if(i === 0){ this.mergingRows.push(1) this.mergingPos = 0 }else { if(this.tableData[i].name === this.tableData[i - 1].name) { //哪些数据是要合并的 合并的条件是什么 this.mergingRows[this.mergingPos] +=1 this.mergingRows.push(0) }else { this.mergingRows.push(1) this.mergingPos = i } } } },
用这个方法 mergeColumn()绑定到官方提供的span-method 方法上面

mergeColumn({row, column, rowIndex, columnIndex}){
if (columnIndex === 0) { //第一列
const _row = this.mergingRows[rowIndex];
const _col = _row>0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
}
// if(columnIndex === 1){ //第二列 每一行的条件可以不一样 这样就是动态多样合并表格啦
// const _row = this.mergingRows[rowIndex];
// const _col = _row>0 ? 1 : 0;
// return {
// rowspan: _row,
// colspan: _col
// }
// }
},
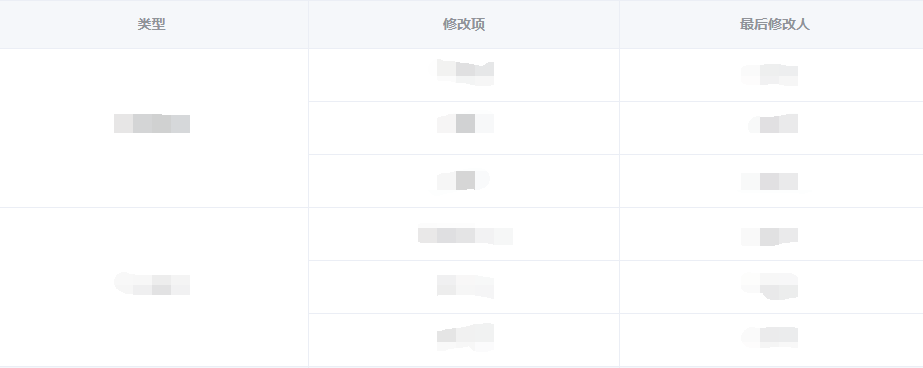
展示结果

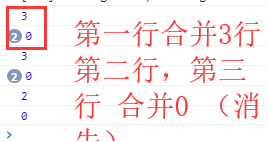
注意注意
1. 第一列 计算出要合并的行数

2.发现鼠标在表格移动 mergeColumn()这个方法一直在调用
Fannie式总结
一定要高清每一行的合并行数,按列来区分的
切记切记哦!不然表格合并出来的 跟你想象的不一样
FannieGirl原创文章,想了解更多前端内容,关注我的博客园
https://www.cnblogs.com/ifannie/
转载务必声明出处哦~~~~更多操作,扣我
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?