修改element中v-loading的自定义图片
前言
虽说,el-loading 自带的loading效果已经满足日常的需求看
但是,美术大大觉得太low 我要我设计的,我不要你觉得我要我觉得
需求
自定义el-loading
正文
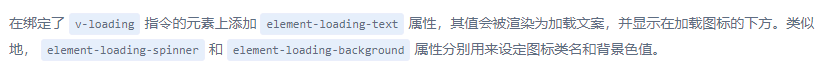
从官方需求文档来看,是支持自定义的
1.需要文本的 直接用 element-loading-text
2.有自定义icon 的直接使用 element-loading-spinner
3.需要改一下背景颜色的 直接用 element-loading-background

好巧哦,我要的效果都不是这样的

我没有icon,我只有一张图片
问题一 mask-image css属性用于设置元素上遮罩层的图像


我就是要纯css实现loading
这是没有任何样式的图片

实现后的效果(emmm 不会搞gif图)

大概就是这样子 填满 然后反复这运动
贴心贴代码(url('./icon.png');)当然是自行找一张啦
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { background: #ccc; } .mask{ width: 300px; height: 300px; background: linear-gradient(to bottom, #fff 50%, #00f 50%); -webkit-mask-image: url('./icon.png'); mask-image: url('./icon.png') ; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-position: center; mask-position: center; animation: raise 1.2s ease-in-out infinite; } @keyframes raise{ 0%{ background: linear-gradient(to bottom, #fff 60%, #00f 60%); } 12.5%{ background: linear-gradient(to bottom, #fff 57.5%, #00f 57.5%); } 25%{ background: linear-gradient(to bottom, #fff 55%, #00f 55%); } 37.5%{ background: linear-gradient(to bottom, #fff 52.5%, #00f 52.5%); } 50%{ background: linear-gradient(to bottom, #fff 50%, #00f 50%); } 62.5%{ background: linear-gradient(to bottom, #fff 47.5%, #00f 47.5%); } 75%{ background: linear-gradient(to bottom, #fff 45%, #00f 45%); } 87.5%{ background: linear-gradient(to bottom, #fff 42.5%, #00f 42.5%); } 100%{ background: linear-gradient(to bottom, #fff 40%, #00f 40%); } } </style> </head> <body> <div class="mask"></div> </body> </html>
问题二 给element 全局的el-loading 加上自定义图片loading

预备知识:如何全局替换element的css样式呢
1.新建一个css文件,与main.js 同级
2.main.js 引入 import './element-variables.scss'
回归主题,修改el-loading样式
主要是这两个class类名
//loading 自定义
.el-loading-spinner .circular{
width: 42px;
height: 42px;
animation: loading-rotate 2s linear infinite;
display: none;
}
.el-loading-spinner{
width: 230px;
height: 230px;
background: linear-gradient(to bottom, #fff 100%, #00f 100%);
-webkit-mask-image: url('assets/img/loading.png');
mask-image: url('assets/img/loading.png');
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: center;
mask-position: center;
animation: raise 4s ease-in-out infinite;
top: 20%;
left: 50%;
position: relative;
}
@keyframes raise{
0%{
background: linear-gradient(to bottom, #fff 60%, #00f 60%);
}
12.5%{
background: linear-gradient(to bottom, #fff 57.5%, #00f 57.5%);
}
25%{
background: linear-gradient(to bottom, #fff 55%, #00f 55%);
}
37.5%{
background: linear-gradient(to bottom, #fff 52.5%, #00f 52.5%);
}
50%{
background: linear-gradient(to bottom, #fff 50%, #00f 50%);
}
62.5%{
background: linear-gradient(to bottom, #fff 47.5%, #00f 47.5%);
}
75%{
background: linear-gradient(to bottom, #fff 45%, #00f 45%);
}
87.5%{
background: linear-gradient(to bottom, #fff 42.5%, #00f 42.5%);
}
100%{
background: linear-gradient(to bottom, #fff 40%, #00f 40%);
}
}
Fannie式总结

特么的这个属性,怎么用 都不生效。
要是知道怎么整的,评论区告知






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?