H5——video百花齐放(浏览器自带的播放器)
前言
手机自带浏览器的H5播放器 真是百花齐放啊(各个手机厂家有各个厂家的控件UI)
需求
手机浏览器木有控件条 自动播放 全屏处理 监控进度条 快进后退
自动播放
自动播放就给跪了

ios 安卓 为了不浪费用户的流量。移动端是不允许自动播放视频 播放声音的
方案: 比较的好的办法是,引导用户触发,滑屏或touch的行为,然后调用video.play()播放,给用户一个自动播放的错觉。
全屏处理
方案:中间页面 竖屏样式,提醒用户横屏
快进后退

video播放的控制
在移动端有一些坑需要注意,不要轻易使用媒体元素的除’ended’,’timeupdate’以外event事件,在不同的机子上可能有不同的情况产生,例如:
ios下监听 'canplay'和'canplaythrough' (是否已缓冲了足够的数据可以流畅播放),当加载时是不会触发的,即使preload=”auto”也没用,但在pc的chrome调试器下和android下,是会在加载阶段就触发。ios需要播放后才会触发。

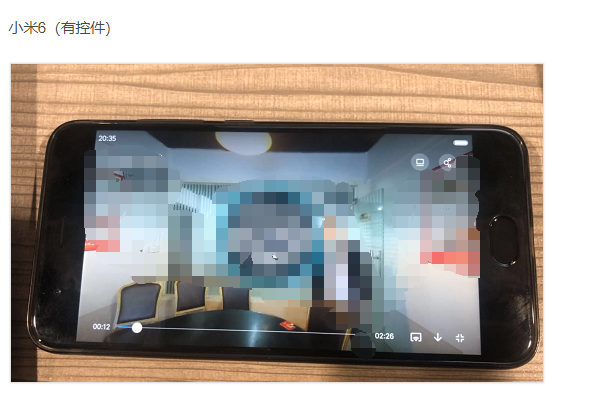
android下的播放控件条不可以去掉
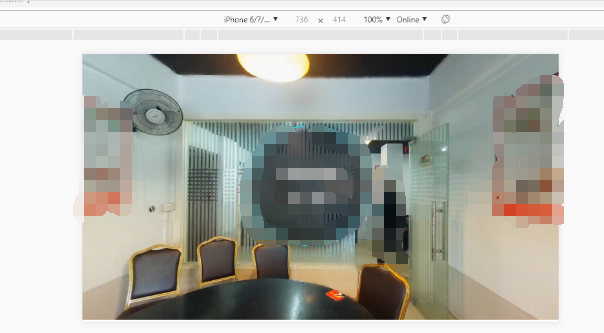
我的pc 端是这样的 (video 控制是吧 控件去掉的)
这可咋整啊,我测试用的视频 是我们公司的,打码有不好看,重新测试我又懒得测了(陷入恐慌)

将就一点吧(没办法,这篇文章 我想继续写下去)




fannie式总结
尝试引用第三方插件
比如:video.js vue-video-player
控件条不能去掉 也不能完全自动播放(也要用户主动触发一下)
绝不绝望 ,惊不惊喜 拜拜咯 (我去老板那里 跪键盘去了)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?