前端如何获取原始图片大小
前言
平常我们不太会关注图片流,都是拿来主义。
浏览器加载,图片显示在一个容器里面,展示给用户。
在网上冲浪了一会儿,发现完整的文章甚少,还是浪花太大蒙住了我的眼睛
需求
我想要知道图片原始尺寸,(而不是通过css设置 图片百分比显示 这是另外一种情况)
我需要把图片的原始尺寸保存起来。需要在上传本地图片的时候我们会接触到图片的原始尺寸大小
正文
首先了解 new Image() 创建一个图片示例
Image是一个浏览器的原生构造函数,返回一个HTMLImageElement对象的实例,即<img>标签的实例。
var myImage = new Image(100, 100);
myImage.src = 'demo.jpg';
document.body.appendChild(myImage);
这段代码相当于,在body中新增了(比较常用)
<img width = '100' height = '100' src='demo.jpg'/>
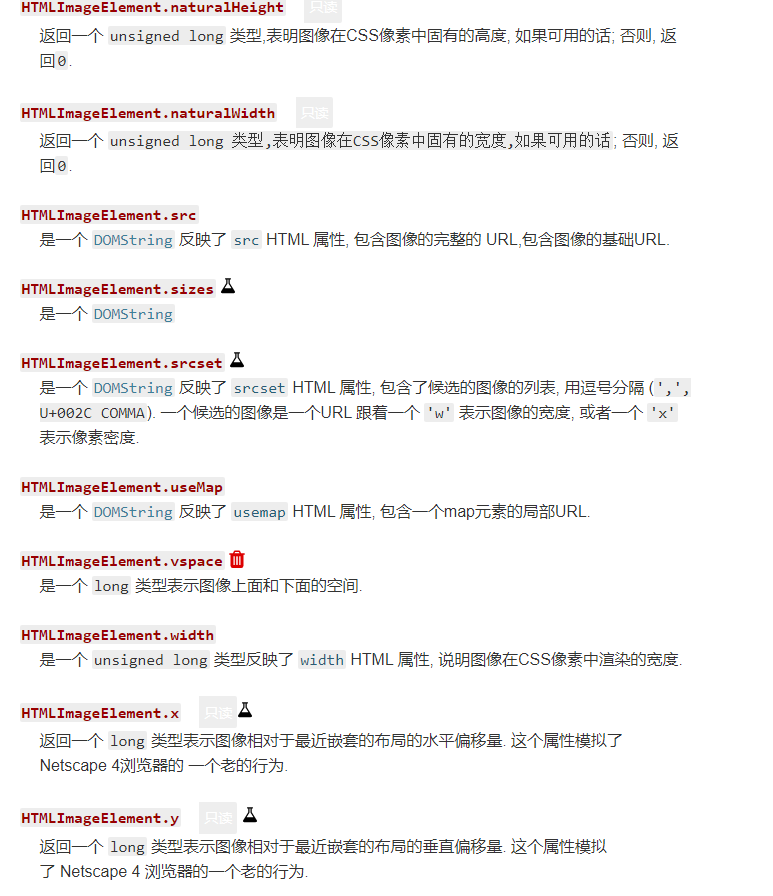
Image 属性(我实在是太懒了,直接从MDN 截图下来)


属性是有一大堆的,不可能一个一个的使用演示。
回归正题,获取原始图片大小,主要用以下属性
- width
- height
- complete
- onerror
- onload
- src
- crossorign
实例
用代码效果来说话,学以致用
//获取原始图片大小,用图片流 handleChangeUIImg(val){ var that = this var imgReady = (function () { var list = [], intervalId = null, // 用来执行队列 tick = function () { for (var i = 0; i < list.length; i++) {
list[i].end ? list.splice(i--, 1) : list[i](); }; !list.length && stop(); }, // 停止所有定时器队列 stop = function () { clearInterval(intervalId); intervalId = null; }; return function (url, ready, load, error) { var onready, width, height, newWidth, newHeight, img = new Image(); img.crossOrigin = '' //!允许图片跨域,很关键 img.src = url; // 如果图片被缓存,则直接返回缓存数据 if (img.complete) { ready.call(img); load && load.call(img); return; }; width = img.width; height = img.height; // 加载错误后的事件 img.onerror = function () { error && error.call(img); onready.end = true; img = img.onload = img.onerror = null; }; // 图片尺寸就绪 onready = function () { newWidth = img.width; newHeight = img.height; if (newWidth !== width || newHeight !== height ||newWidth * newHeight > 1024) { // 如果图片已经在其他地方加载可使用面积检测 ready.call(img); onready.end = true; }; if(newWidth !== 0 && newHeight !== 0){ that.getImageColor(img) } }; onready(); // 完全加载完毕的事件 img.onload = function () { // onload在定时器时间差范围内可能比onready快 // 这里进行检查并保证onready优先执行 !onready.end && onready(); load && load.call(img); // IE gif动画会循环执行onload,置空onload即可 img = img.onload = img.onerror = null; }; // 加入队列中定期执行 if (!onready.end) { list.push(onready); // 无论何时只允许出现一个定时器,减少浏览器性能损耗 if (intervalId === null) intervalId = setInterval(tick, 40); }; }; })();
Fannie式总结
亲测实例是可以获取到图片的原始大小的
可能格式不太对,因为是有删除其他的数据。
有时间再整理一下
FannieGirl原创文章,想了解更多前端内容,关注我的博客园
https://www.cnblogs.com/ifannie/
转载务必声明出处哦~~~~更多操作,扣我
分类:
javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?