第一步,怎么打开react的大门?
前言
其实我的react的实战经验很少,大概是17年-18年写了一个react全家桶的后台管理系统。猜测这个项目应该还一直在使用
在我手里的vue项目就比较多了,技术栈一直是vue全家桶。最近也在深入的了解vue的原理。撸一遍vue源码。尤大大正在vue3.0
听说也是大改的,函数式编程,从长远的角度来看。还是利大于弊的。react比较短板,所以想利用工作之余写几个实战项目,react非常强悍
希望后面也可以写更多的大型的react项目,深入了解前端,自己的能力也可以提升到一个台阶。
- 第一步,如何开始react呢
- 有过vue开发的前端,都熟悉 vue-cli 脚手架这个东西。脚手架就是用来快速搭建单页面项目的,说白了就是一个基本项目框架
- 那react,也是对应的脚手架的。create-react-app 这里放出官网相对应的链接:https://zh-hans.reactjs.org/docs/create-a-new-react-app.html#create-react-app
- 开始动手吧!
- 在本地新建一个文件夹,然后打开命令行 运行代码 :npx create-react-app my-app

- 注释:第一行的
npx不是拼写错误 —— 它是 npm 5.2+ 附带的 package 运行工具。 - 运行完之后,长这样子的

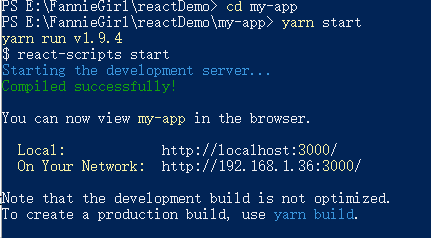
- 运行 cd my-app
- 运行 yarn start
- 运行之后的结果是这样的

- 会打开默认浏览器)其实平常我都是用谷歌浏览器的 360总是很霸道的把360浏览器设置成为我的默认浏览器 改来改去的 我改累了 就妥协了

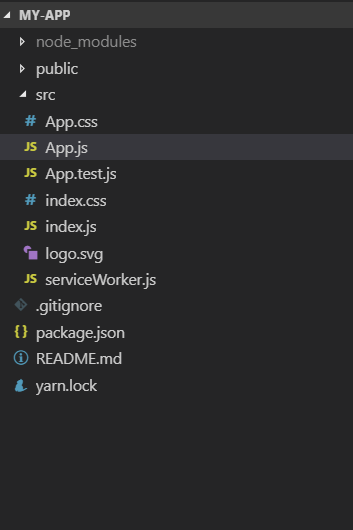
- 用你最喜欢的编辑器,打开 my-app 目录结构长这样子

- 画布已经准备好了(),接下来就任君发挥了。
- 这仅仅是打开了门哦,快来跟Fannie一起冒险吧)哈哈哈哈
FannieGirl原创文章,想了解更多前端内容,关注我的博客园
https://www.cnblogs.com/ifannie/
转载务必声明出处哦~~~~更多操作,扣我
分类:
react




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?