vue+element——父级元素fixed,遮罩会在上方
前言
这种场景还是蛮场景的
一个共用的head组件,组件里面通常是当前系统登录账号名 退出登录 修改密码这样的弹框
但是现在我又想head不跟着main内容上下滑动。所以用了fixed 定位。
问题来了,head组件的下拉菜单 修改密码弹框的遮罩在上方了,该如何解决呢?
需求
element的弹框的遮罩在上方,弹框的遮罩Z-index 是自增长的,所以改变弹窗的层级是没有用的
第一种方法:把下菜单剥离出来,成一个共组件,然后用定位来再head的组件的位置
缺点:每个页面都要改,不太好(懒)
第二方法:我觉得这个是比较常见的问题,我就在element的github上面找到了同款问题
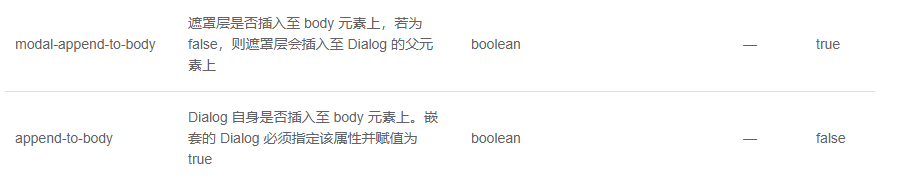
dialog 有两个属性,所以 遮罩不插入body元素上,遮罩插在父元素就好了

开始是这样的

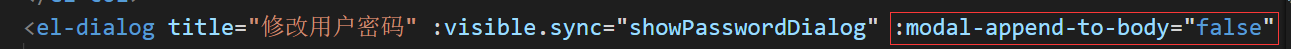
然后代码改成这样子

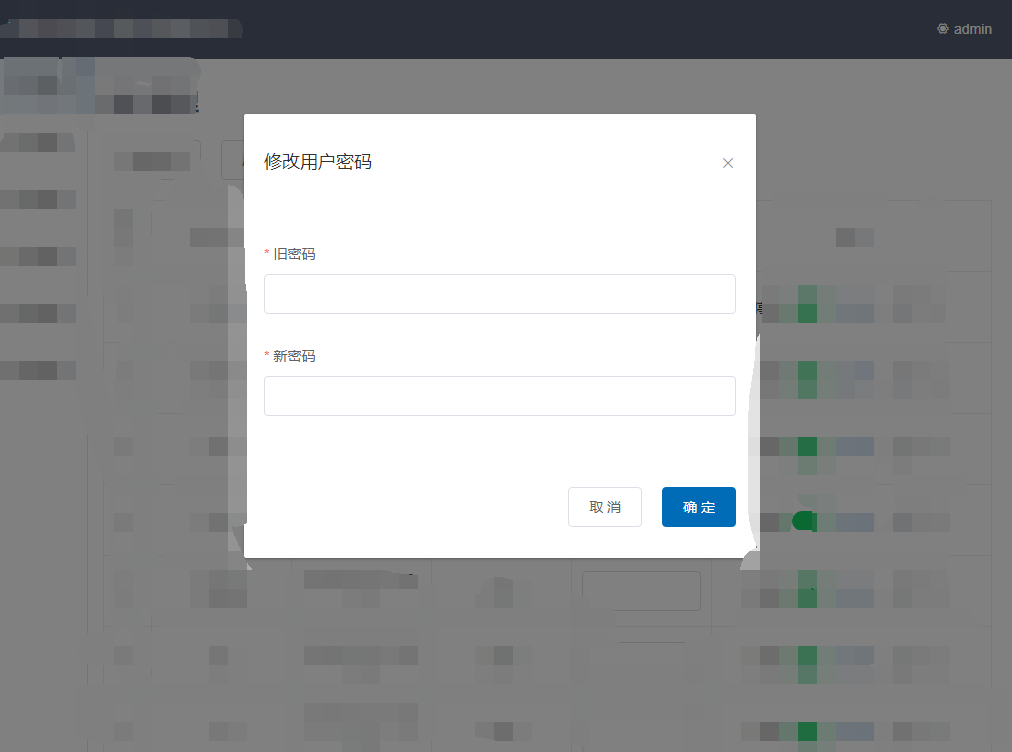
最终的效果是这样的

nice 完美的解决。
FannieGirl原创文章,想了解更多前端内容,关注我的博客园
https://www.cnblogs.com/ifannie/
转载务必声明出处哦~~~~更多操作,扣我




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?